今回は、Unity の UI の機能を使って HUD を作っていきます。デバッグ用と書いていますが、最終的にはこれを使ってプレイヤーのHPゲージを作ります。
誤字の修正
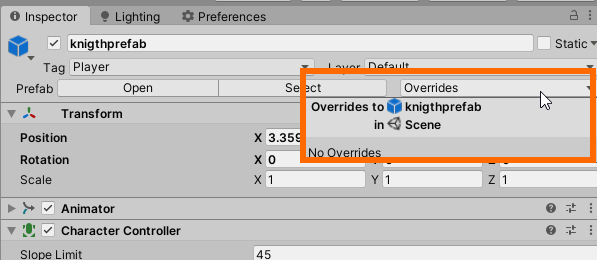
どうやらオリジナルから knightprefab の knight の文字が knigth になっていたようなので修正します。ついでなので、knightprefab ではなくKnight にしてしまいましょう。
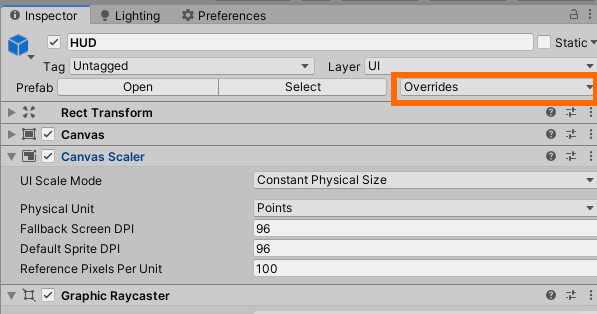
念のため、Hirarchy タブ内の knigthprefab を選択した状態で、 Inspector の Overrides を実行してください。何か残っていたら Apply All を実行してください。

Hirarchy タブ内の knigthprefab を削除します。

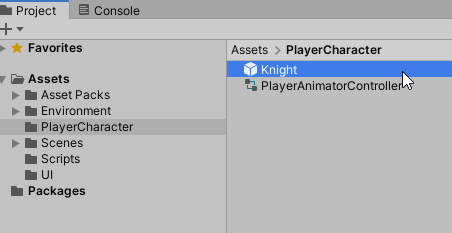
Project タブ内の Assets > PlayerCharacter の 文字を修正します。(※ hとtの入れ替えを忘れずに)

knigthprefab –> Knight
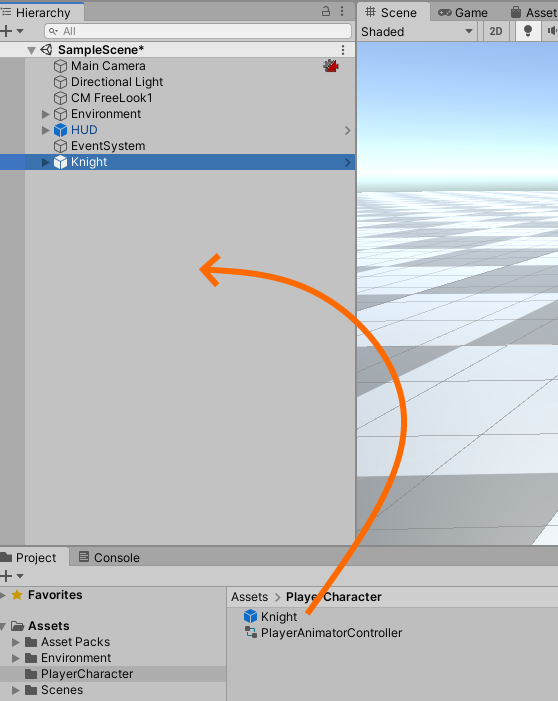
修正が終わった knightprefab を Hierarchy にドラッグアンドドロップします。

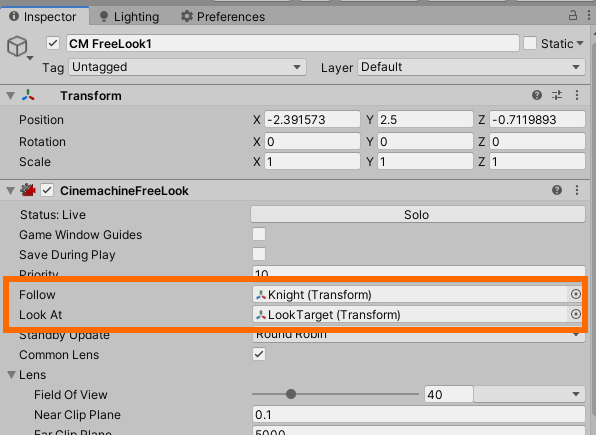
最後に FreeLook カメラの Follow と Look At に knightprefab と knightprefab 内

※ キャプチャを撮り終わってから気が付いたので、本記事のキャプチャは knigthprefab になっています。Knight に読み替えてください。
HUDの作成
UI の作成
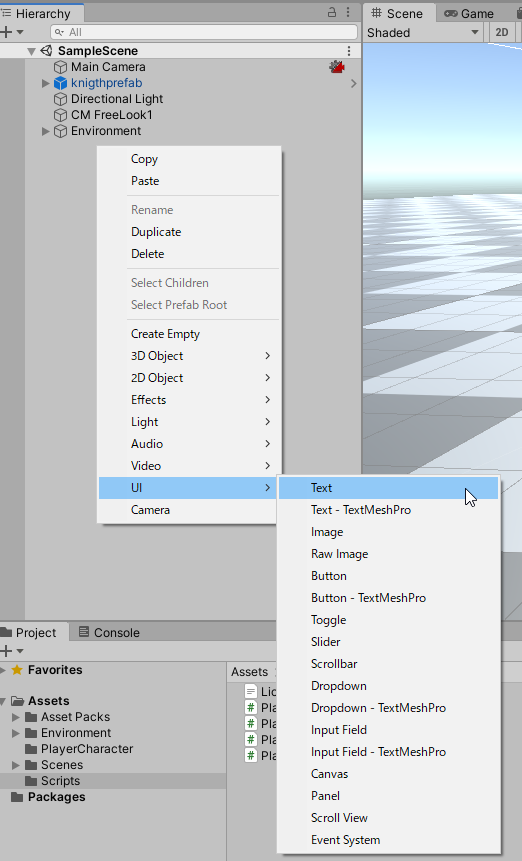
Hierarchy タブ内で右クリックして、 UI –> Text を選択します。

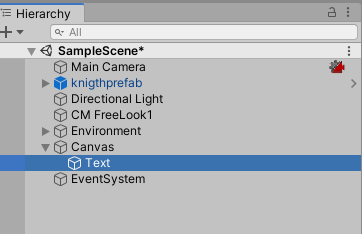
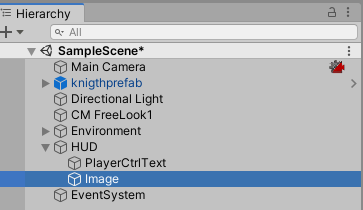
すると以下のように、Canvas、Text、EventSystem の3つが作成されます。EventSystem も必要なので消さないでください。

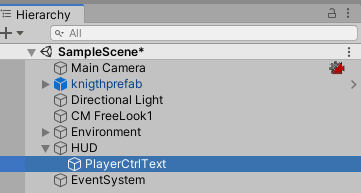
Text を PlayerCtrlText と名前を変更します。

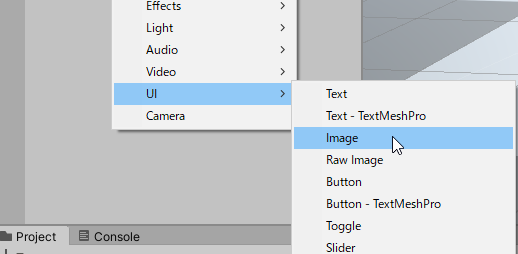
続いて UI –> Image で Image を作成します。

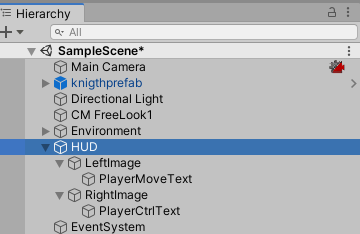
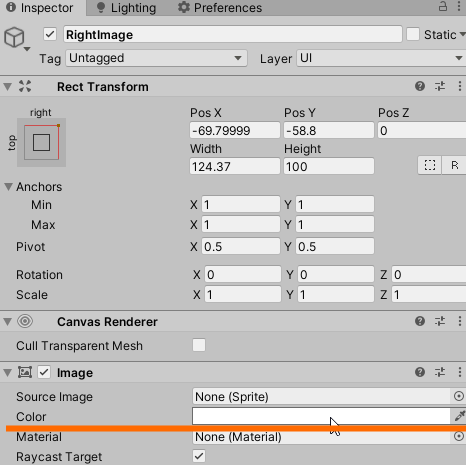
名称を RightImage と変更してください。

同様に Image と Text を追加して、以下のような構成にしてください。

順番に設定していきます。
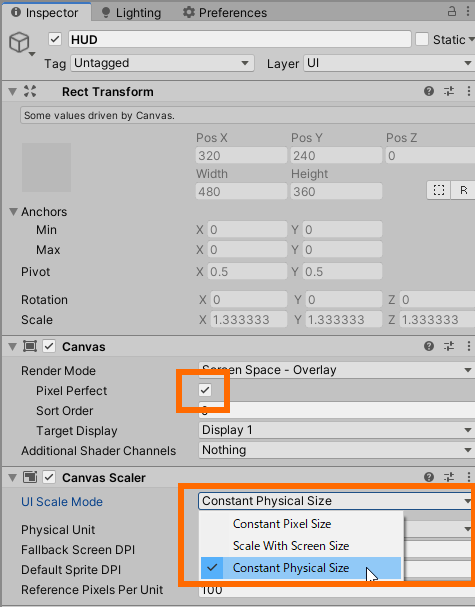
まず、HUD の設定です。Canvas の Pixel Perfect にチェックを入れます。そして、Canvas Scaler の UI Scale Mode を Constant Physical Size に変更します。こうすることで、HUD に表示される文字がにじむのを防ぎ、くっきりとした文字を表示することができます。

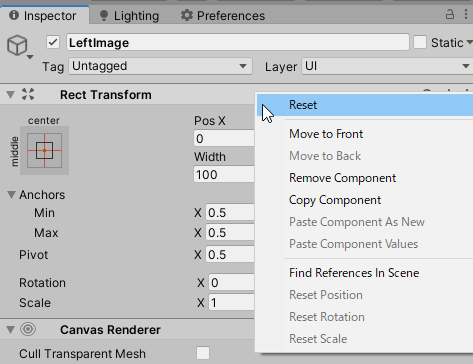
HUD 以下に設置した Image や Text の位置がずれているようであれば、以下のように Rect Transform で Reset を実行してください。4つともそれぞれ確認してください。

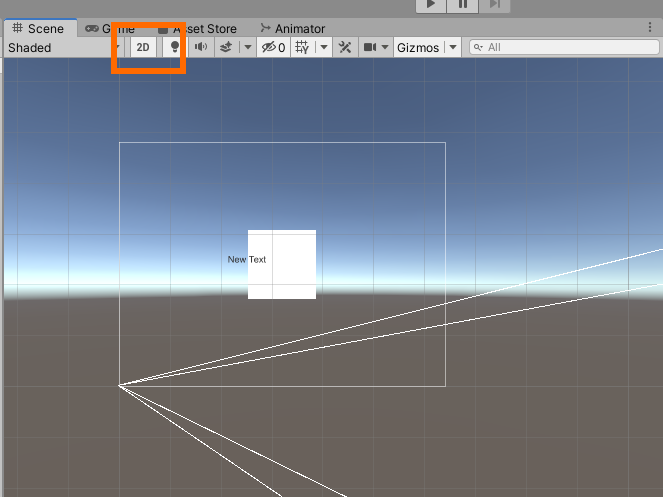
Scene で 2D を選択すると以下のような画面になっていると思います。下の変な線は、カメラのものですので、気にしないことにします。

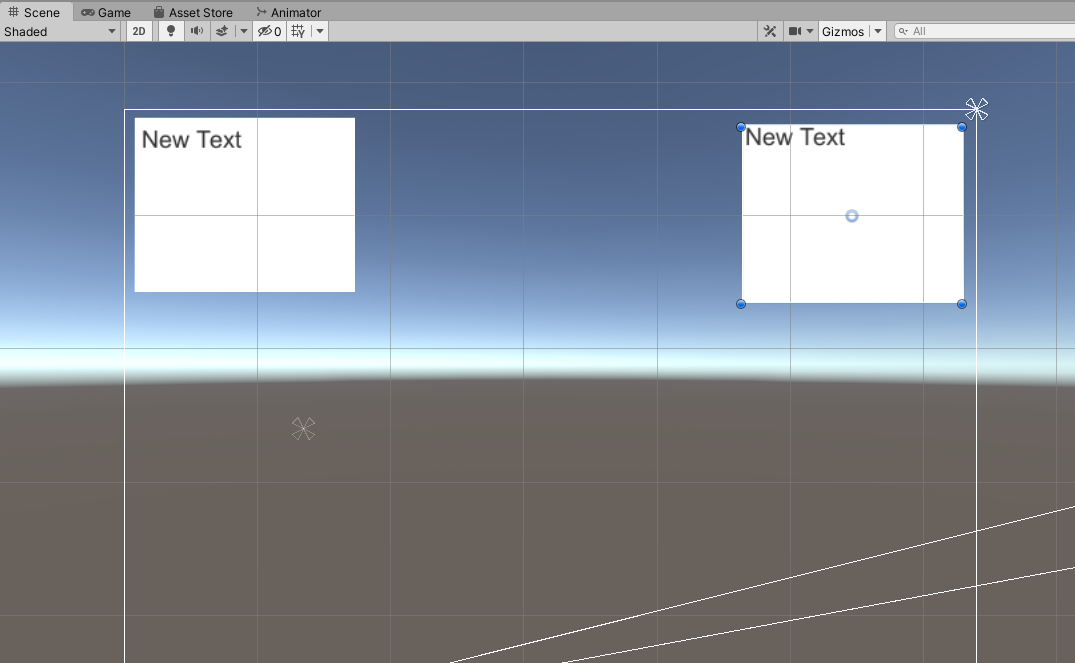
配置した Image と Text を以下のような位置に配置します。RightImage と PlayerCtrlText を右側にしてください。

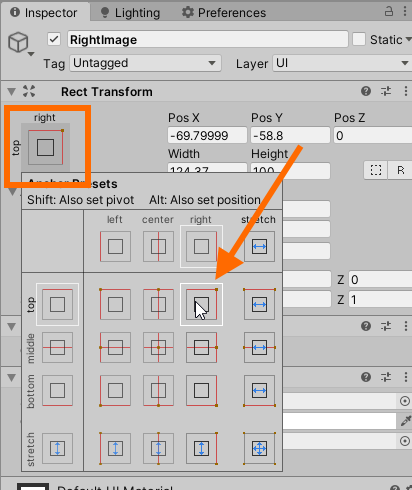
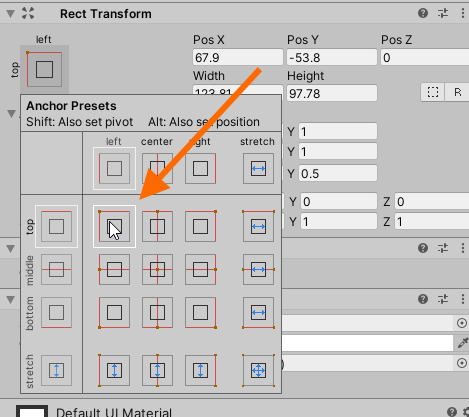
RightImage と PlayerCtrlText の Anchor の位置を右上にしてください。両方ともそれぞれ設定する必要があります。

LeftImage と PlayerMoveText は、Anchor が左上になるように設定します。

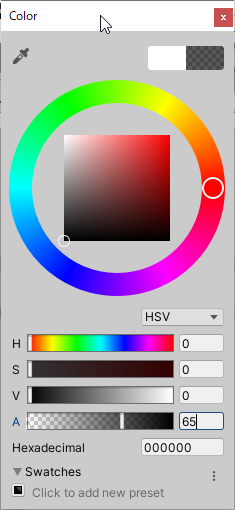
続いて Image の色を設定します。以下のColor の部分をクリックしてカラーパレットを開きます。

色はお好みで構いません。私は、色を黒にして Alpha を 65 にしています。

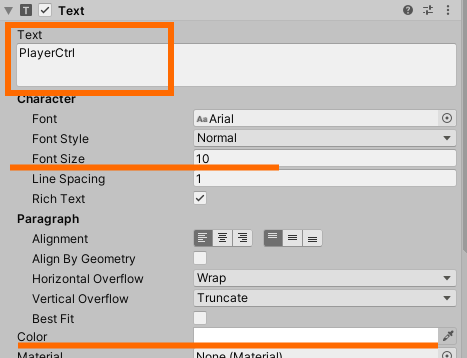
続いて Text の設定をします。Text には適当に文字を入れておきます。あとは、Font Size と Color を設定します。

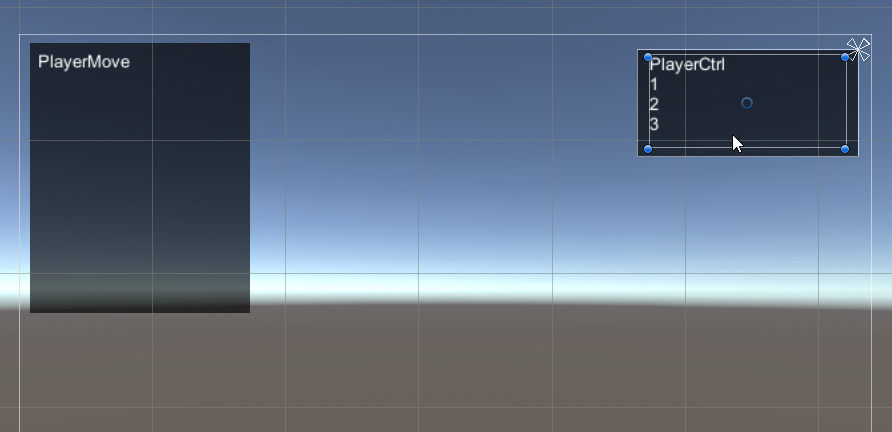
Scene 画面が次のようになります。(右のPlayerCtrl は4行表示する予定なので、上の画像のPlayerCtrl 文字の下に 1, 2, 3 を追記しています。)

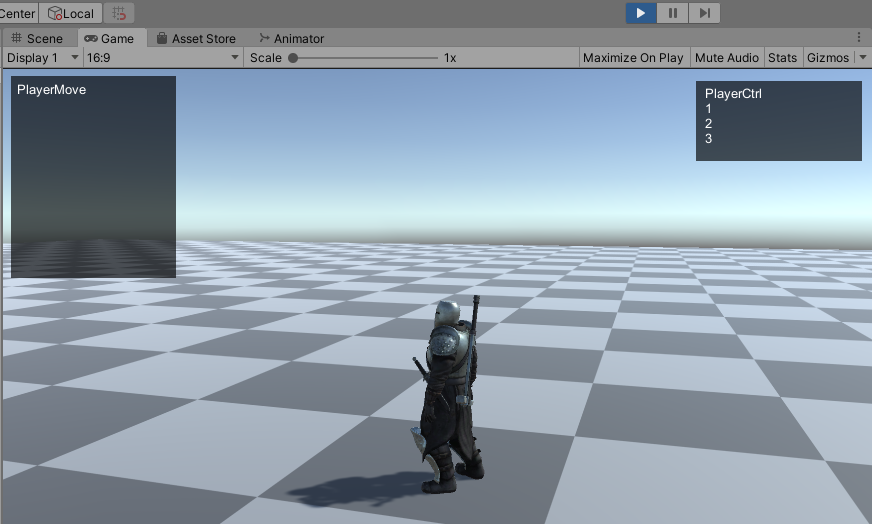
実行してみる次のようになります。

スクリプトにHUDを設定する
先に、今作成した HUD を プレハブ化しておきます。Project タブ内の Assets に UI というフォルダを作成します。

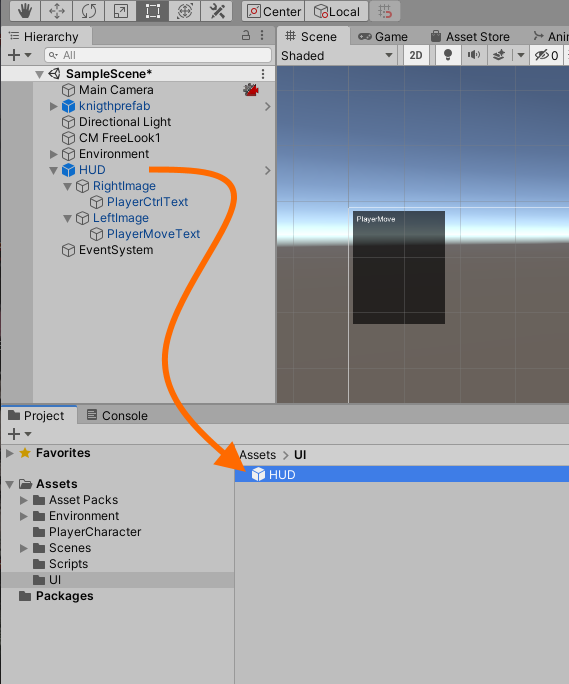
作成した UI フォルダに、HUD をドラッグアンドドロップします。

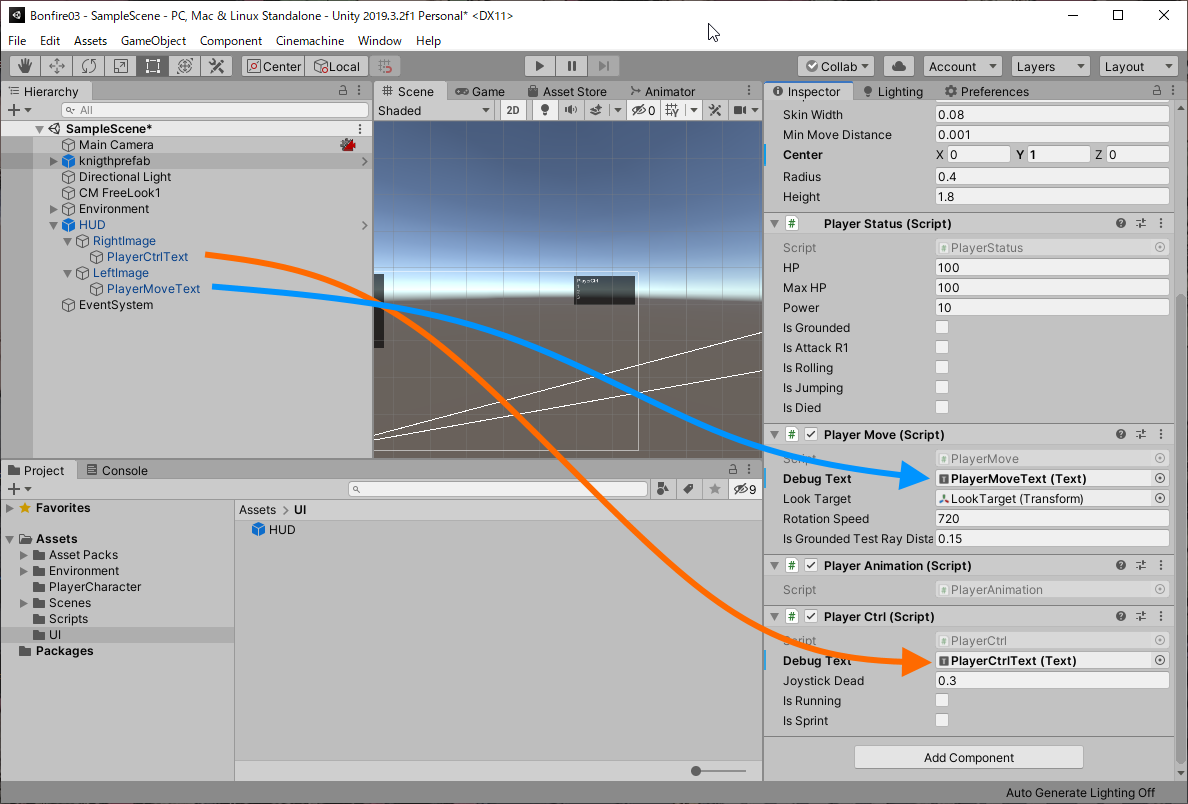
続いて、 knightprefab Knightを選択した状態で Inspector の PlayerMove (Script) のDebugText と、PlayerCtrl (Script) の DebugText にそれぞれ PlayerCtrlText と PlayerMoveText を設定します。ドラッグアンドドロップでも良いですし、右側の⦿から設定しても構いません。

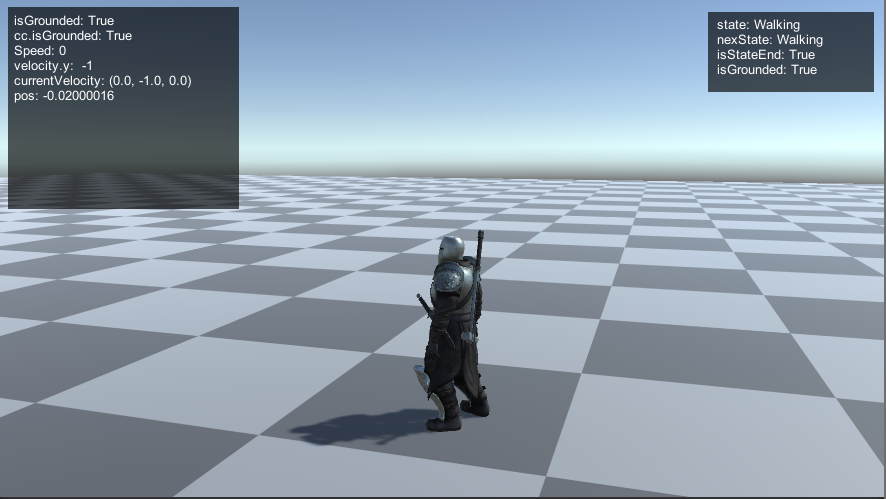
実行すると、以下のようにデバッグ情報が表示されるようになります。

右側は、上から順に今の状態と次の状態。Walking 以外の状態が完了して次の状態に移れるかどうか。最後が着地判定です。
左側は、一番上は独自の着地判定、2番目が CharacterController の着地判定です。あとは、移動速度とジャンプ関連のデバッグ情報です。
HUD の表示/非表示の切り替え
ついでなので、HUD をボタンで表示したり消したりできるようにします。
HUDにスクリプトを追加
HudController.cs を Assets/Scripts フォルダに追加してください。(ファイルは、この記事の一番下に添付してあります。)
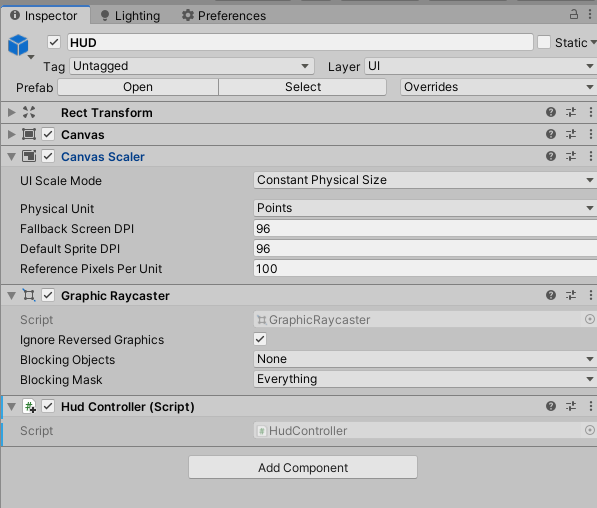
そして、それを HUD に追加します。(Hirarchy タブで HUD を選択した状態で、Inspector にドラッグアンドドロップでも良いですし、AddComponent ボタンで Hud Controller スクリプトを選択しても構いません。)


ひととおり設定が終わったら、Prefab の Overrides で Apply All を行っておきましょう。(誤って Revert しないようにしてください。設定したものが元に戻ってしまいます。)

スクリプトの説明
特に説明が必要なところはないと思いますが、子オブジェクトの取得方法はStart()のようにやっています。
Transform hudLeft = null;
void Start()
{
Canvas canvas = GetComponent<Canvas>();
foreach (Transform child in canvas.transform)
{
if (child.name == "LeftImage")
{
hudLeft = child;
}
}
enableHudLeft(false);
}
public void enableHudLeft(bool enabled)
{
Image image = hudLeft.GetComponent<Image>();
image.enabled = enabled;
foreach (Text child in hudLeft.GetComponentsInChildren<Text>())
{
child.enabled = enabled;
}
}
public void toggleHudLeft()
{
Image image = hudLeft.GetComponent<Image>();
bool enabled = !image.enabled;
enableHudLeft(enabled);
}
HUDの 表示/非表示は、Image と Text の enabled を true/false にしています。それと、GetComponent は重たいという話ですが、Share ボタンを押したときしか処理が走らないので、メソッド内で GetComponent しています。
PlayerCtrl.cs の修正
PlayerCtrl.cs に変更を加えます。
最初の定義部分に HudController の定義を追加します。
PlayerStatus status = null;
PlayerMove playerMove = null;
HudController hudController = null;Start() で HudController を探してきます。
void Start()
{
status = GetComponent<PlayerStatus>();
playerMove = GetComponent<PlayerMove>();
hudController = FindObjectOfType<HudController>();
}Share ボタンを押したときの処理を書きます。
// ボタンの処理は、ここに足していく
if (Input.GetButtonDown("Fire_Share"))
{
hudController.toggleHudLeft();
}以上で、実行を開始した時は、左のデバッグ情報は非表示で、Share ボタンを押すと表示されるようになったはずです。もう1度 Share ボタンを押すと 非表示になります。
右側に出している情報は、常にあった方が良いので今回は非表示にする処理を作っていません。こちらも非表示にしたいようであれば、左と同じロジックを追加してください。
ファイル
本記事で追加した HudController.cs と 変更を加えた PlayerCtrl.cs を置いておきます。
おわりに
今回はデバッグ用のHUDということでしたが、このHUDにプレイヤーの体力ゲージやスタミナゲージなどを追加することができます。また、オプションメニューの表示/非表示も今回やった方法でできます。
平面を走っていても面白くないので、次回は Terrain の使い方を説明します。

