03: WordPress – Bootstrapで2カラムレイアウトの作成 – レスポンシブデザイン
Bootstrap の grid システムを使って、WordPress のカスタムテンプレートをレスポンシブデザインにします
Bootstrap の導入
まずは、bootstrap-4.1.3-dist.zip してきます。
その中から次のファイルを入れます。
- bootstrap.min.css
- bootstrap.bundle.min.js
bootstrap.bundle.min.js は、Bootstrap と Popper.js を1つにしたもの。今回使いたい機能であれば、bootstrap.bundle.js だけでも動きます。
続いて jQuery もダウンロードしてきます。
jQuery は、jquery-3.3.1.slim.min.js だと画像のサムネイルがうまく動かなかったので、素直に jquery-3.3.1.min.js を入れます。
ファイの配置
- css/bootstrap.min.css
- js/bootstrap.bundlemin.js
- js/jquery-3.3.1.min.js
grid system
grid system というのが、レスポンシブデザインを実現するために便利な機能です。
横一列を 12カラム に区切って、何カラム使用するか class に書きます。
細かい説明は省略して、使用例です。
<div class="container">
<!-- Content here -->
<div class="row">
<div class="md-col-8">
</div>
<div class="md-col-4">
</div>
</div>
</div>
container っで囲って、1行をrow で囲む。
それで分割を md-col-8 のように書いて、分けたいサイズと何カラム使用するを記述します。上記の例だと 768px までは1行で表示し、それ以上なら 8対4 の2カラムデザインになります。
md と書いてある部分は次のようにサイズが分かれる
- xs: 576px 以下
- sm: 576px 以上
- md: 768px 以上
- lg: 992px 以上
- xl: 1200px 以上
複数書くことも可能。また入れ子にする場合は、container は不要で次のようになります。
<div class="container">
<!-- Content here -->
<div class="row">
<div class="md-col-8 xl-col-9">
<div class="row">
<div class="md-col-4"></div>
<div class="md-col-4"></div>
<div class="md-col-4"></div>
</div>
</div>
<div class="md-col-4 xl-col-3">
</div>
</div>
</div>
md までは 1行。md ~ xl までは 8:4。xl 以上は 9:3。
入れ子になっている部分は、md 以上で4:4:4 で分かれる。
コードに適用
実際に、前回使ったコードを編集したのがこれです。
index.php
<?php get_header(); ?>
<main id="wrap-container" role="main" class="container">
<div class="row">
<div id="main-col" class="col-sm-9">
<div id="main-col-inner">
<h1>メインタイトル</h1>
<p>本文をここに書いていく。</p>
<p>テンプレートを分割した最初のバージョン</p>
<div class="container">
<ul class="row">
<li class="col-sm-6"><img src="<?php echo esc_url( get_template_directory_uri() ); ?>/screenshot.png" alt="sample file" class="img-responsive img-thumbnail" /></li>
<li class="col-sm-6"><img src="<?php echo esc_url( get_template_directory_uri() ); ?>/screenshot.png" alt="sample file" class="img-responsive img-thumbnail" /></li>
</ul>
</div>
</div> <!-- main-col-innner -->
</div> <!-- main-col -->
<div id="sub-col" class="col-sm-3">
<div id="sub-col-inner">
<?php get_sidebar(); ?>
</div>
</div> <!-- sub-col -->
</div> <!-- /.row -->
</main>
<?php get_footer(); ?>
スタイルシート css/app.php
@charset 'UTF-8';
/* サイト スタイル */
body {
background: #aaa;
color: #333;
font-family: Meiryo, 'Lucida Grande', 'Hiragino Kaku Gothic ProN', sans-serif;
font-size: 16px;
-webkit-text-size-adjust: 100%;
}
p {
margin-bottom: 8px;
}
#header {
color: #FD404F;
background: #fff;
border-bottom: 10px solid #343a40;
}
#sidebar {
background: #FDA751;
display: block;
height: 300px;
}
#main-col, #sub-col {
margin: 0px;
padding: 0px;
}
#footer {
background: #343a40;
padding-top: 10px;
font-size: 12px;
color: #aaa;
height: 60px;
}
#wrap-container {
background: #fff;
}
#wrap-container ul {
list-style-type:none;
padding: 10px;
}
#wrap-container li {
padding: 0 5px;
}
img {
border: 1px solid #ccc;
}
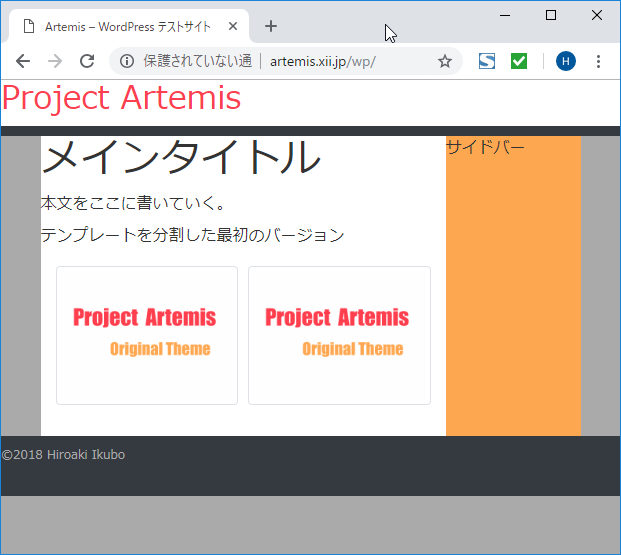
完成図