今回もTerrain でのマップ制作です。遠景の山や谷を作ります。
遠景の岩山を作る
まずは、遠景の岩山を作ります。
Terrain の拡張
はじめに Terrain を拡張します。Terrain は作成したTerrain が小さかった場合に拡張が可能です。
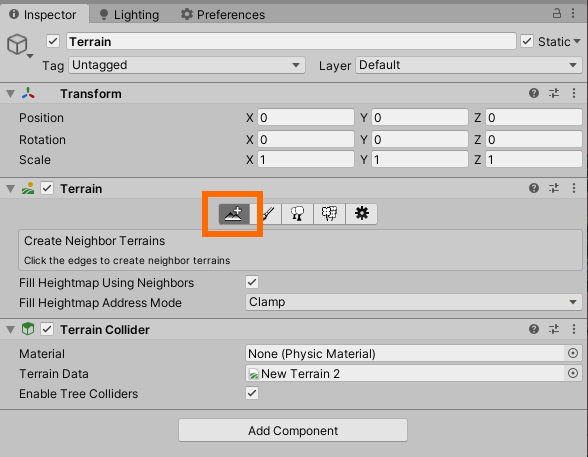
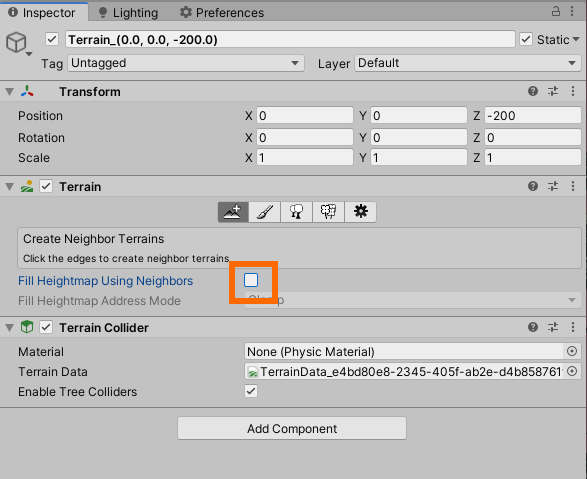
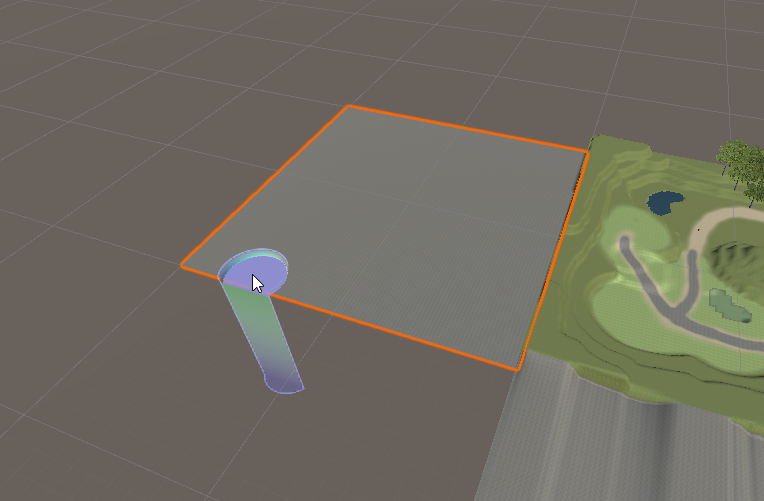
Terrain のインスペクターから以下のボタンを押してください。

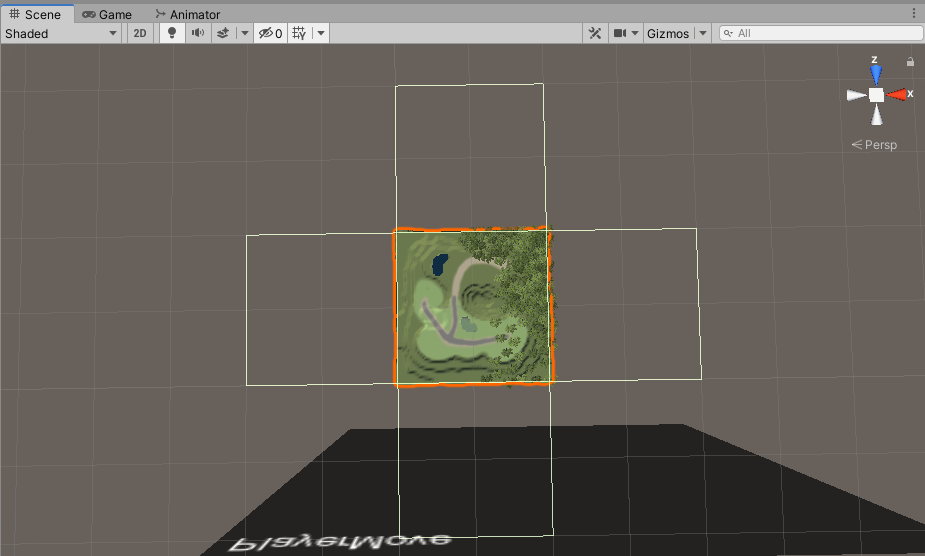
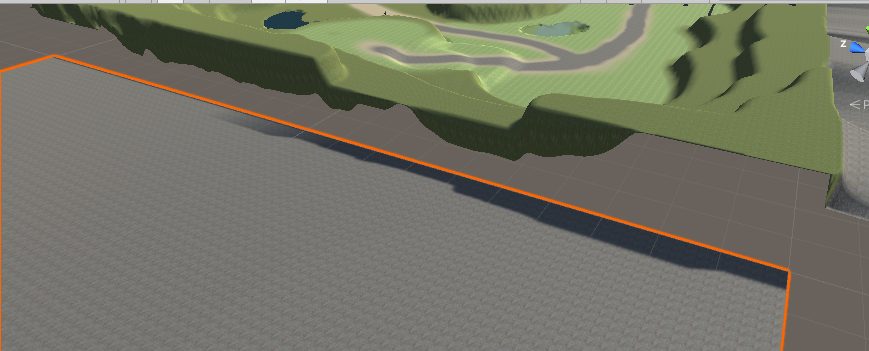
Scene 画面で次のように作成したエリアの上下左右に四角が表示されています。ちなみに下に見えている黒いのは、HUD です。なぜかこのような場所に配置されています。

十字になっている四角のどれかをクリックして Terrain を拡張します。今回は下側に拡張しました。

Inspector で Fill Heightmap Using Neighbors にチェックを入れて Clamp を選択してる場合は、以下のようにとなりとつないでくれます。

テクスチャの変更
岩山にしたいので、テクスチャを入れ替えます。
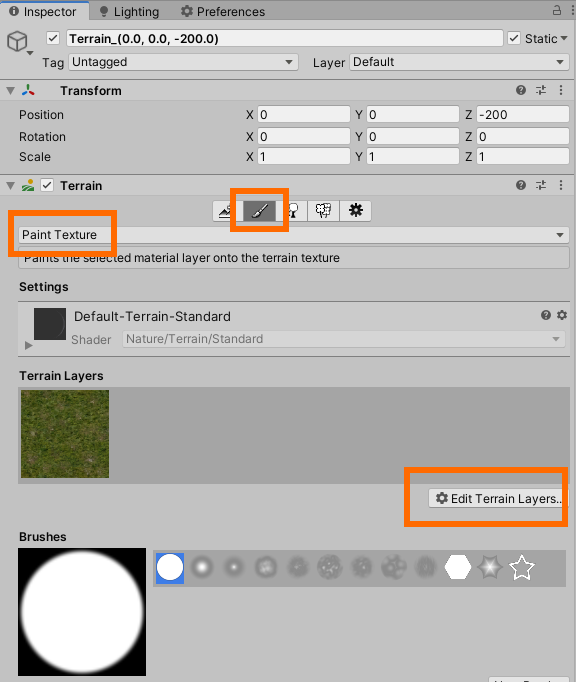
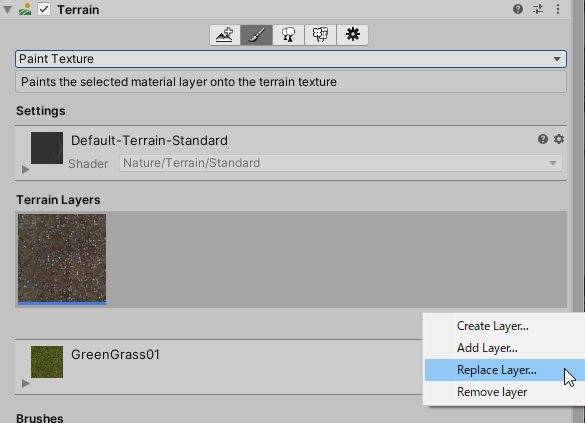
筆のマークをクリックし、PaintTexture を選択。Edit Terrain Layers から Replace Layer を選択します。


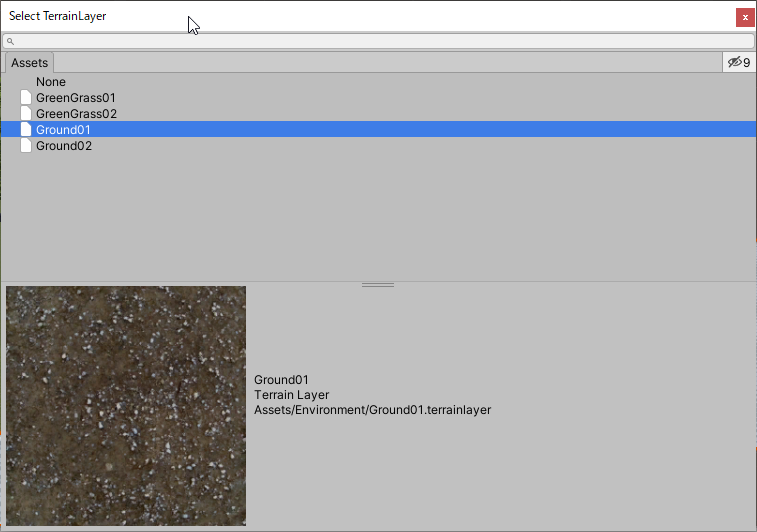
次のように TerrainLayer を選択します。

Raise or Lower Terrain
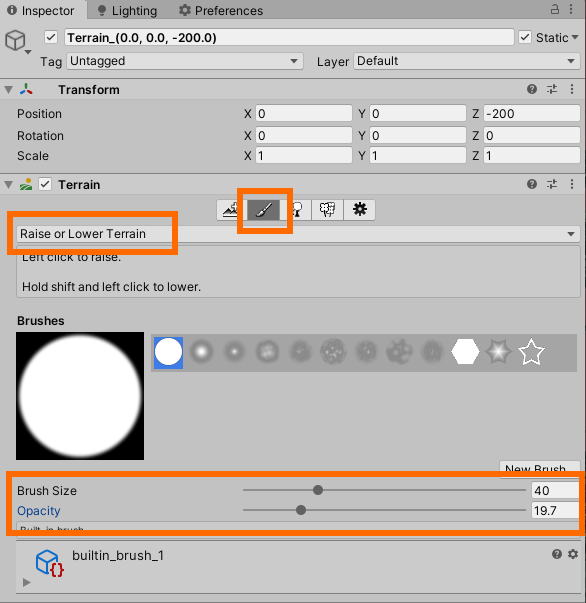
今回は、Set Height ではなく、Raise or Lower Terrain を使って地形を作ってみます。ブラシのサイズと Opacity は以下の値を使いました。

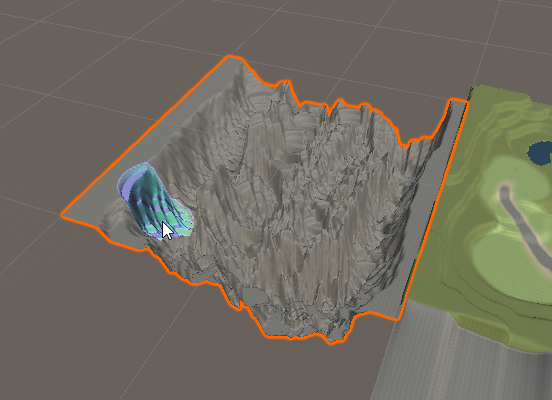
マウスをドラッグすると、地面が盛り上がってきます。Shift キーを押しながらドラッグするとすると地面が下がります。

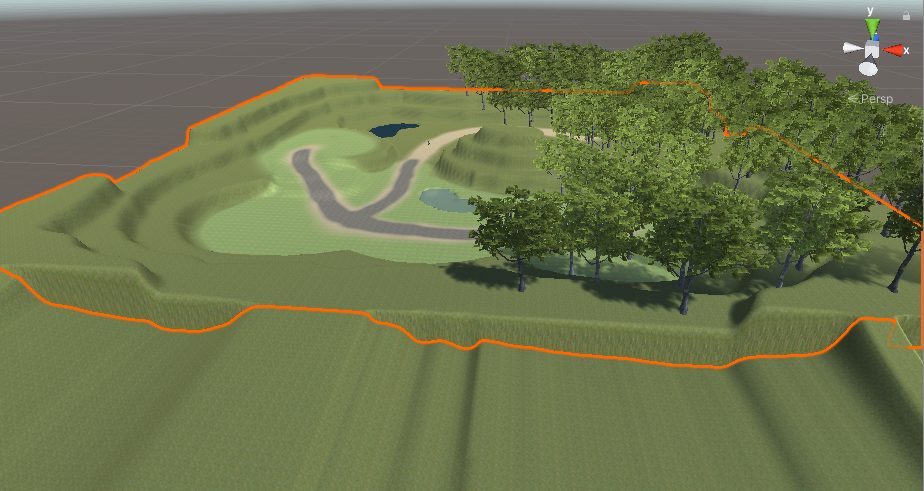
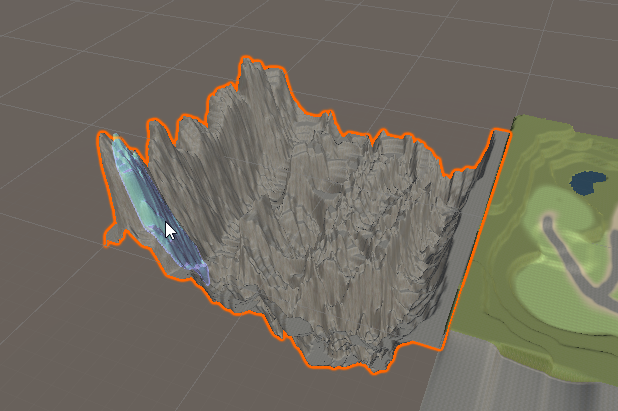
遠景なので、緑色の部分と山の部分の間は手抜きで上の画像のようになっています。
出来上がり
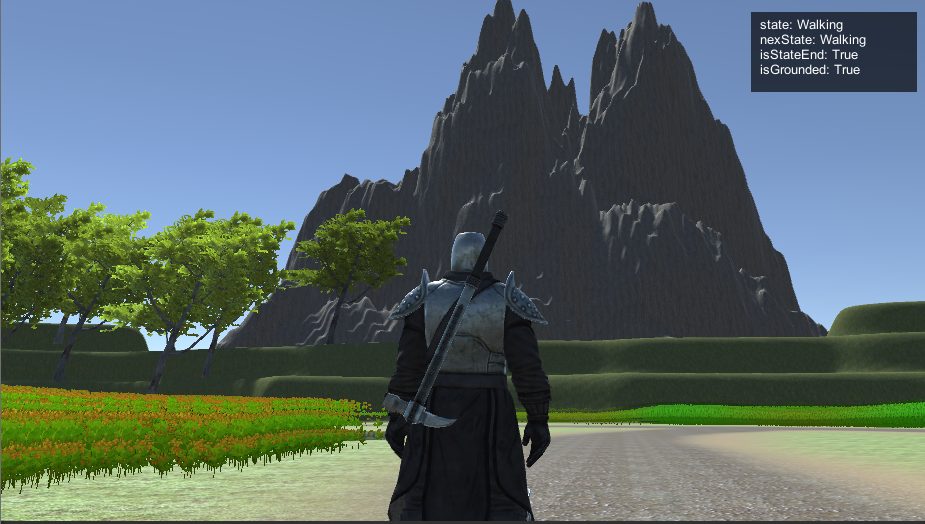
キャラクターを動かしてみてみると、こんな感じになりました。

Hierarchy の整理
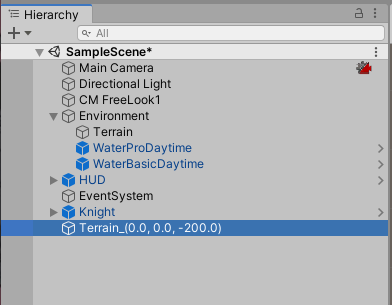
今回追加した Terrain は以下のような名前になっています。忘れずに Environment の下に移動させておきましょう。

谷を作る
今度は、地面より下に広がる渓谷を作ってみます。
Terrain の拡張と地面を掘るための準備
最初に地面を上下させるので、今回は、Terrain の Inspector で Fill Heightmap Using Neighbors のチェック外してください。

岩山を作った時と同様の方法で、Terrain を拡張して テクスチャを入れ替えてください。拡張する方向は好きな方向で構いません。テクスチャは、岩山と同じものを使いました。
今回は、2つのTerrain は繋がっていません。

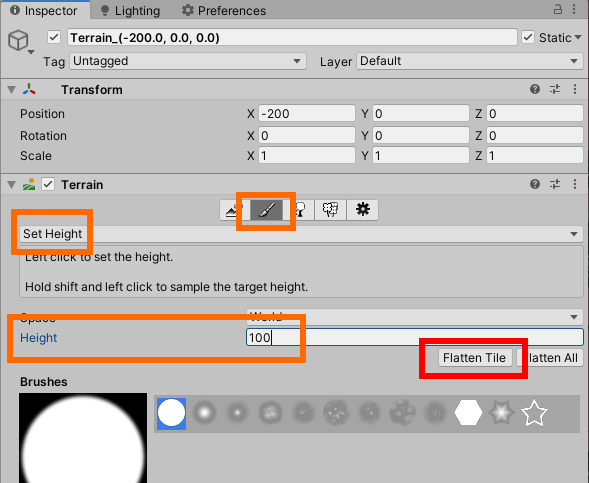
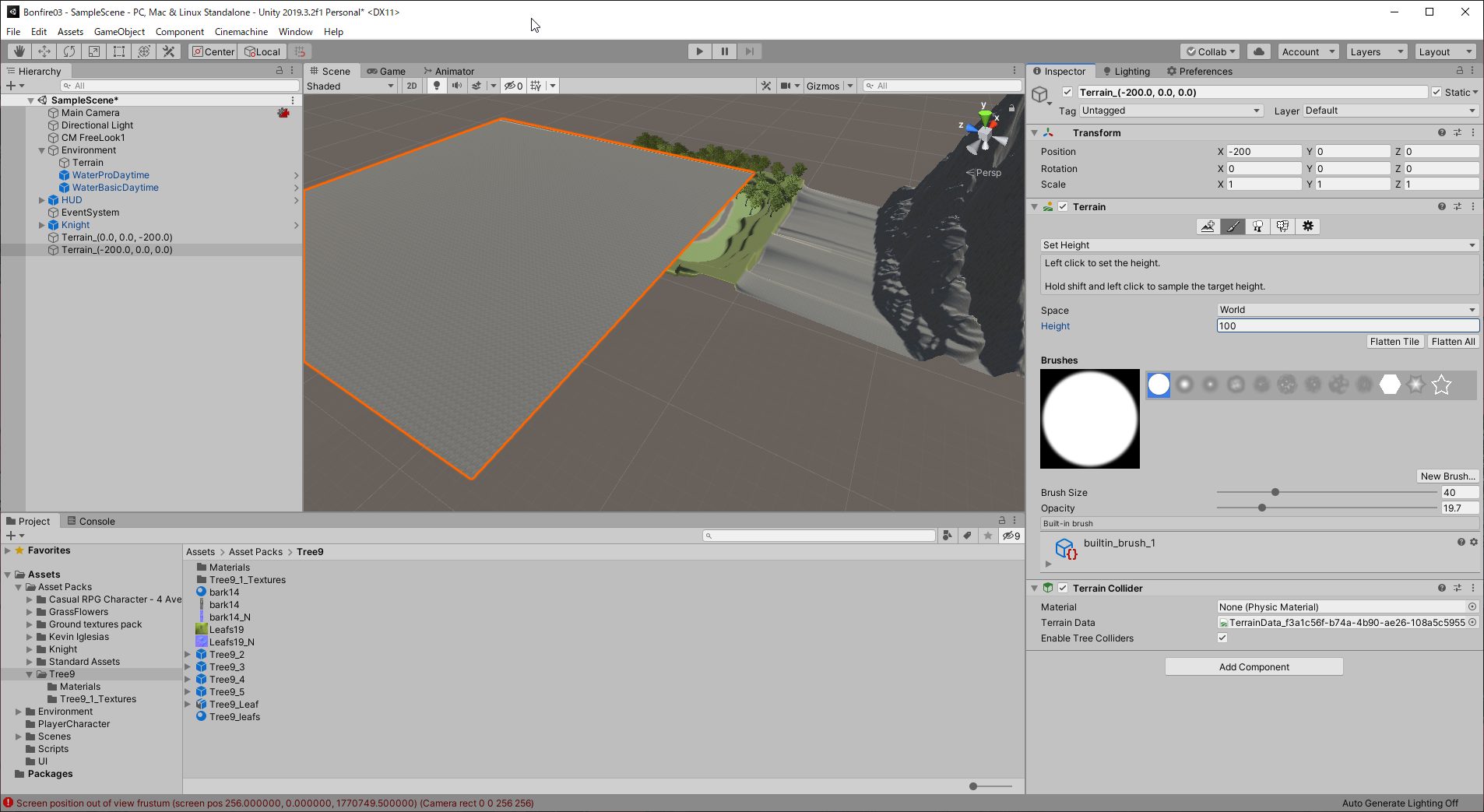
Set Height を選択し、Height に 100 を入れます。今まではブラシで塗っていましたが、今回は Flatten Tile で一気に位置を上げてしまいます。

このように地上から100m のところまで移動します。

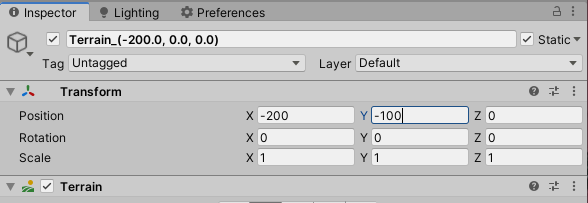
ここで、Position の Y を -100 にして、元の高さにします。

地面を掘っていく
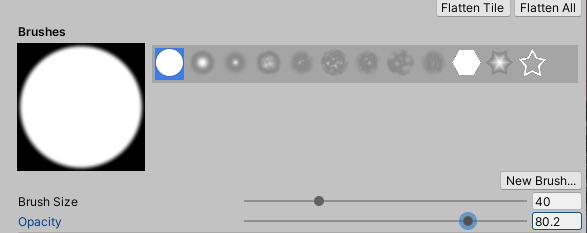
今度は、Set Height か Raise or Lower Terrain を使って地面を低くしていきます。ブラシのパラメータはこのくらいを使いました。

Set Height なら Height を -100 。Raise or Lower Terrain なら Shift を押しながらドラッグで地面を掘り下げていきます。以下の画像は、Set Heigh を使っているところです。


奥の方には高さを持たせたかったので、Raise or Lower Terrain で地面を盛り上げています。

隙間の処理ですが、Smooth Height でなぞってあげるとこのようにつながります。便利ですね。

完成
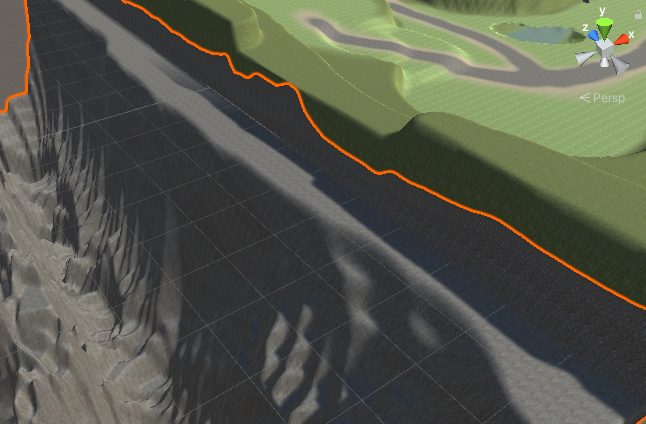
こんな感じで、見下ろせる地形が出来ました。ちなみにこれは、Set Height を使って地形の一部を変更し、キャラクターが通れるようにして移動してきました。

後始末
Hierarchy の整理
新しい Terrain を Environment に入れて、 Hierarchy を整理しておきます。

フォルダの整理
何度か Terrain を作り直していたので、ゴミが増えていました。今回作成したTerrainを Environment フォルダに移動するついで削除しておきます。
間違えて消すとまずいので、作業を始める前に、プロジェクトフォルダをまとめてコピーしておきましょう。
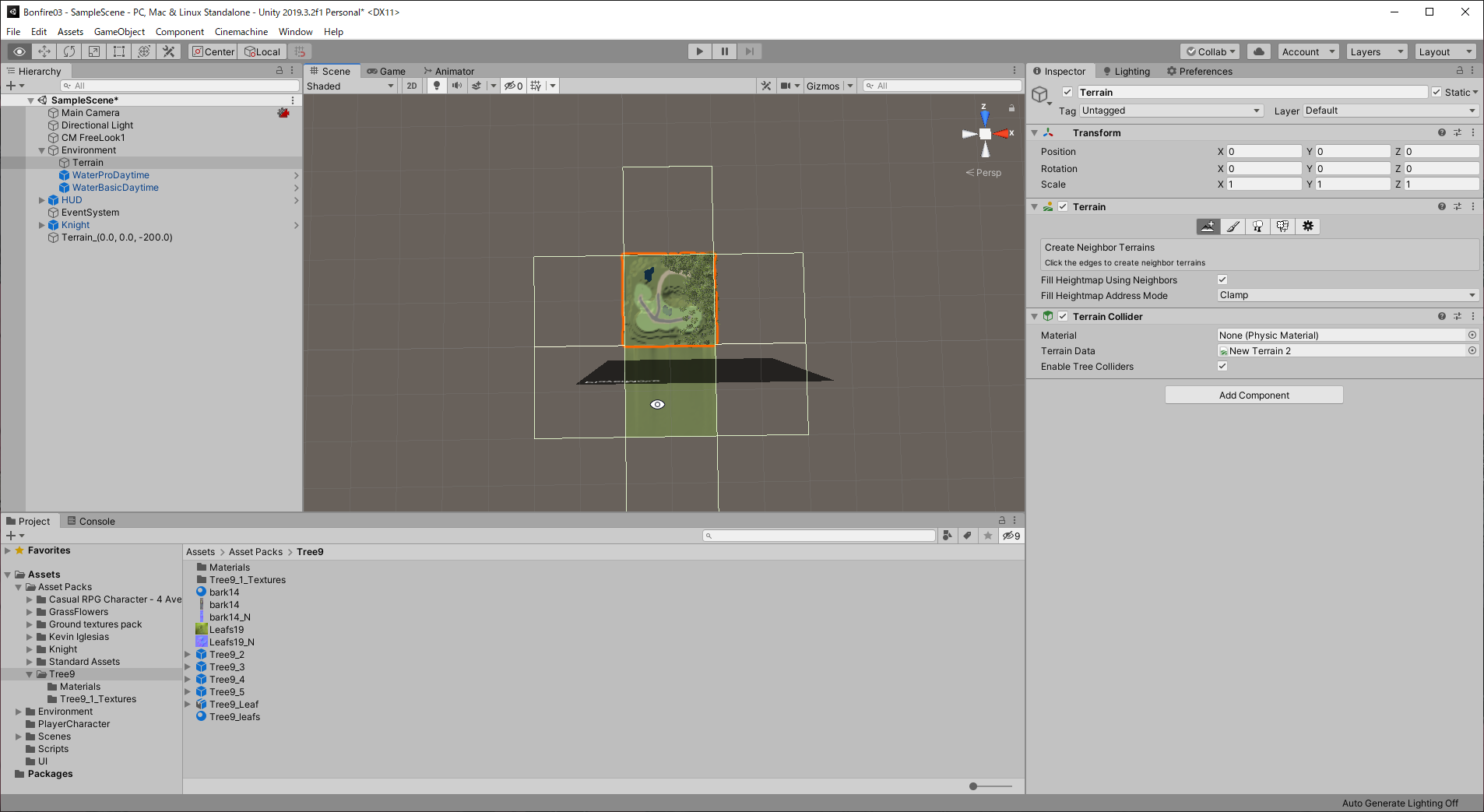
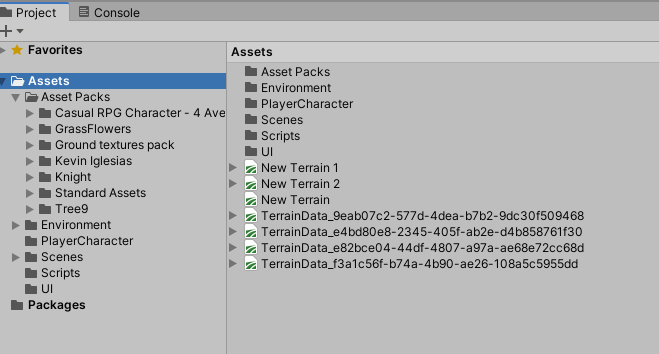
Assets フォルダ直下に Terrain 関連のファイルがこんなにできていました。

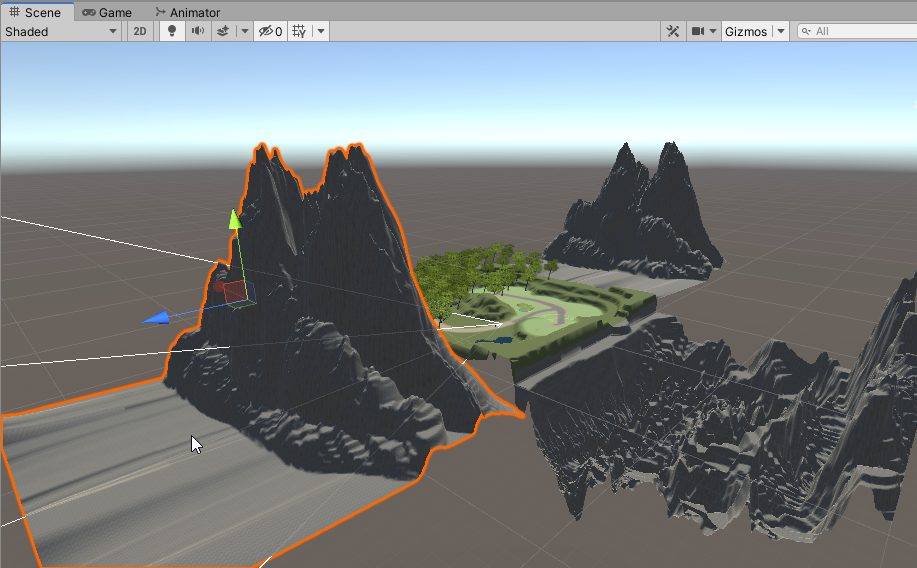
どれが必要なファイルか判別するためには、1つずつ Scene 画面にドラッグアンドドロップして確認しました。

上の画像は確認のため Scene に放り込んだところです。これは、向こうに見える岩山のTerrain なので必要なふぁいるですね。
これで不要なファイルを削除して 3つになりました。

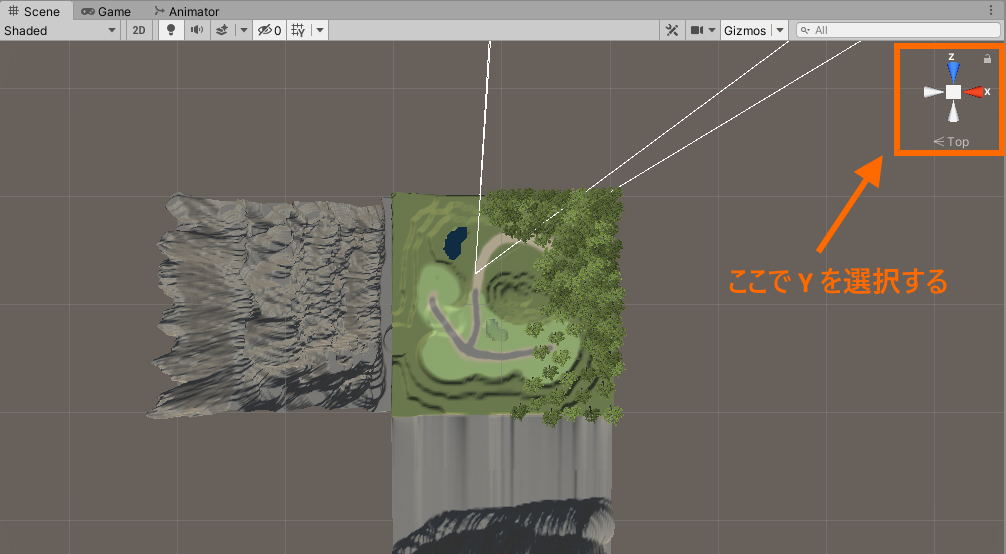
真上から見たときに上の画像のような方向になるので、ファイル名は以下のようにしました。

Environment フォルダに入れておきます。

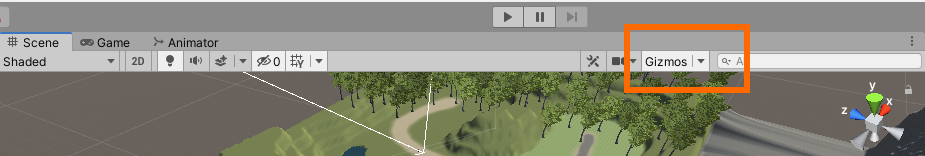
Gizmos をオンにする
ここまで Gizmos をオンにしたりオフにしたりしていましたが、忘れずにオンに戻しておきます。

おわりに
以上が、現時点で私が知っている Terrain の使い方です。あとは、普通に石や適当なオブジェクトを配置すればマップを作れると思います。

