Terrainでマップを作っている一連の記事の1つです。今回は、木をすり抜けないようにします。
木にコライダーを取り付ける
コントローラを使って移動している際に気が付いたかもしれませんが、今のままでは木をすり抜けてしまいます。そこで、木にコライダーを取り付けます。
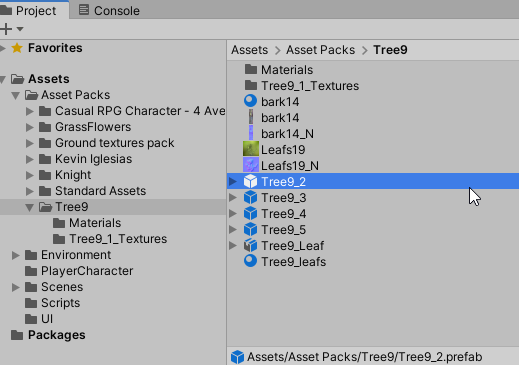
以下の画像のように、使用してる木のprefabを選択します。

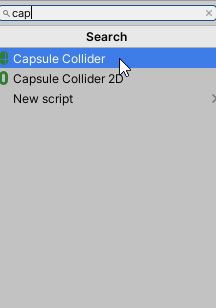
Inspector の 一番下の Add Component ボタンを押して、Capsule Collider を選択します。

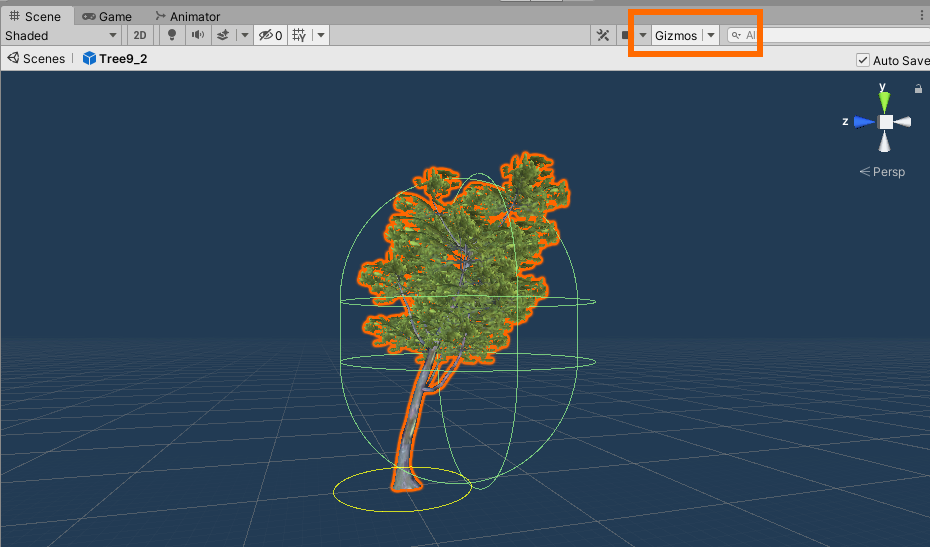
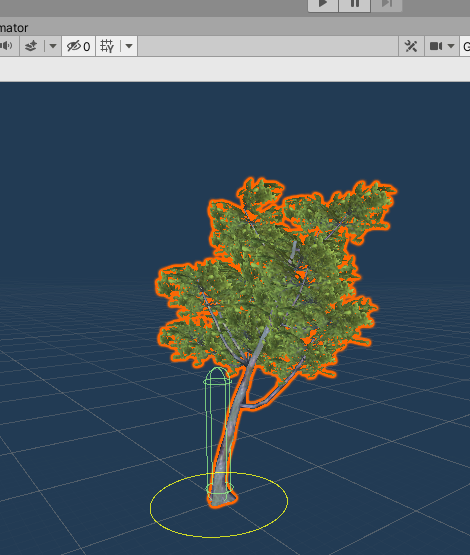
木のオブジェクトを選択すると、緑色の線でカプセルが表示されます。これまでの流れで Gizmos をオフにしている場合は、Gizmos をオンにしてください。

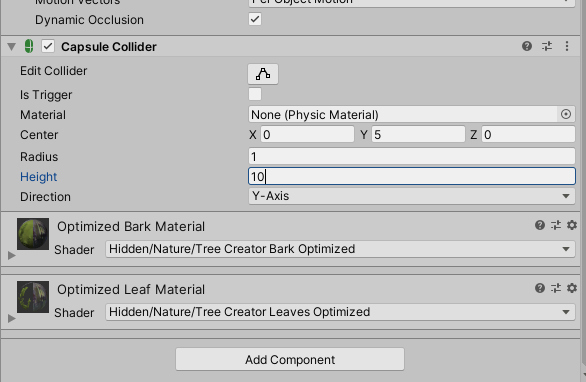
カプセルの位置と高さを調整します。この時、直接値を書く必要があります。(もしかしたら、マウス操作で合わせる方法があるかもしれませんが)
Center, Radius, Height を次のような値にしました。

設定すると以下のようになります。

あまり合っていませんが、今回は木の根本で当たり判定ができればいいので、これで良しとします。ジャンプすると若干すり抜けたり、変なところで当たったりするかも。その場合は2~3個 Collider を取り付けてれば良いと思います。
これで実行して、木に当たりに行ってみると、すり抜けないことが確認できると思います。

