今回、Terrain でマップを作成してきます。この記事と同じことをするためには、前回の記事とおりの準備をしておく必要があります。
マップの作成
地形を作る
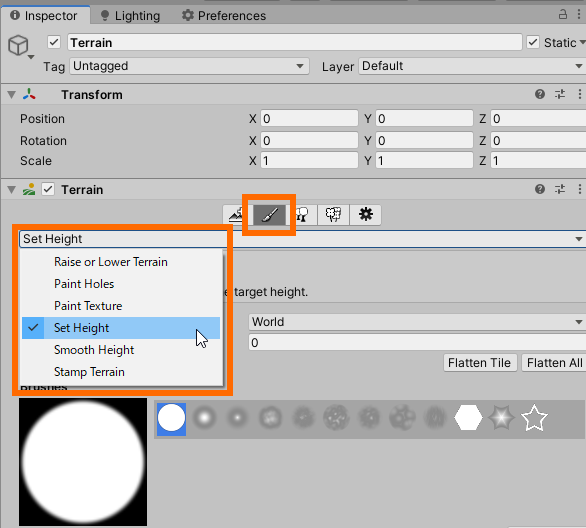
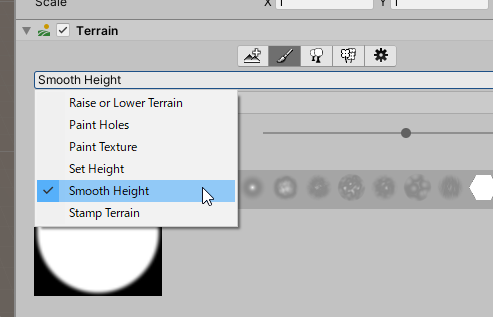
まずは、Hierarchy でTerrain を選んだ状態で Inspector を見ます。以下のように筆マークが選んだ状態で、Set Height を選択します。

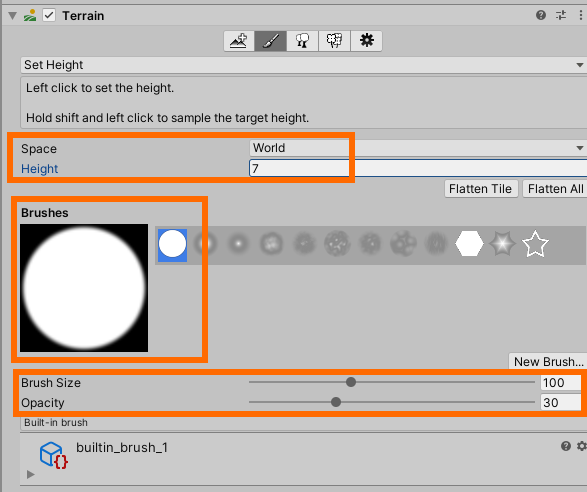
Height を 7m に設定します。高さ 5m の壁に囲まれた地形を作りたいのですが、あとで 池を作る際に地面より下に2m 掘り下げる必要があるので、7m にしました。

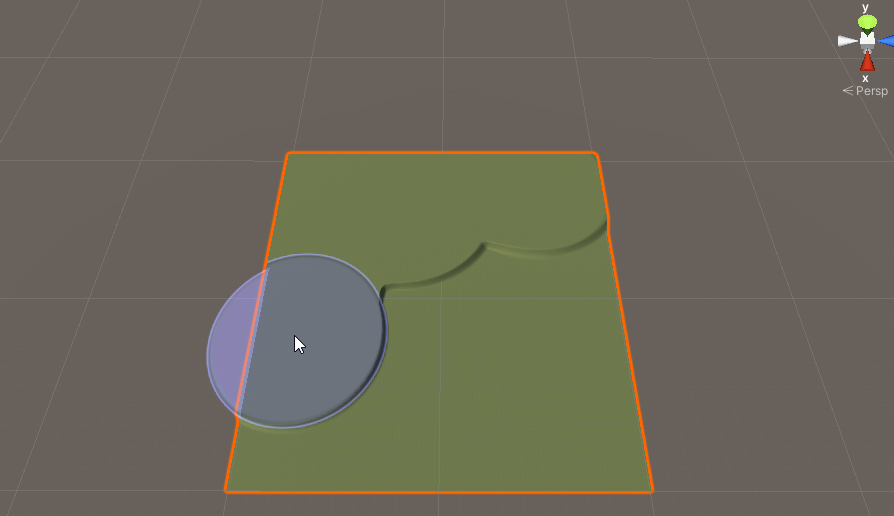
7m で塗りつぶしていきます。(Flatten Tile を押すだけでも良いです。)
塗っているところは次のようになります。

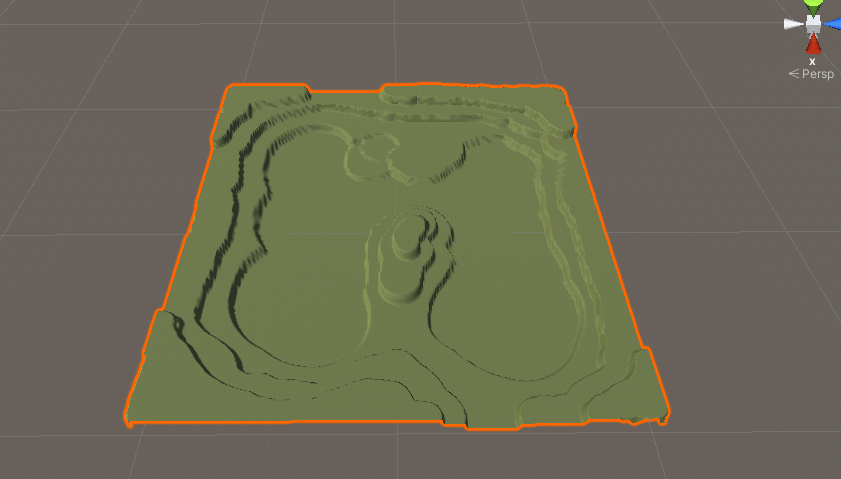
Height を 2m にして、地面の部分を凹ませていきます。あとは、12m や 17m に変えながら高い部分を作っていきます。
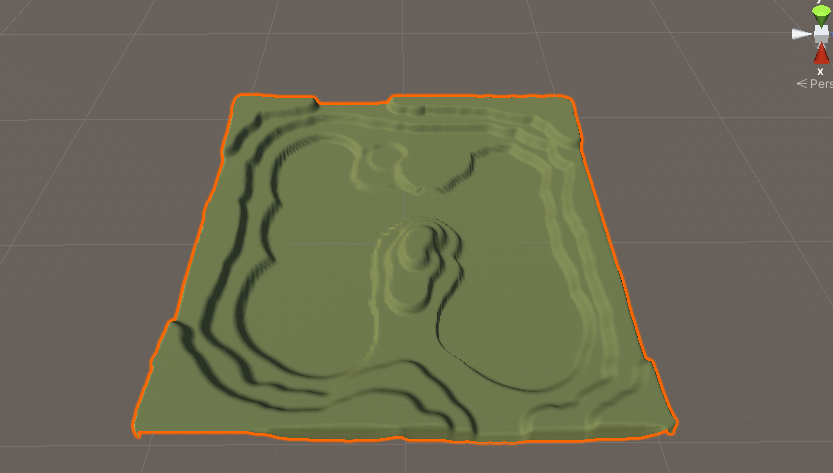
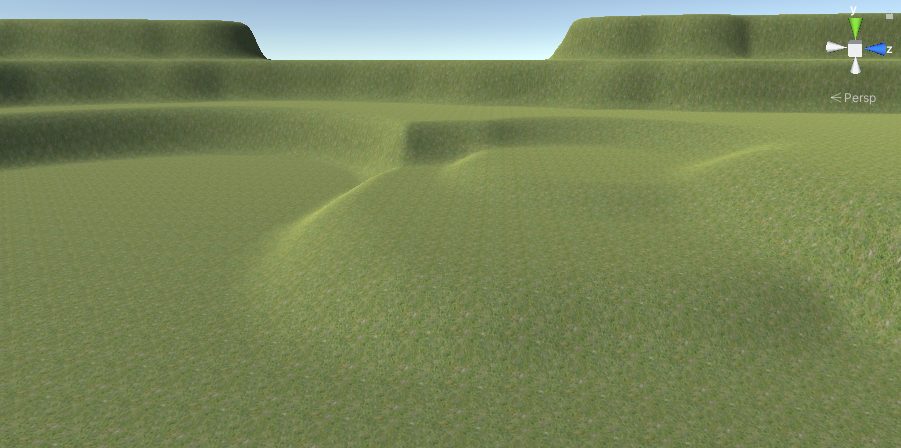
今回作ったのは、次のようになりました。

中央上の中途半端な高さの部分は、あとでキャラクターが登れるようにするための準備です。
このままだと角があるので、丸めていきます。Inspector で Smooth Height を選んでください。

今回ブラシは Brash Size 40, Opacity 30 にして、全体を1回ずつ軽くなぞりました。以下のようになります。

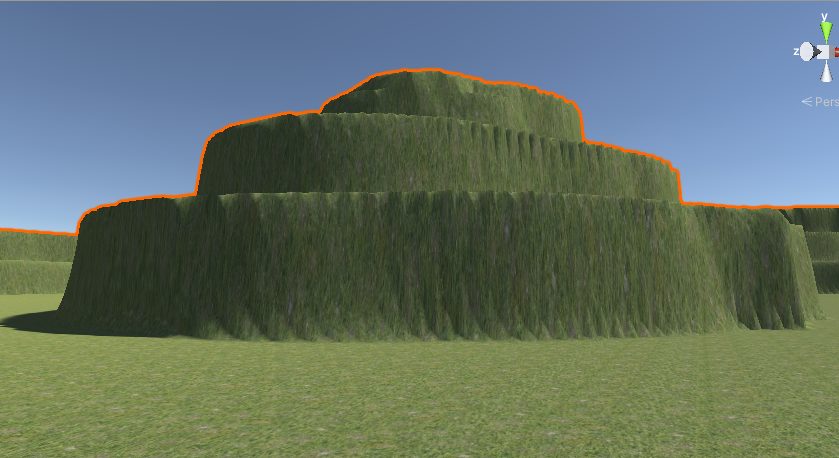
遠景だとわかりづらいので、近いところで見てみます。
使用前。

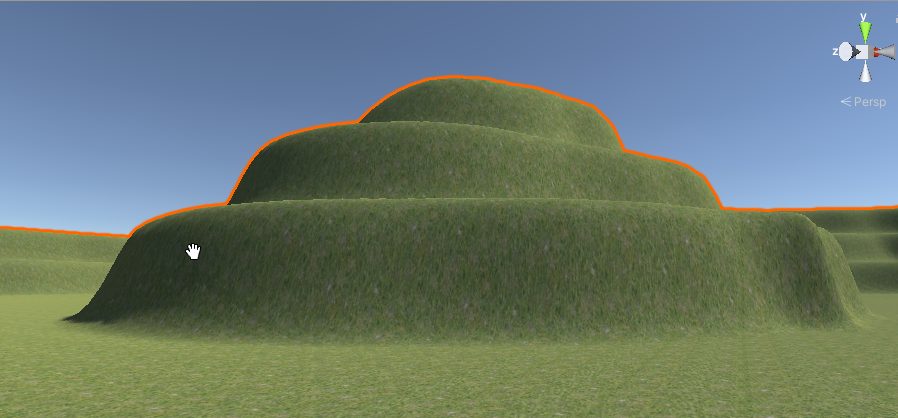
使用後

それとキャラクターが登れるようにするための部分だけは、丁寧にならしました。

地面を塗る
地形ができたところで、地面を塗っていきます。
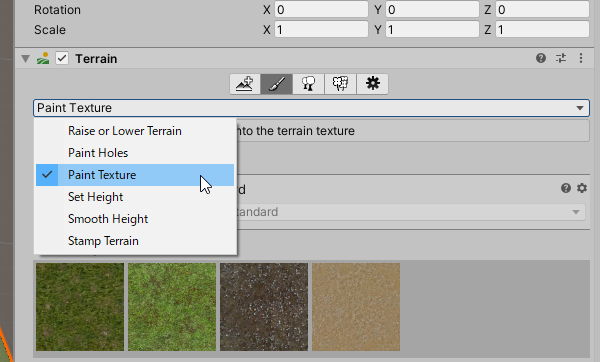
今度は Inspector で、Paint Texture を選択します。

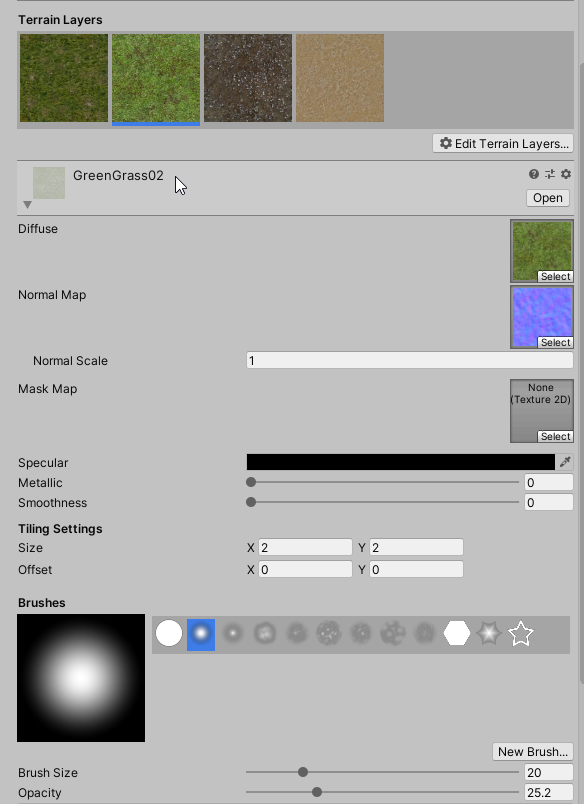
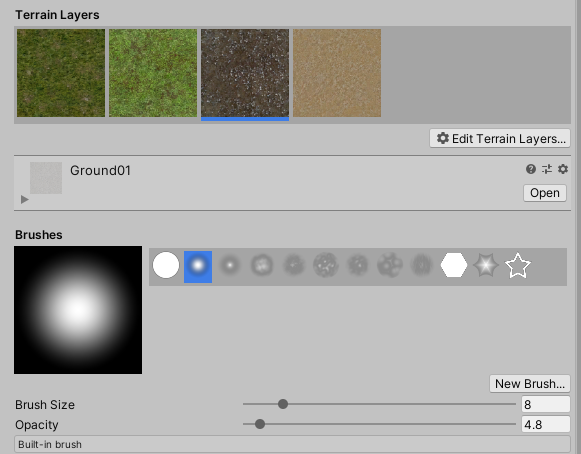
明るい色の草を選択します。

ブラシを左から2番目か3番目の周囲がぼやけるタイプを使った方が、境目がなじむので良いです。広いところを早く塗りたかったので、Opacity は少し大きめにしています。仕上げで端の方を塗るときは 5 以下が良いと思います。
あとは、テクスチャの目の粗さをTiling Settings の Size で調整できます。今回はそのままの値を使いました。
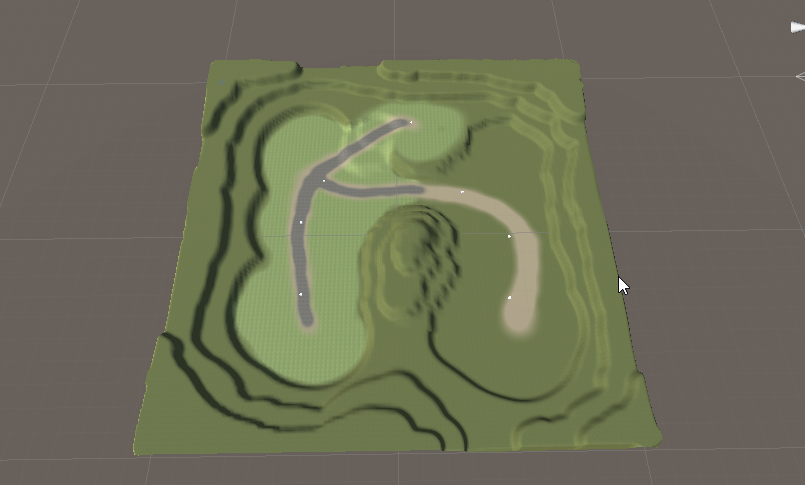
以下の画像は明るい緑の草を塗っているところです。おおざっぱに塗ります。

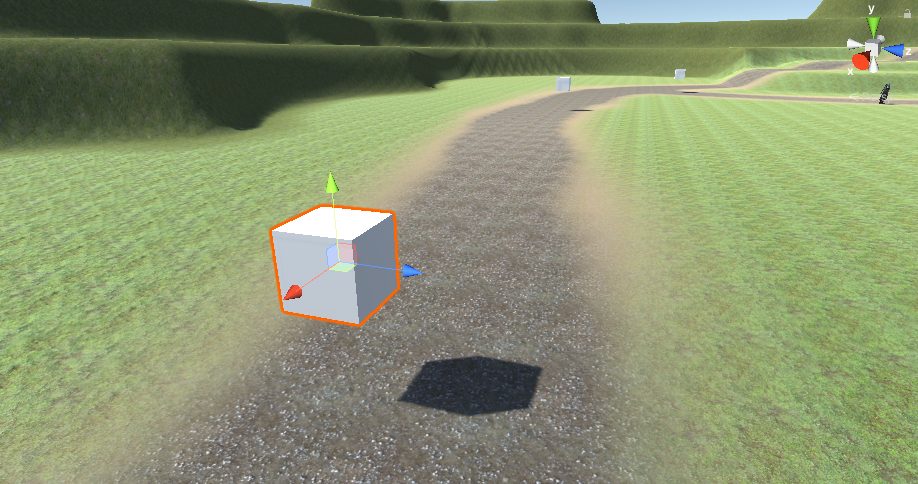
道っぽいところは近くで塗った方がいいです。Terrainで画面内を移動するときに、普段私が使っているマウス操作だと、思うように移動できないことがあります。そのため、Cube を何か所かにおいて、Hierarchy でダブルクリックして場所を移動しています。
なので、作成中は、こんな感じに Cube が落ちています。

ちなみにこの道は、Ground02 の砂を先に塗って、その上に Ground 01 で塗りました。その時のブラシのパラメータは、以下のようにしていました。

全体はこんな感じになりました。

木を植える
Terrain の機能で木を植えていきます。ブラシで塗るような感じで木を配置できます。
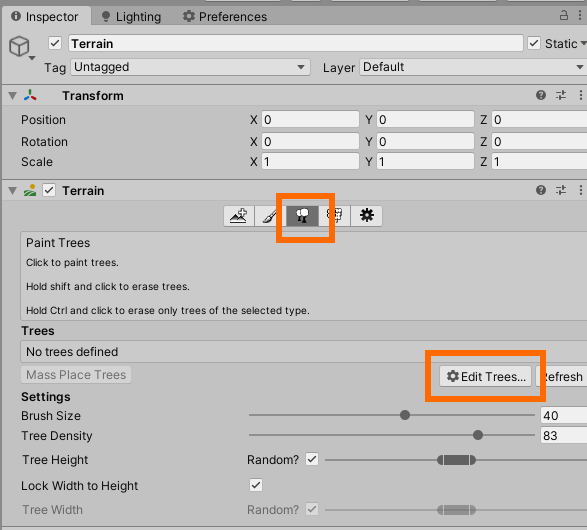
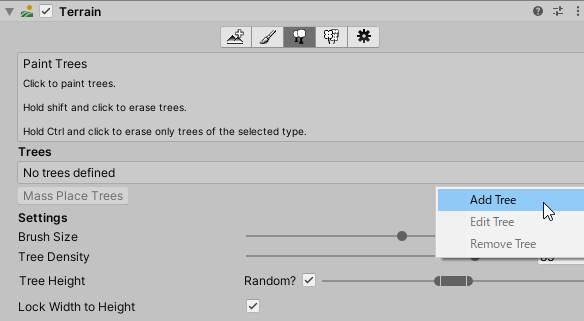
まずは、Inspector で、木のマークを選択します。そして、Edit Trees から Add Treeを選択します。


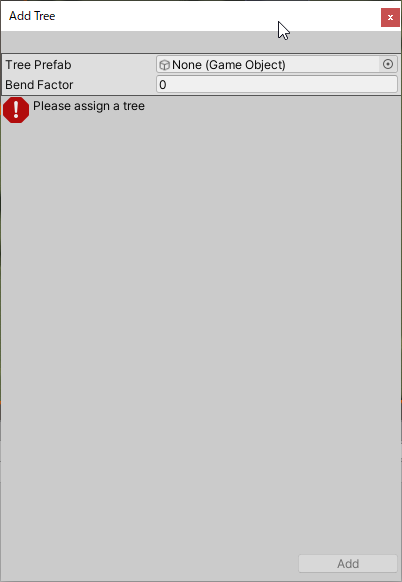
次のような画面が出るので、⦿のところをクリックして木のPrefab を選択します。

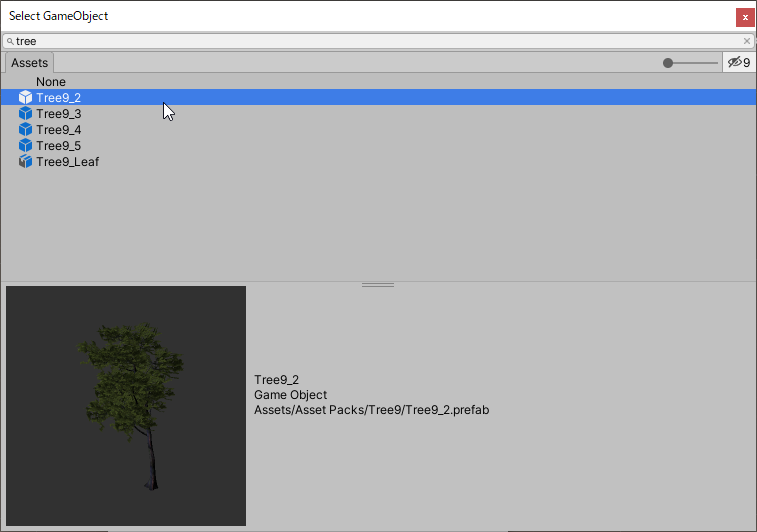
大量のアセットが表示されるので、検索窓で tree まで打って選択肢を減らします。

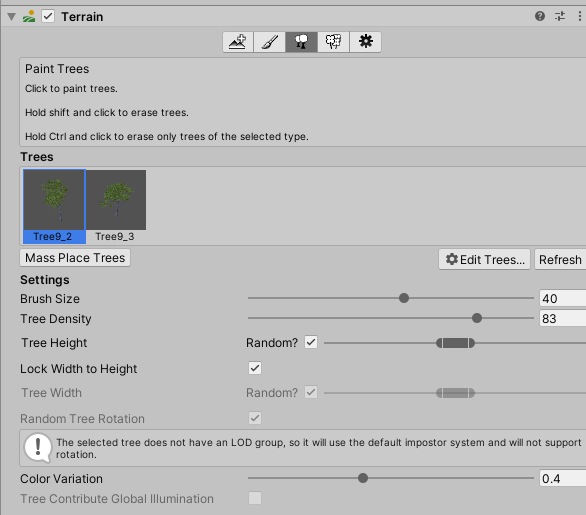
Tree9_2 と Tree9_3 を選択したところが以下の画像になります。

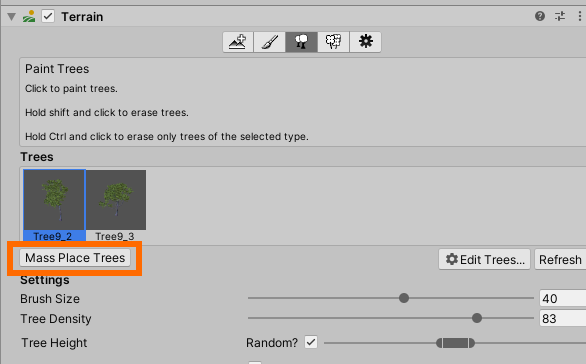
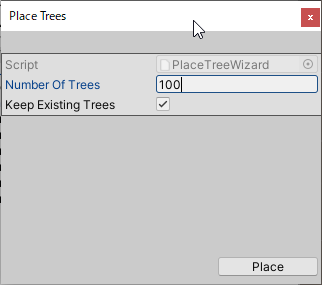
ここで Mass Place Trees を押すと、指定した本数の木を自動的に配置してくれます。このとき、複数の木を選択しておくと、ランダムに織り交ぜて配置してくたと思うのですが、複数選択のやり方を忘れました。もしかしたら、登録してある全部の木を使う仕様だったかもしれません。

とりあえず 100本。

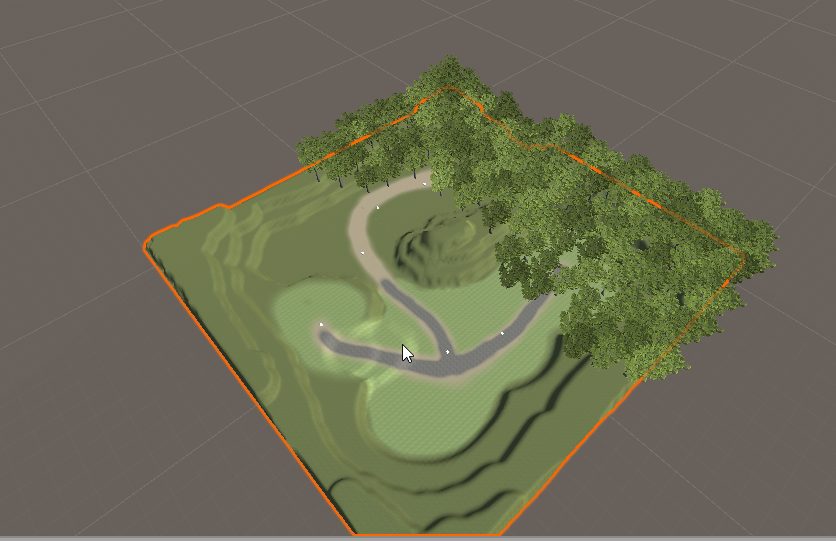
色々なところに生えました。木が多いマップなら、先にこれで木を植えて、そこから削っていくのもありかもしれません。

今回は、自分でブラシを使って配置しました。ブラシサイズは 30~50、Tree Density は 80~100くらいを使いました。左クリックで塗ることができ、Shift キーを押しながらドラッグすると木を消すことができます。
次のような感じに、木が密集しているゾーンと開けたゾーンを作りました。

草や花を植える
次は、草を植えていきます。
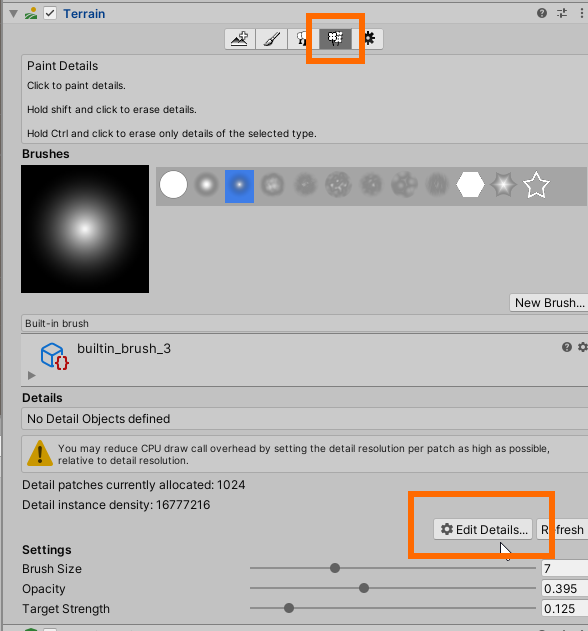
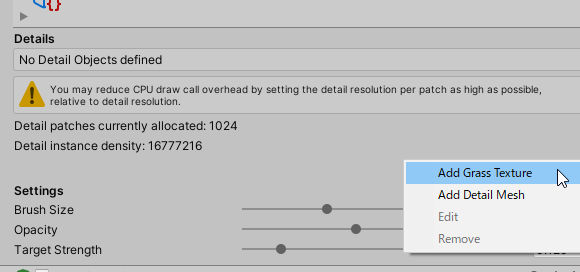
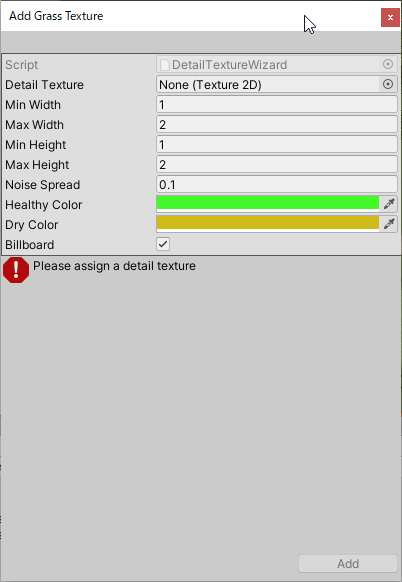
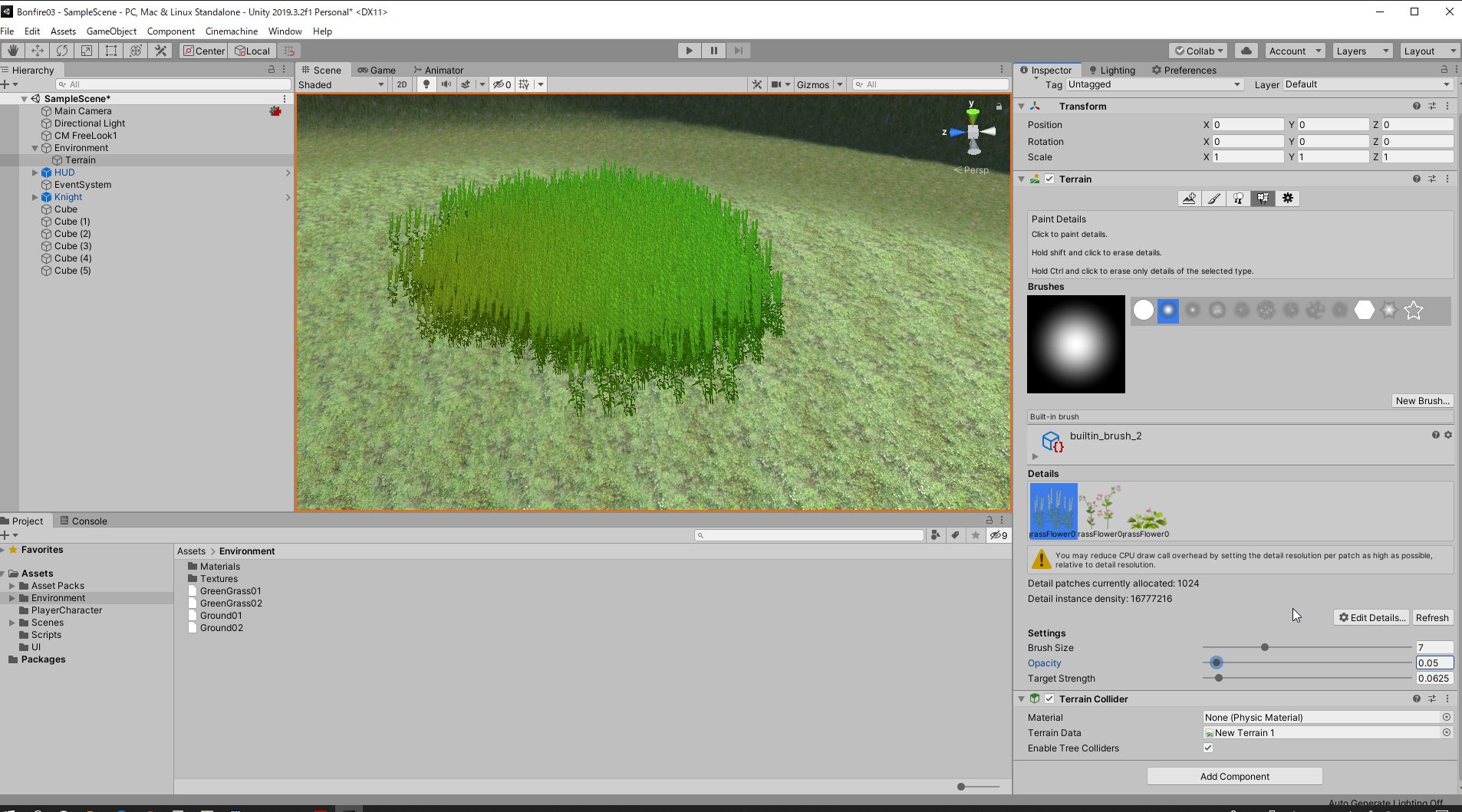
Inspector で 花のマークを選択して、Edit Details で Add Grass Texture を選択してください。


次のようなウィンドが開くので、 Detail Texture の ⦿ を押して使用する植物のテクスチャを選択します。

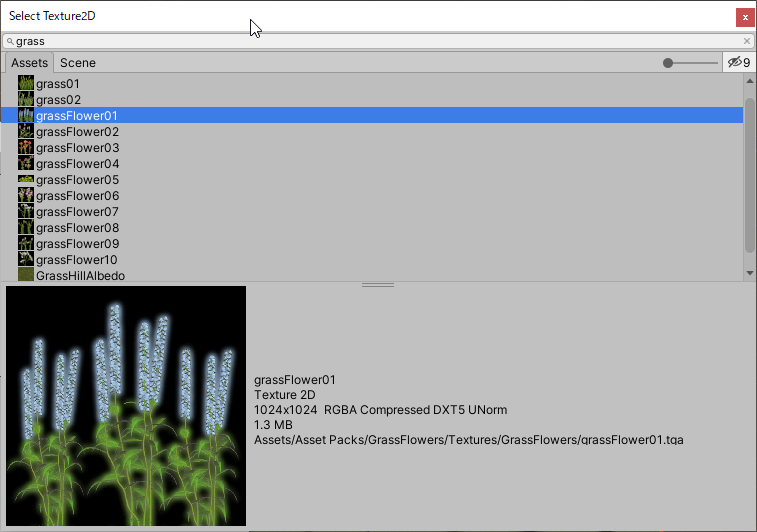
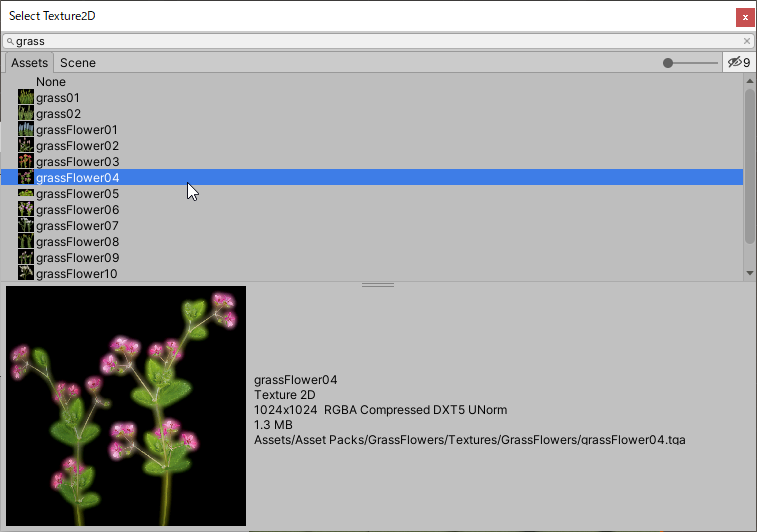
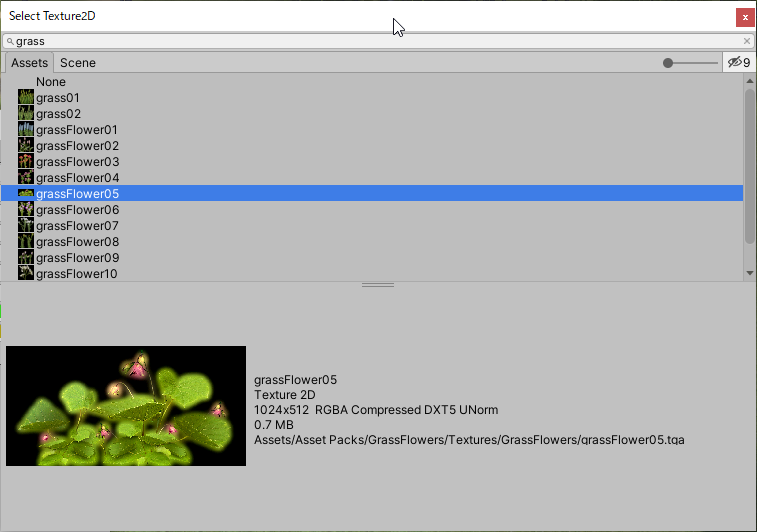
これも大量の Texture が出てくるので、grass くらいまで入力して選択肢を減らします。
今回は、次の3種類を選択しました。



最初からパラメータを設定しても良いのですが、このように一度塗ってみて、それからパラメータを変更することが可能です。

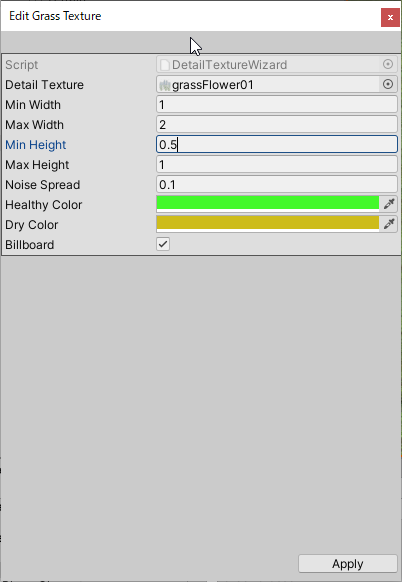
使用している草をダブルクリックで開きます。Min Height と Max Height を設定します。このとき、Width の方も同じ比率で設定しておかないと、潰れていたり縦長だったりとおかしなバランスの草になります。

草を植えたところです。

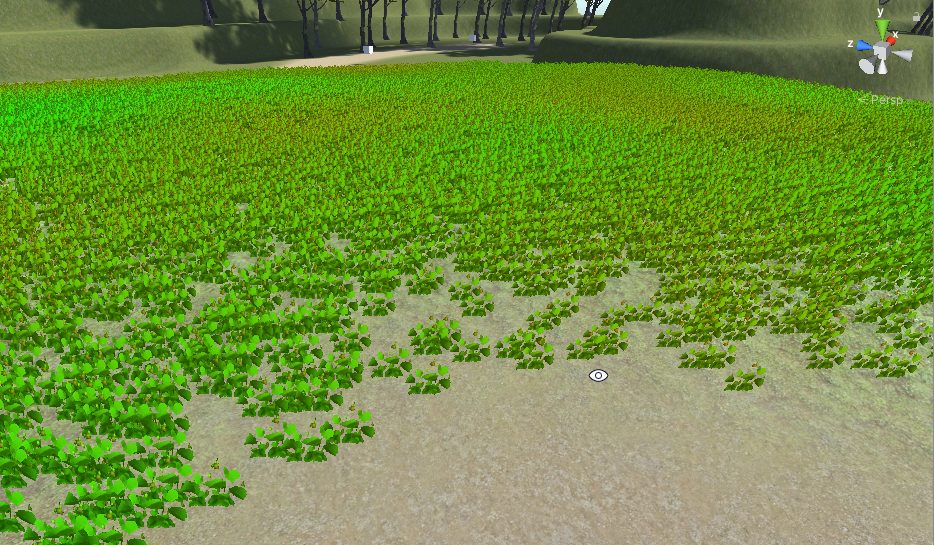
こちらは別の草です。こちらは、 Min Width, Max Width, Min Heigt, Max Height をそれぞれ 0.3, 0.6, 0.3, 0.6 にしました。

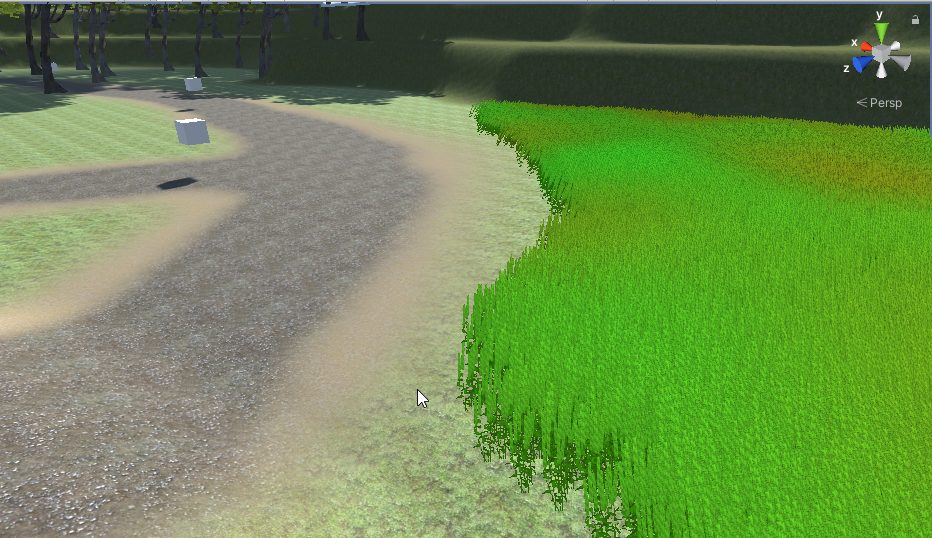
Billboard の例
たぶん、Billboard の設定が影響しているのが、この表示の部分のだと思うのですが、違ったらすみません。
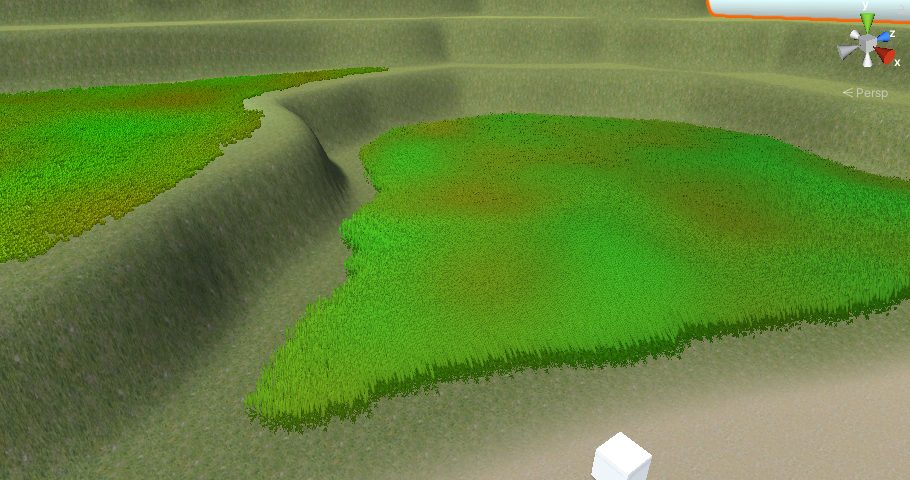
近くで見ると置くまで奥までびっしり草を配置しています。

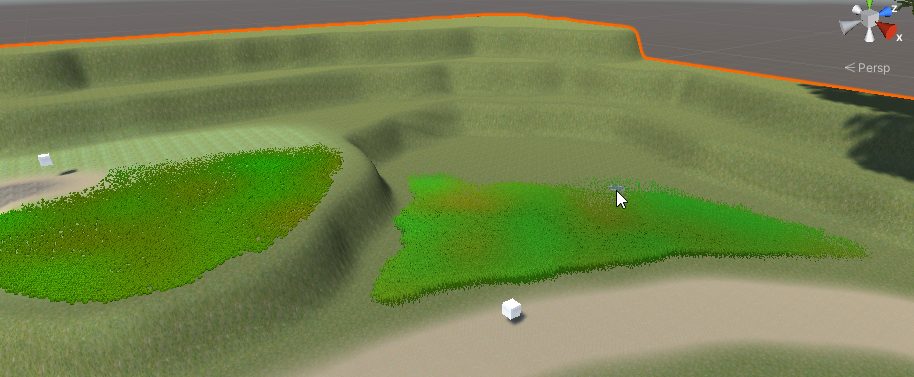
後ろに引いていくと奥の方が描画されなくなっています。

おわりに
今回、最低限のマップは作れたと思います。まだ書いておきたいことがあるので、次回も Terrain です。
池を作る方法、木にコリジョンを付ける方法、遠景を作る方法について書きます。

