今回は、キャラクターにアニメーションを付けて、歩かせたり走らせたりできるようにします。おまけで、広いマップを急いで確認できるように猛ダッシュもつけました。
女騎士さんでも同じようにできると思ったのですが、Rig が Generic になっていたのでひと手間必要になります。Humanoid に変えるだけで動く気はしますが、確認も含めてそれはまた後日。
今回は、騎士のおっさんでやります。
今回作るもの
こんな感じに動くようにします。
歩行、ダッシュ、猛ダッシュができます。
準備作業
地面の準備
地面が狭いのと、白くて目が痛いので、そこから手を付けます。
Assets 直下に Environment というフォルダを作成します。(Projectタブ内のAssets で右クリック –> Create –> Folder で、名前をEnvironment に変更する。)
CheckeredPattren.png ダウンロードします。
ダウンロードしたファイルを、Unity内のEnvironment フォルダ(今作ったフォルダ)にドラッグアンドドロップします。
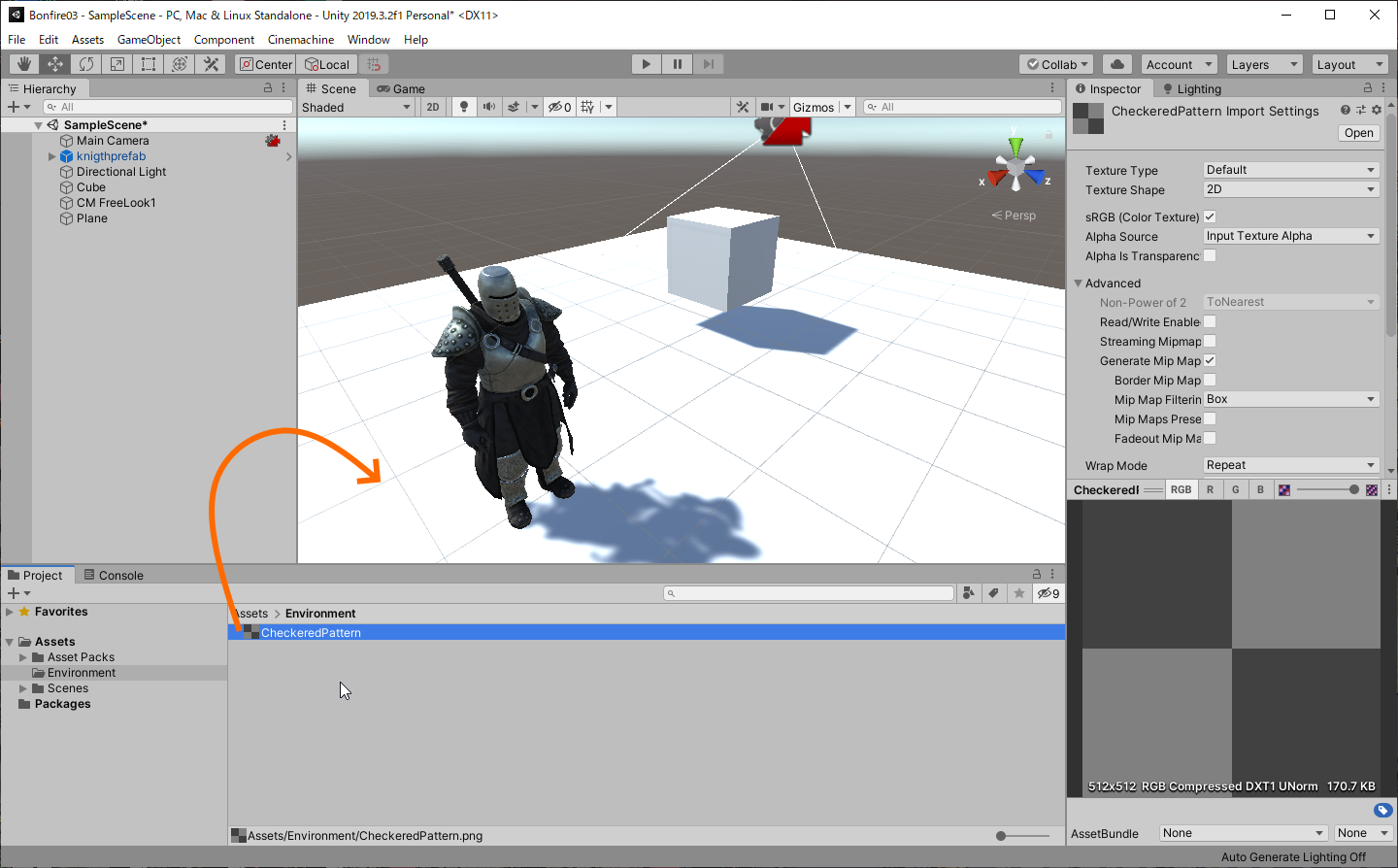
今度は、ドラッグアンドドロップで配置した ChekeredPattern をScene タブ内ので Plane 上にドラッグアンドドロップします。(以下の画像のオレンジの線)

)
以下のように地面に色が付きます。

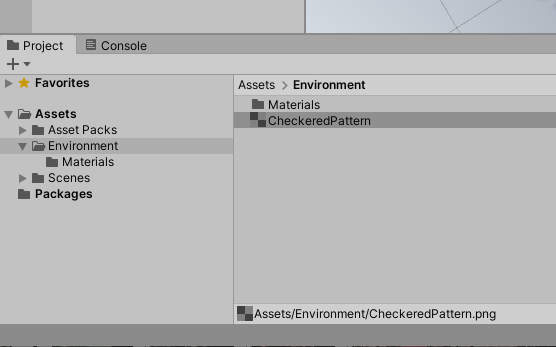
同時に Environment フォルダに Material フォルダが作成され、その中に Material が作成されています。

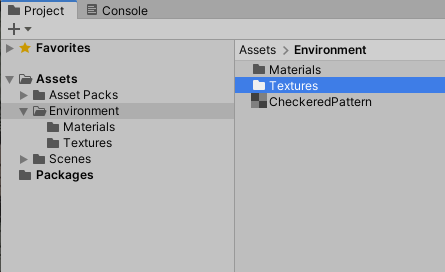
CheckerdPattern.png を格納するために、Environment フォルダに、Textures フォルダを作成します。

CheckeredPattern を Textures にドラッグアンドドロップします。

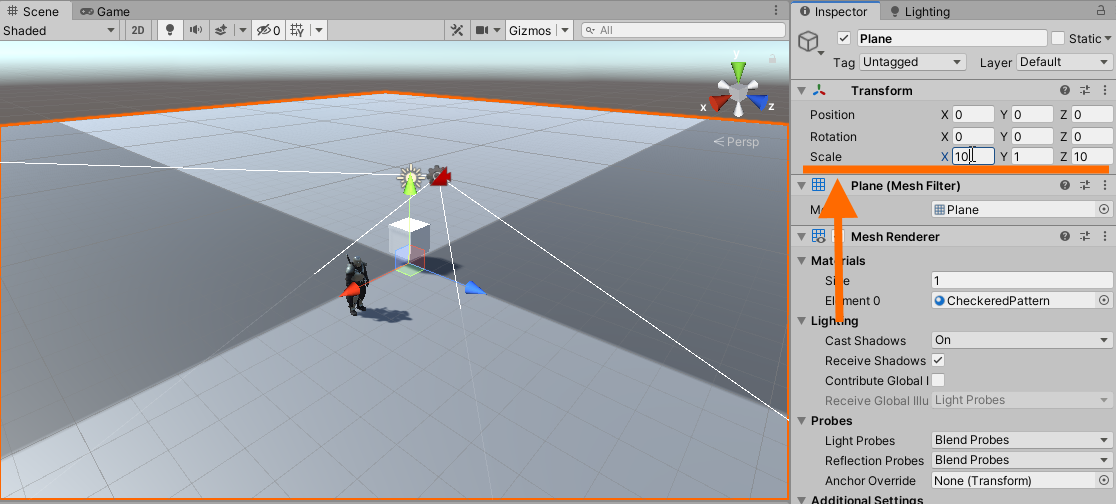
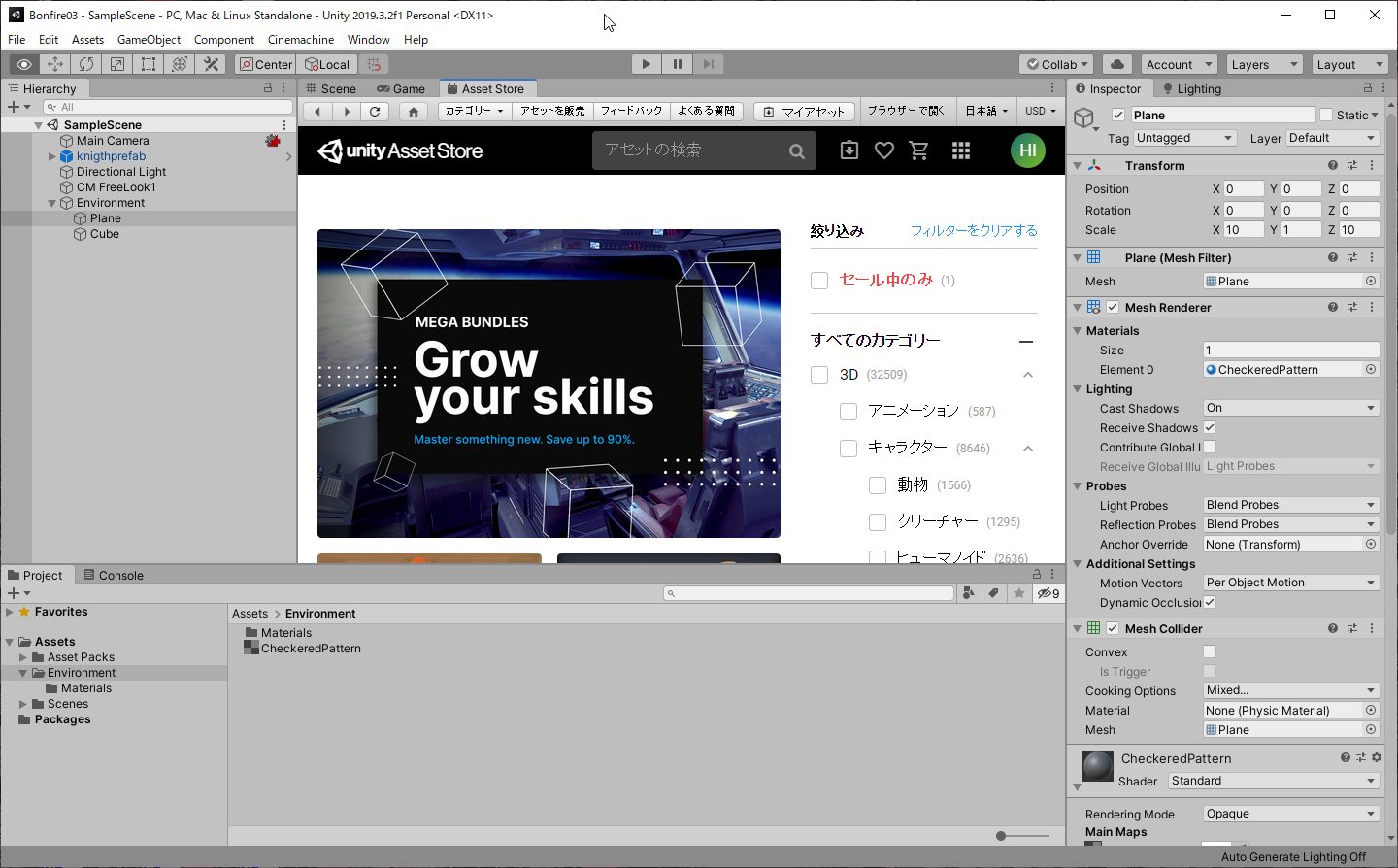
Hierarchy タブか Scene タブで Plane を選択した状態で、Inspector タブ内の Transform の Scale を 10, 1 ,10 にします。

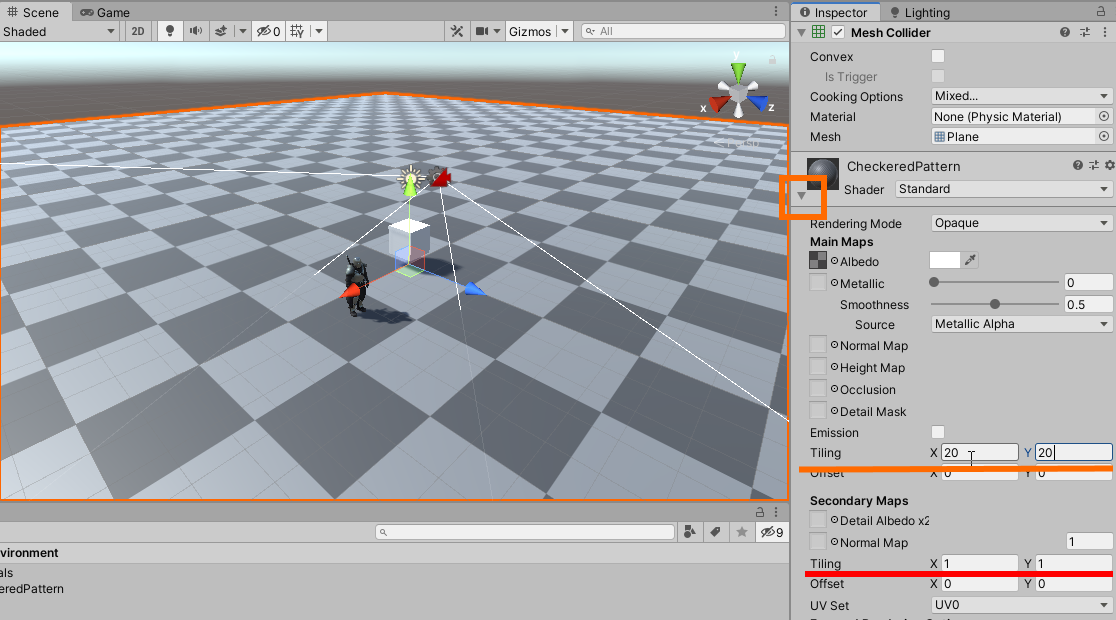
このままでも良いのですが、地面の模様が荒いので、細かくします。Plane の Inspector の下の方に移動します。CheckeredPattern のマテリアルの左下の▼(オレンジの四角で囲ったところ)をクリックしてマテリアルの詳細を開きます。
オレンジの下線のTilling に 20, 20 を入れます。赤の方ではないので注意してください。

数値を入れると上の図の Scene タブのように、模様が細かくなります。
フォルダの整理
後のことを考えて、Hirarchy タブ内を整理しておきます。
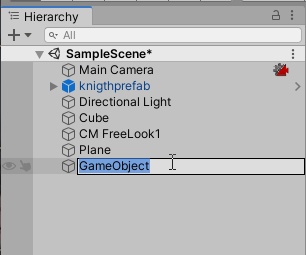
Hierarchy タブに移動して、下の方で右クリックし、Crete Empty で空のオブジェクトを作ってください。名前を Environment に変えておきます。


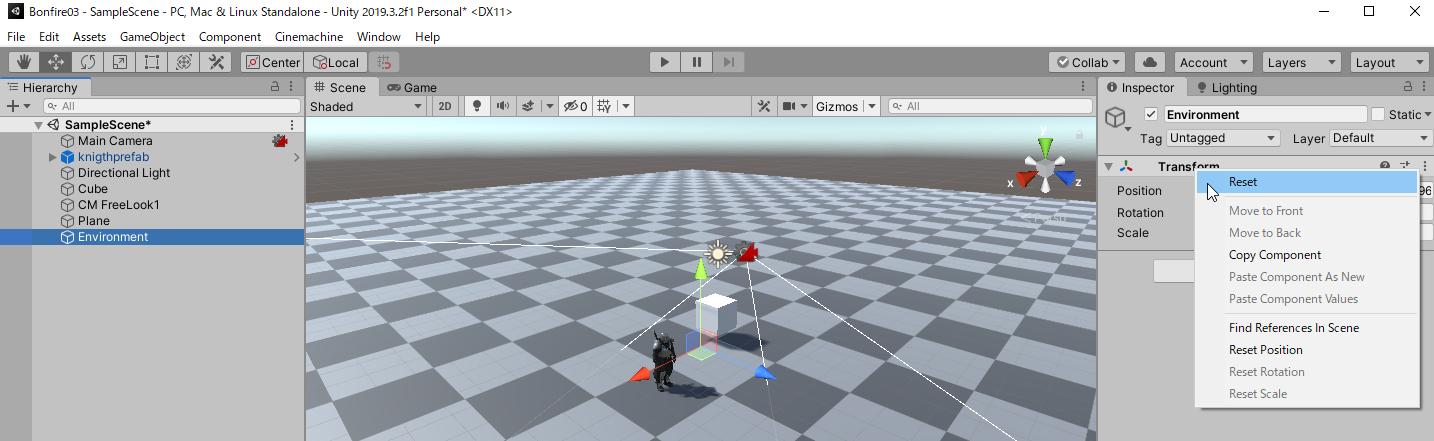
Environment の位置をリセットします。Environment を選択した状態で、一番右のInspector タブ内の Transform を右クリックして Reset を選択します。

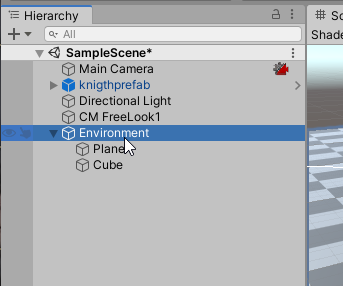
そのあと、Environment の中に Cube と Plane を ドラッグアンドドロップします。

knightprefab をPrefab に反映
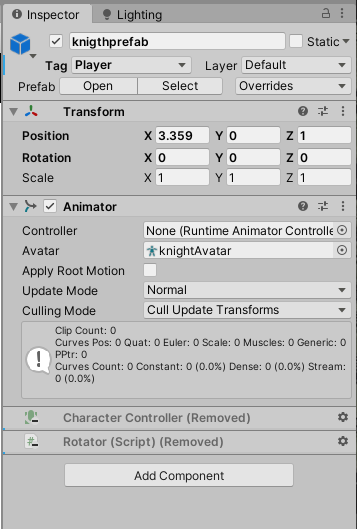
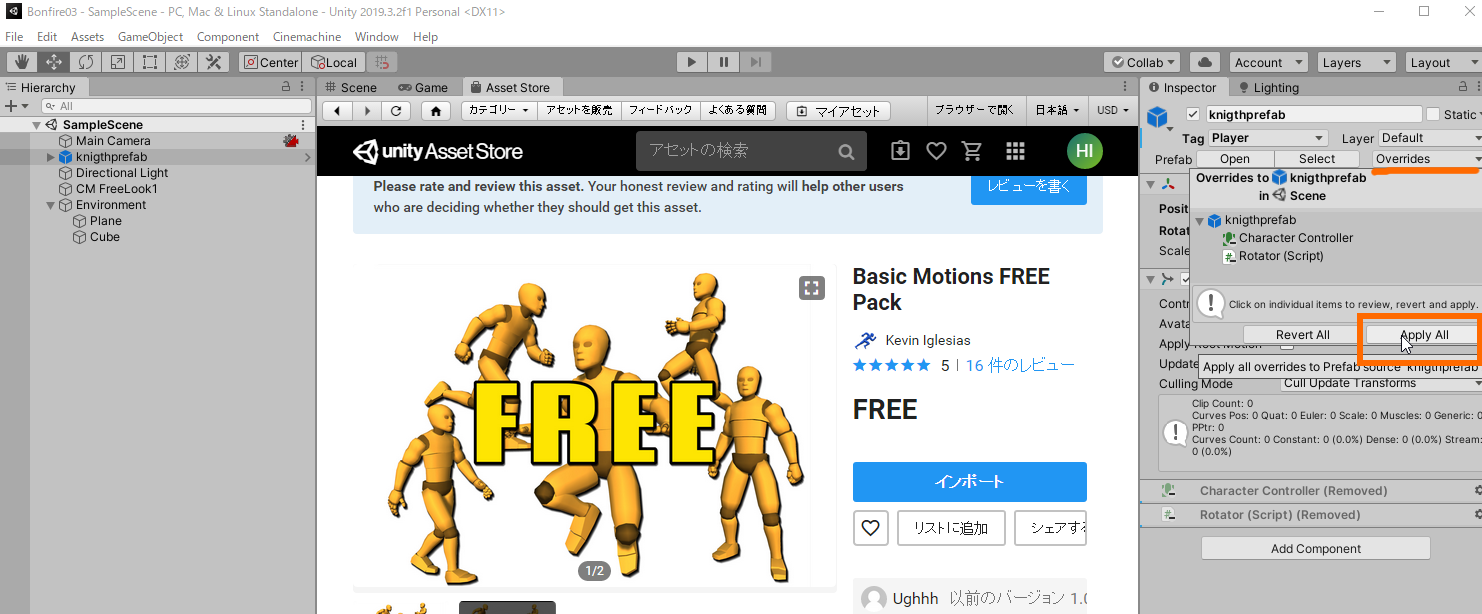
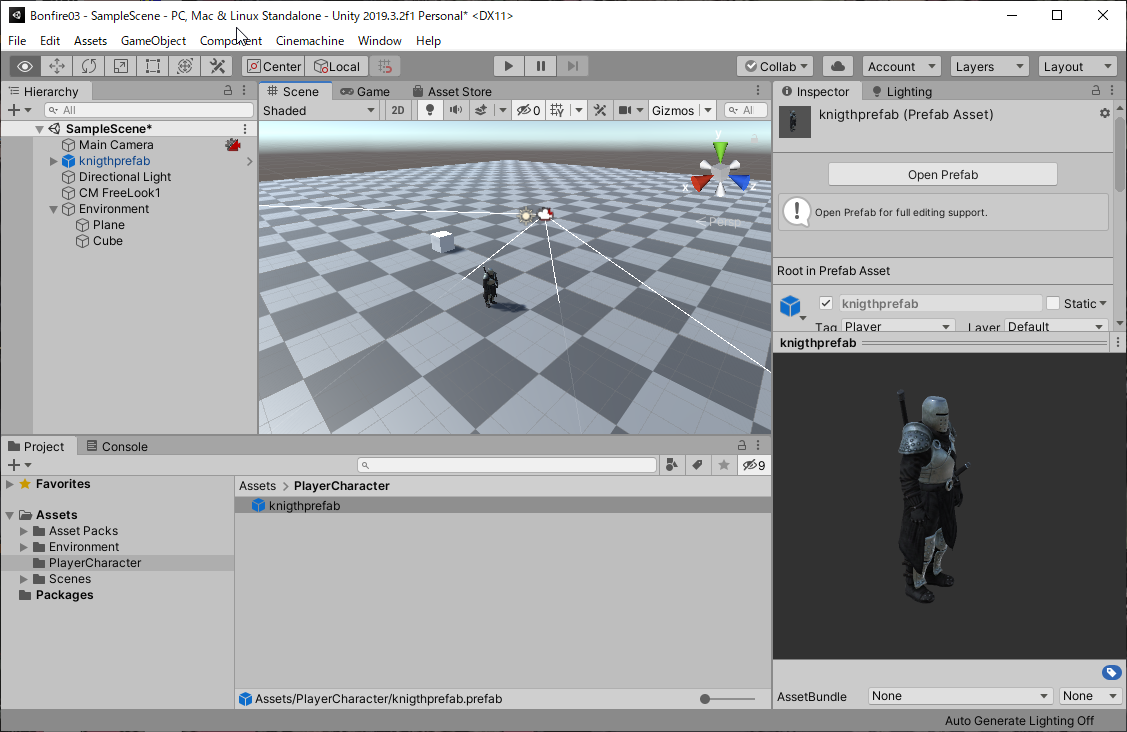
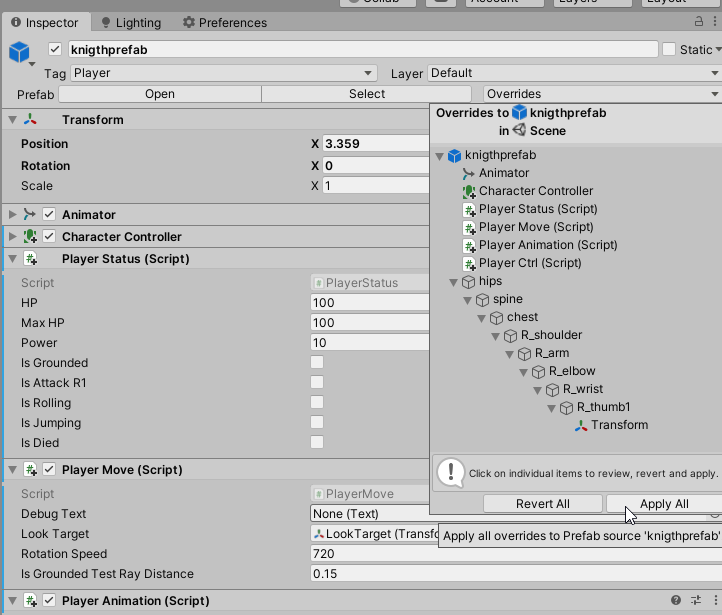
前回、knightprefab をPrefab に反映し忘れているようなので、反映します。下の画像のように Character Controller と Rotator が残っています。

図の右側のオレンジの下線「Overrides」を選択し、「Apply All」を押します。

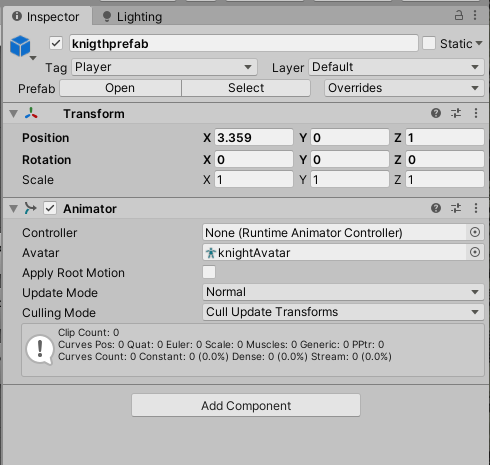
以下の画像のようにCharacter Controller と Rotatorが消えればOKです。

ついでに、knightprefab を新しい Prefab にしておきます。
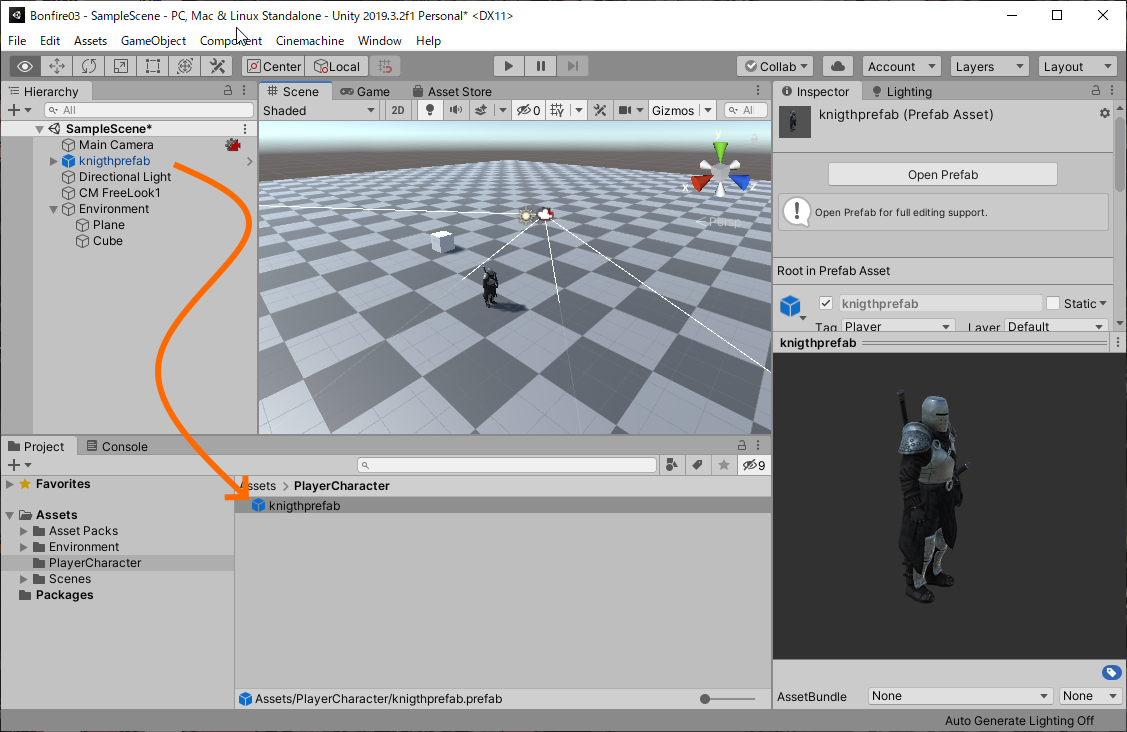
Projectタブの Assets 直下に PlayerCharacter といフォルダを作成し、Hierarchyタブのknightprefab をドラッグアンドドロップします。

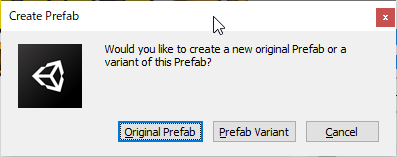
次のように聞かれるので、Original Prefab を選択します。

PlayerCharacter フォルダ内に 新しい knightprefab が作成されます。

アニメーションの準備
アニメーションのインポート
使用するアニメーションをダウンロードしてインポートします。
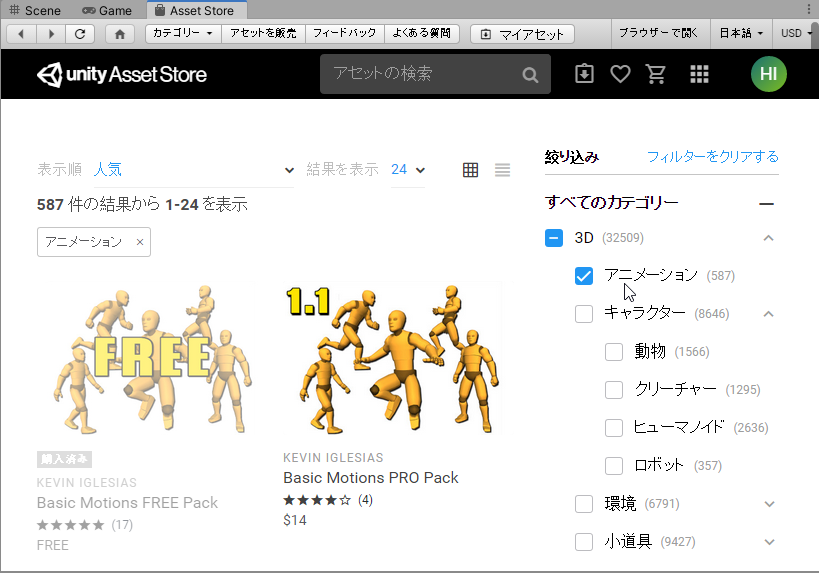
まずは、Asset Store タブを開いてください。画面内にAsset Store タブがない場合は、メニューバーのWindowsの中から選ぶか、Ctrl+9 を押します。

3D の 「アニメーション」を選択して 「Basic Motion FREE Pack」を探します。アセットの検索で探しても良いです。

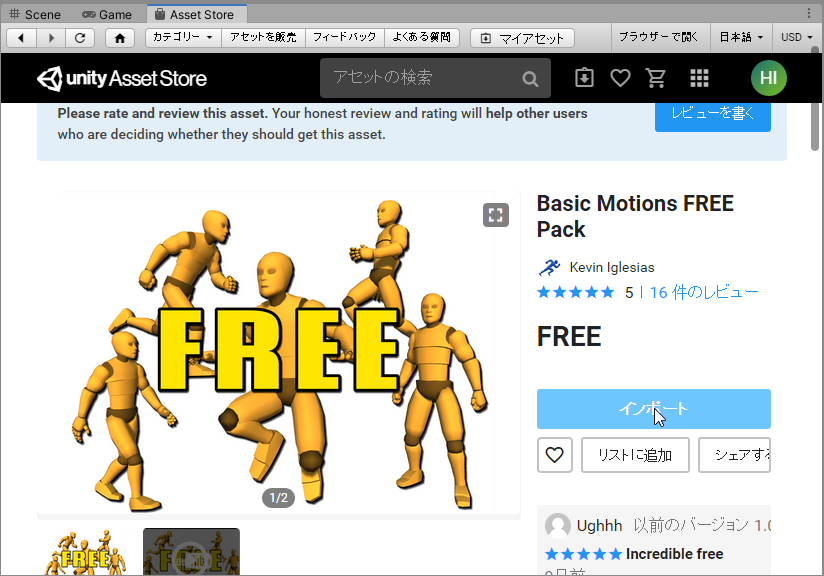
見つかたら詳細のページを開いて、ダウンロードします。ダウンロードが終わったらインポートします。(※ ダウンロードは初回のみです)

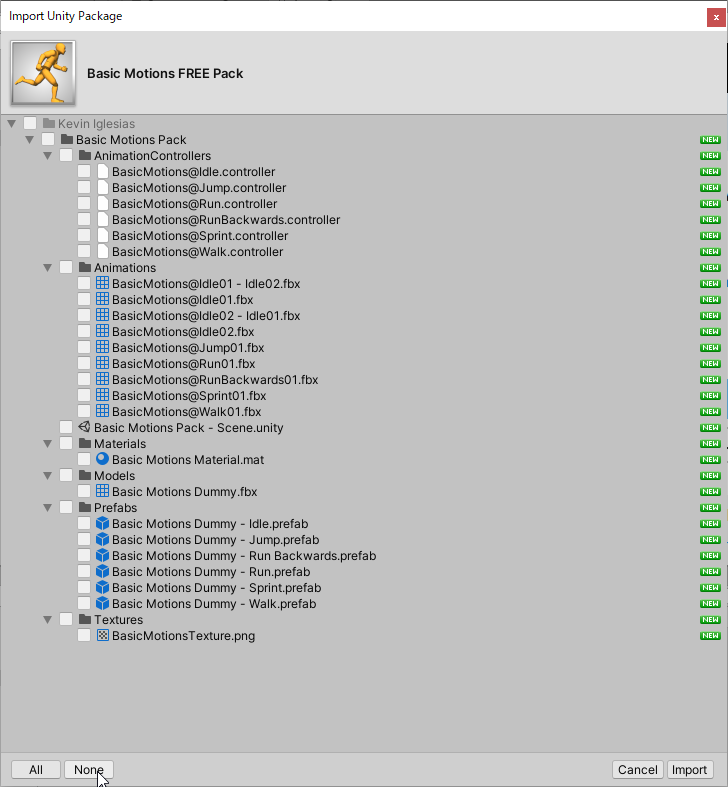
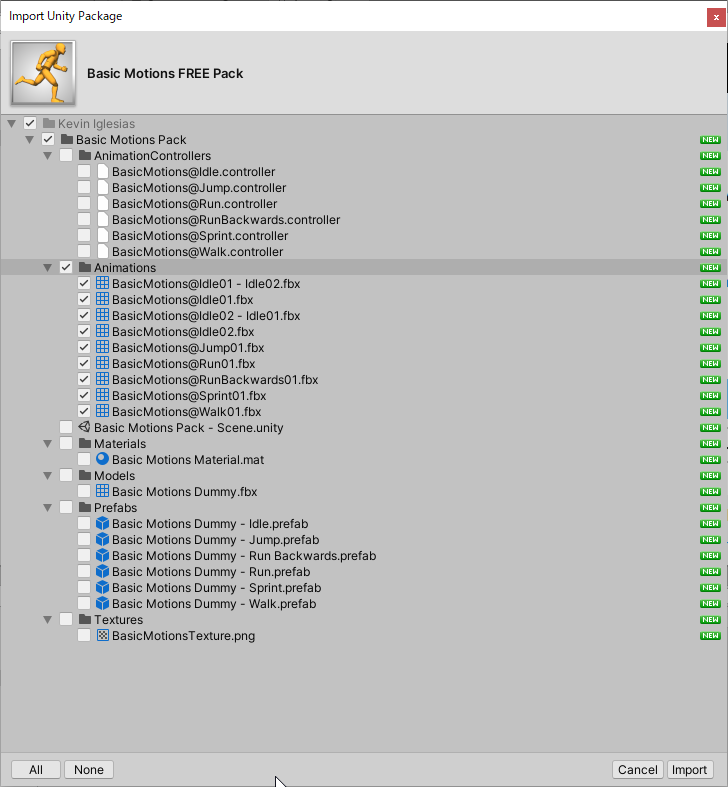
インポートの画面では、一度、左下の None を押してチェックを全部外し、Animation 配下のファイルだけを選択してインポートします。


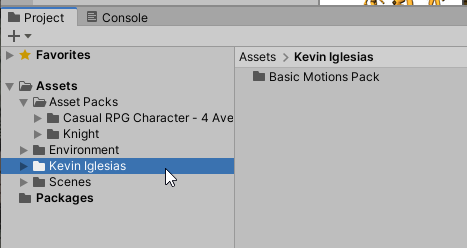
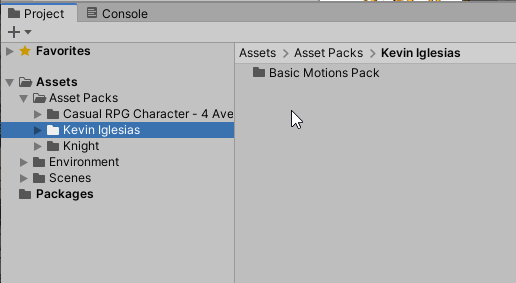
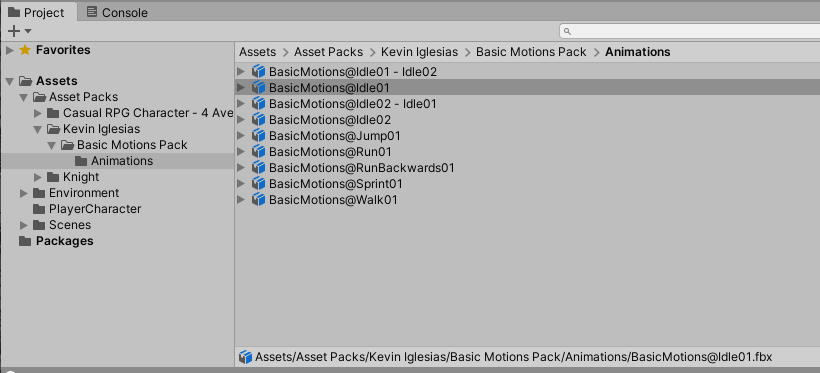
インポートすると Project タブに 以下のフォルダが作成されています。

これをAsset Packs に移動します。(Asset Packs にドラッグアンドドロップします )

アニメーションの確認
インポートしたアニメーションのフォルダに移動します。

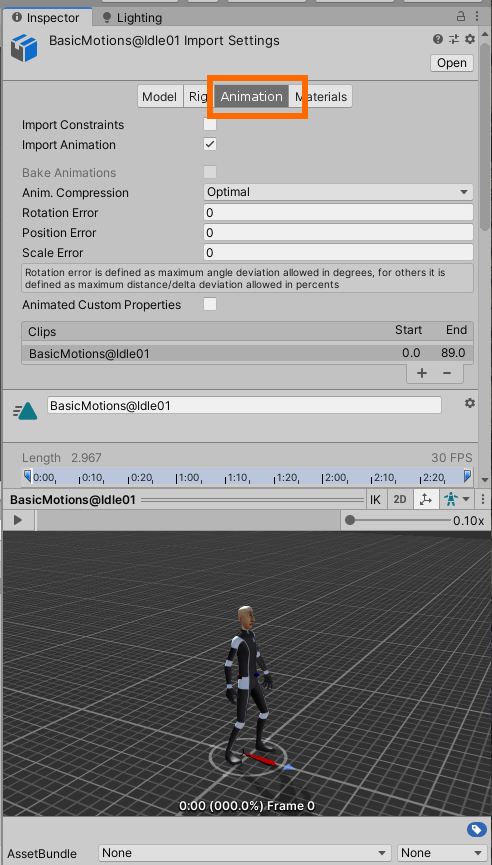
Inspector タブ内で以下のように「Animation」を選択しておきます。下の方にアニメーションのプレビューが出ます。

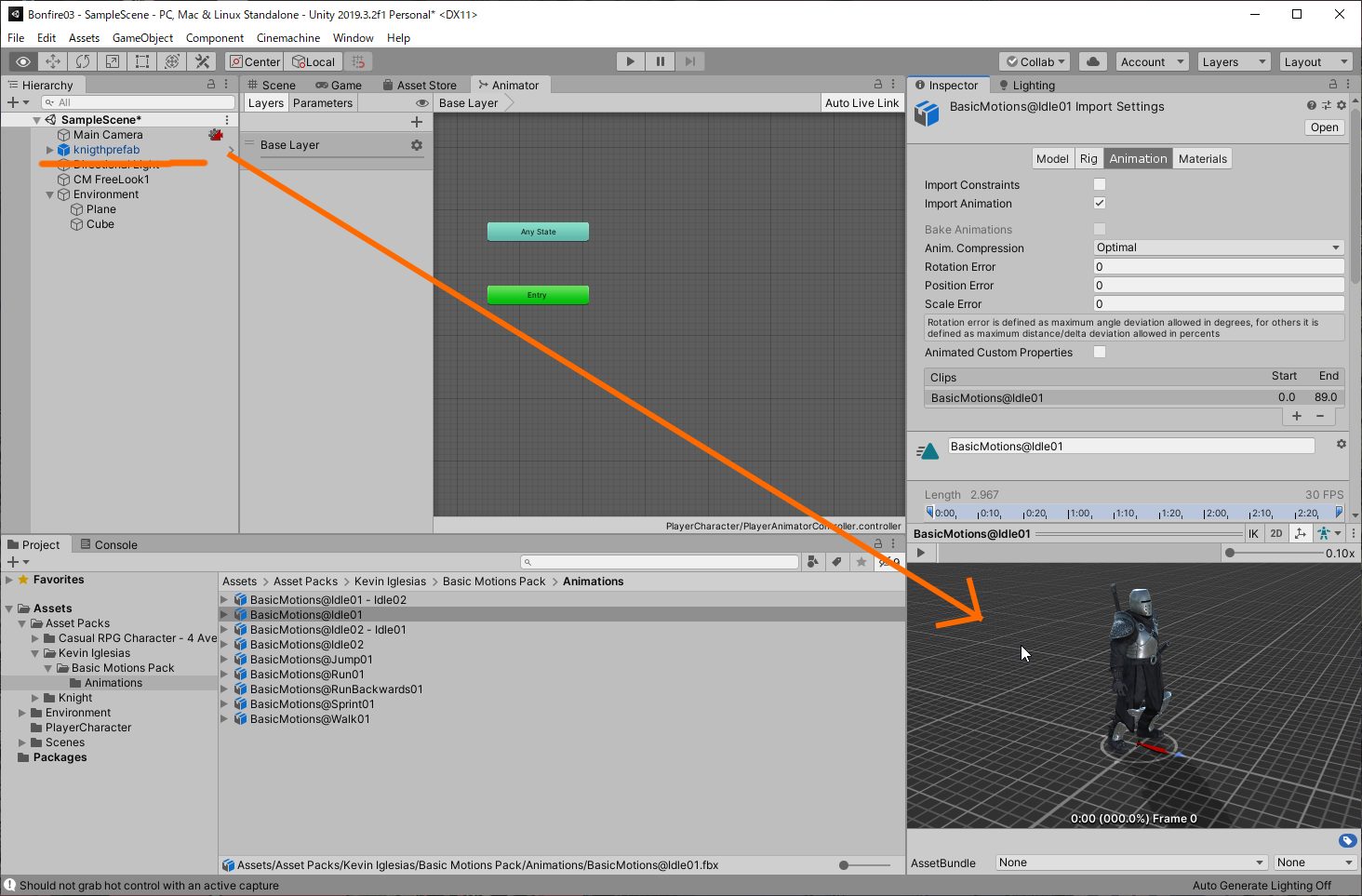
デフォルトのキャラでは雰囲気が出ないので、knightprefab をドラッグアンドドロップします。これで自分のキャラでプレビューできます。

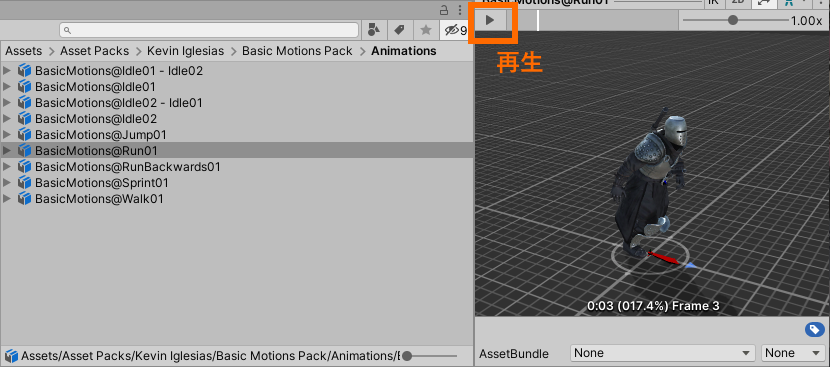
BasicMotions@Run01 を選択して 再生ボタンを押すと動作を見ることができます。

Animator の作成
それでは、Animator を作っていきます。
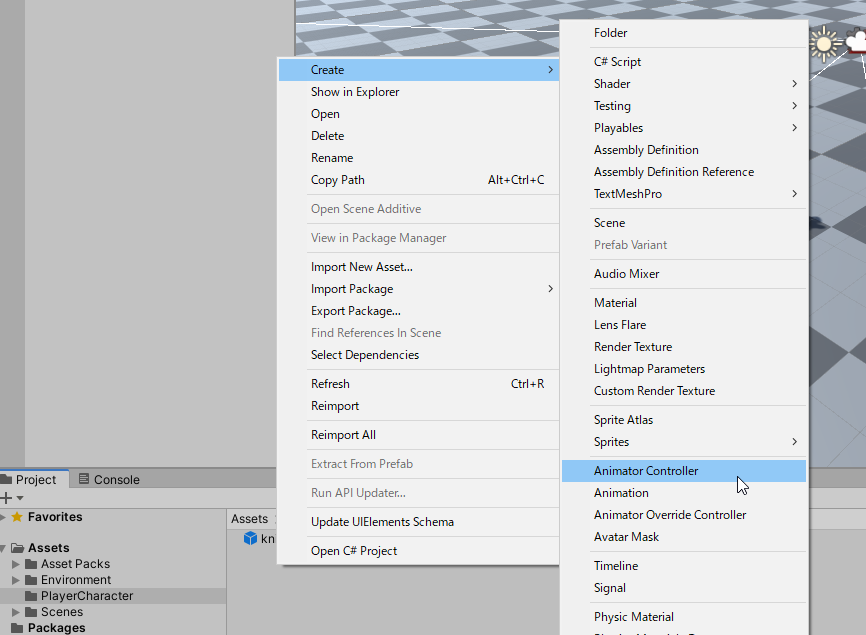
Projectタブ内の PlayerCharacter 内で右クリック –> Create –> Animator Controller を実行します。

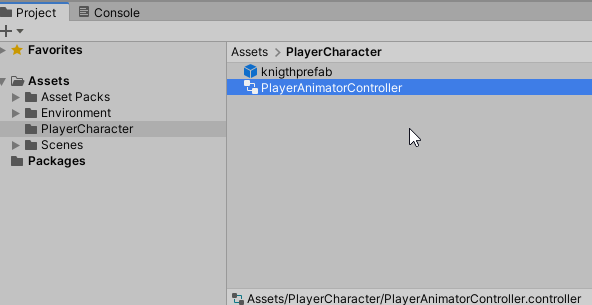
名称を PlayerAnimatorController にします。

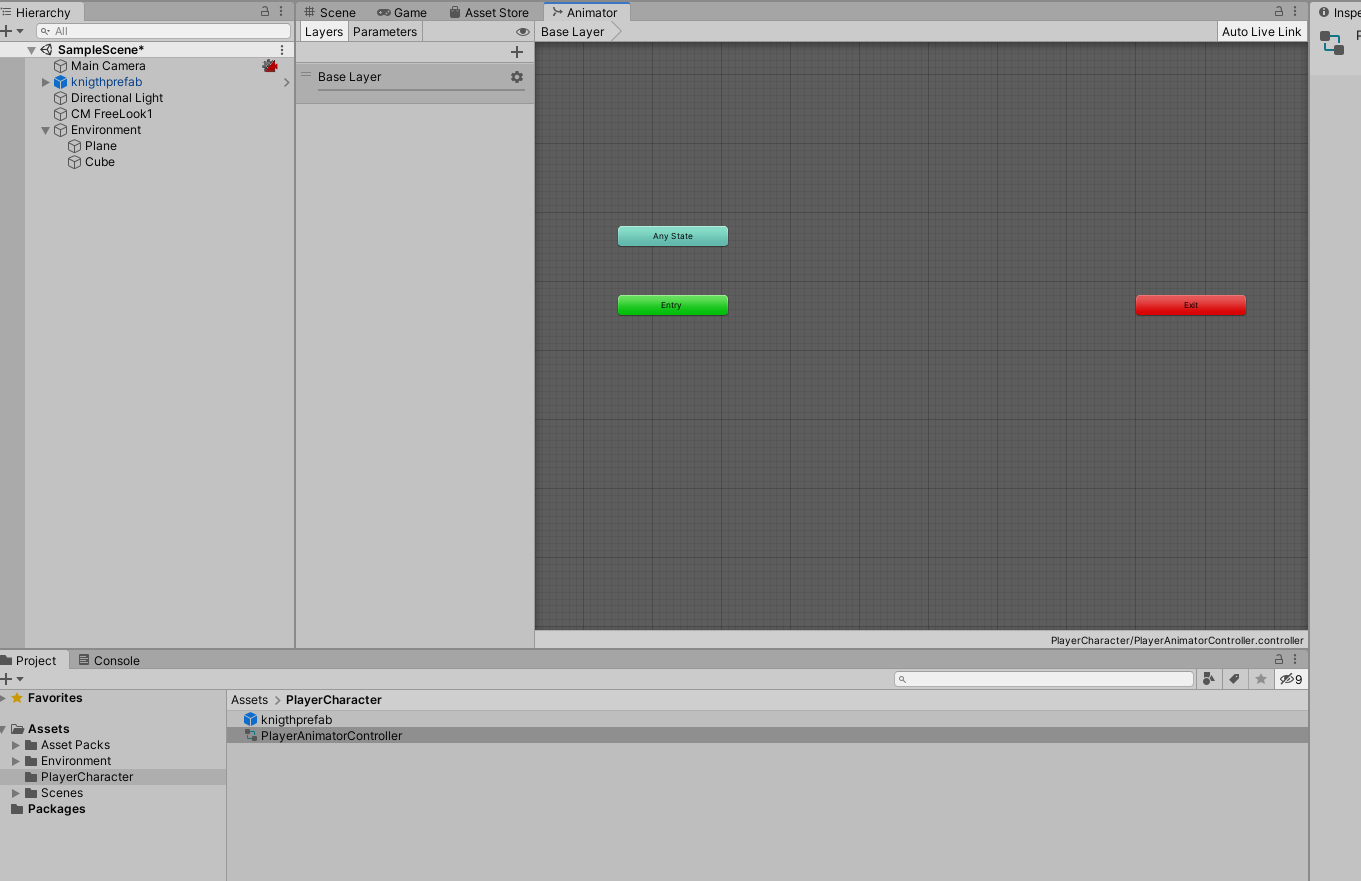
ダブルクリックして開きます。

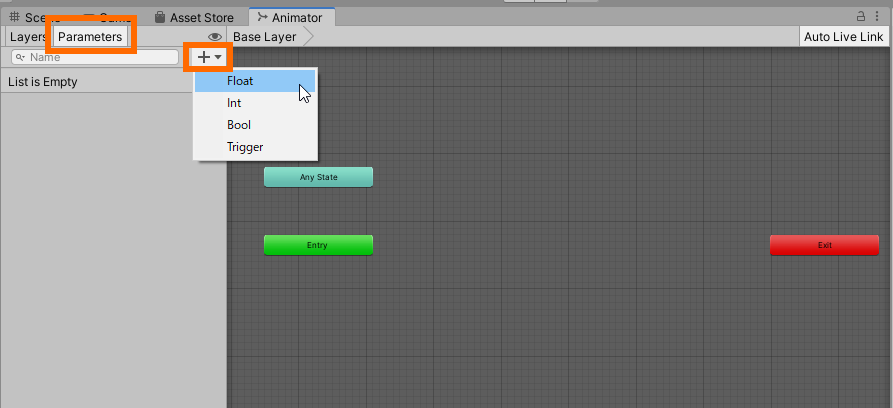
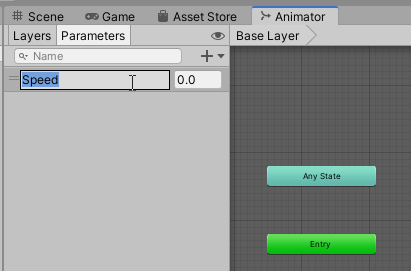
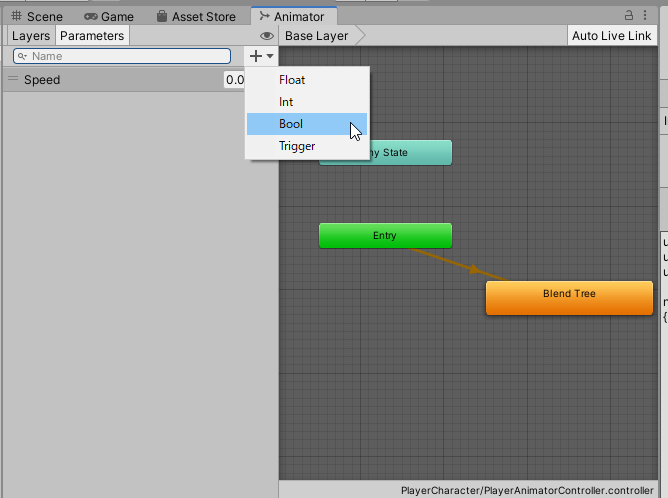
Parameters を選択し + を押して Float を選択します。

作成されたパラメータを Speed という名前にします。

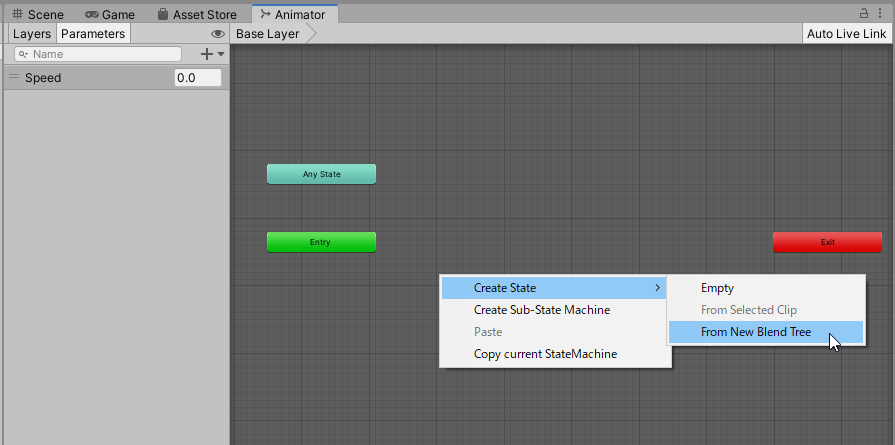
Animator タブの Base Layer の画面内で、右クリック –> Create State –> From New Blend Tree を選択して Brend Tree を作成します。

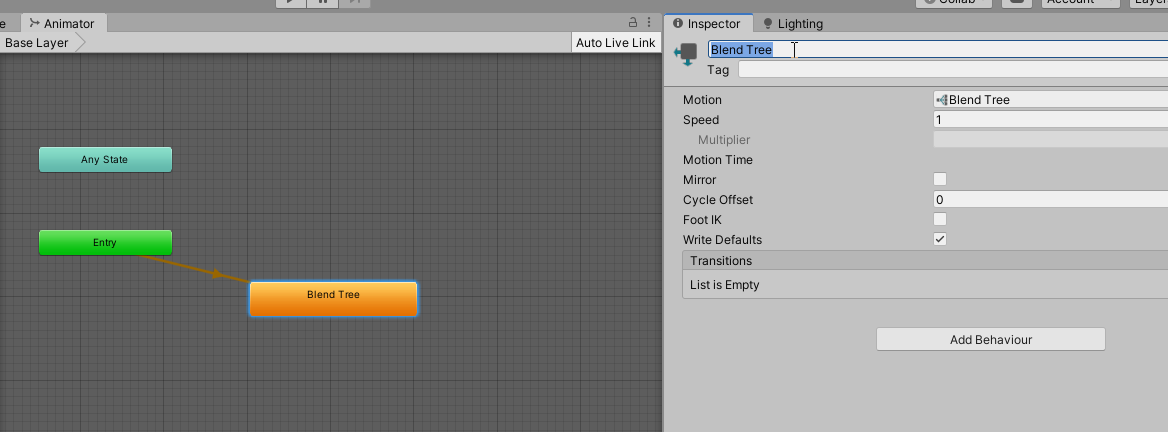
作成されると以下のようになります。

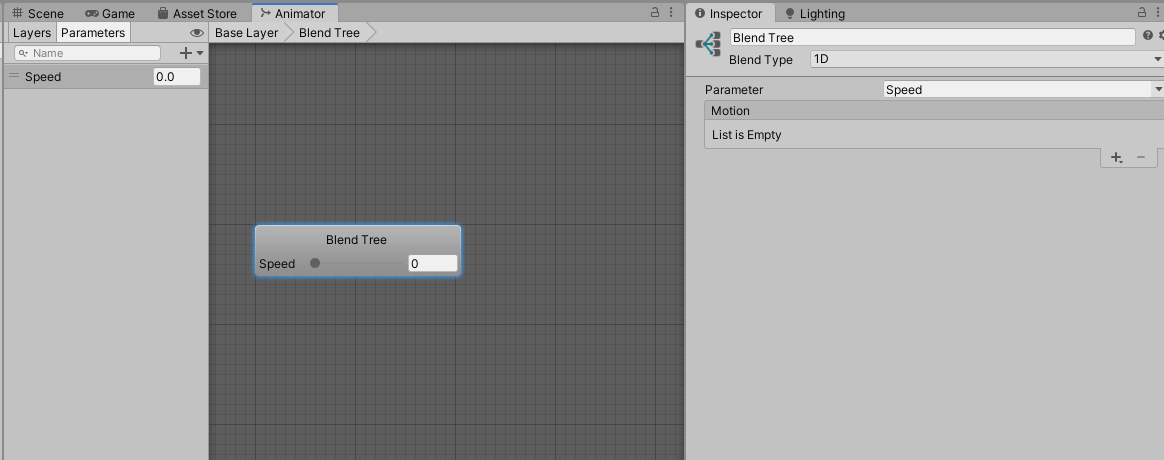
グラフ中の BrendTree をダブルクリックして、Brend Tree を選択してください。

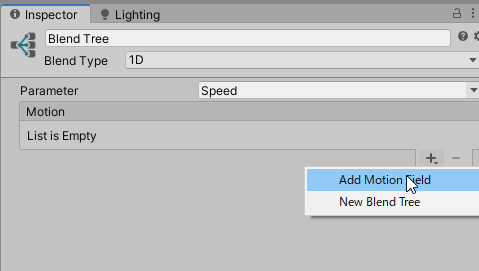
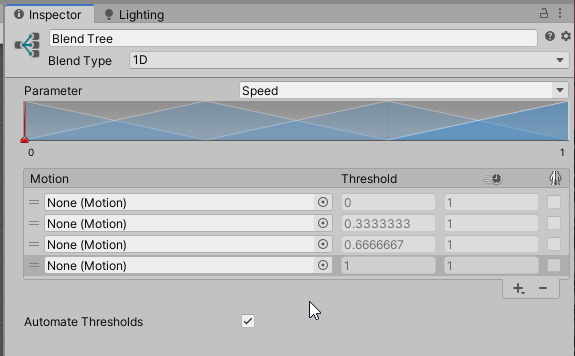
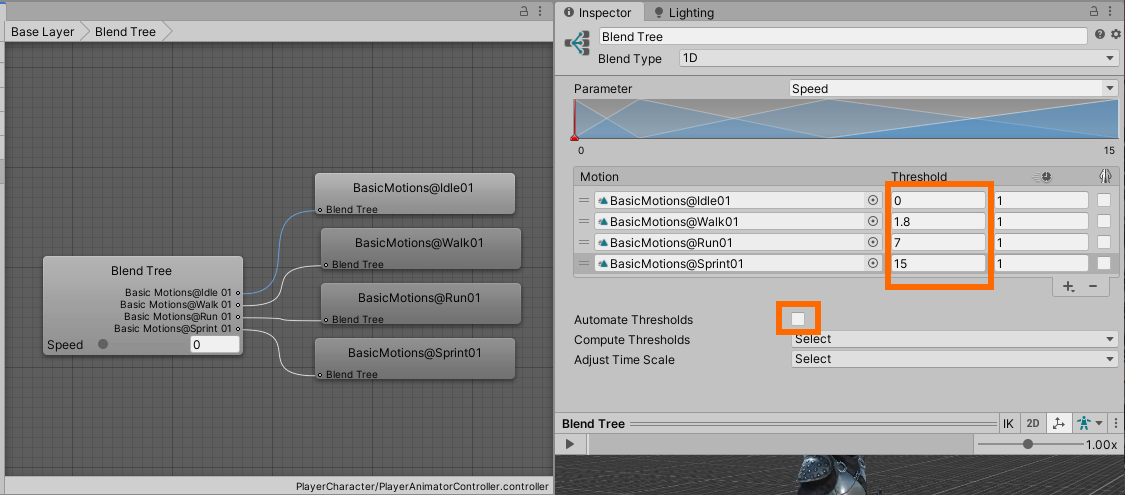
Insperctor タブの 以下の + を押して Add Motion Field を4回実行してください。

こうなります。

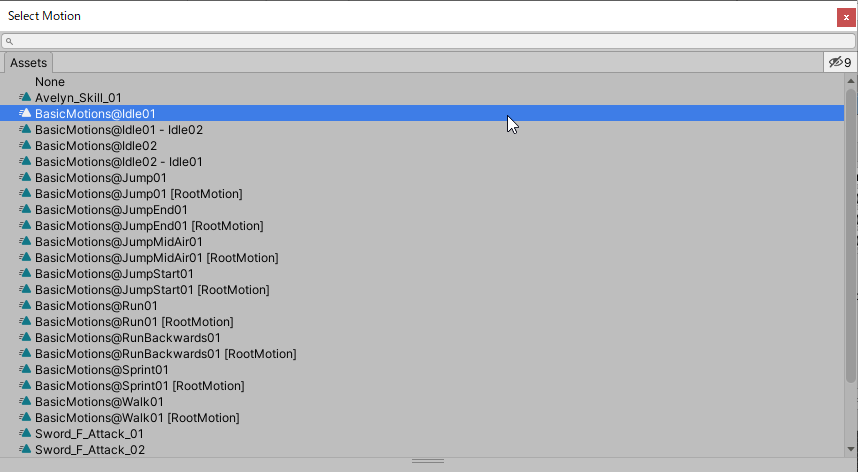
None (Motion) の横の ⦿ をクリックします。以下のように使えるアニメーションが出てくるので、Idle01 を選択して右上の ×ボタンで閉じます。

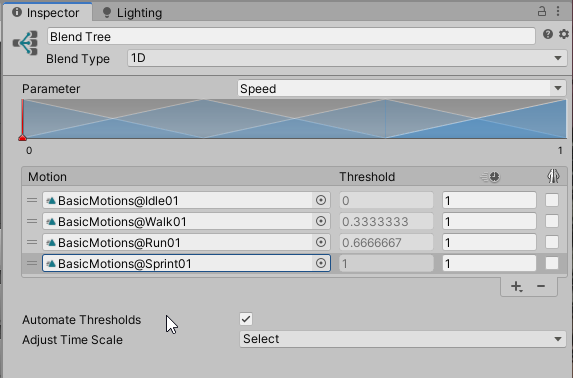
同様にして、残り 3つも以下のように設定します。[RootMotion] が付いていない方を選択します。

続いて以下のように Automate Thresholds のチェックを外し、 Threshold の値を入力します。この時、数値が大きいものほど下に表示されるので、下から順番に入れたほうが入れやすいです。

今回のこの数値は試行錯誤して決めました。がんばって合わせたつもりですが、やはり足が滑ります。もっとも秒速 16m で走らせようとしているのが間違っているのですが。
ちなみに Threshold の値の横の 1 は、何倍速でアニメーションを再生するを設定できます。例えば、Sprint01 のところを 2 にするとSprint01 を倍速再生できます。
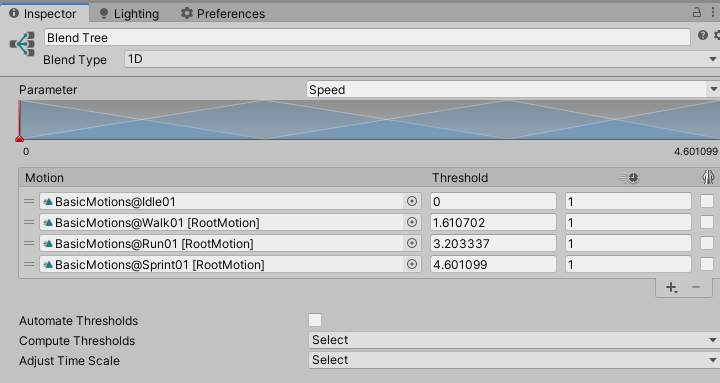
やり方がよく分かっていないのですが、Threshold の値は、[RootMotion] のアニメーションを使えば自動的に計算してくれるような気がします。ちなみに、RootMotion のアニメーションに変えて、Compute Thresholds をSpeed でやってみた結果です。アニメーションに合わせると移動速度はこんなものなのかもしれない。

キャラクターにAnimator を設定
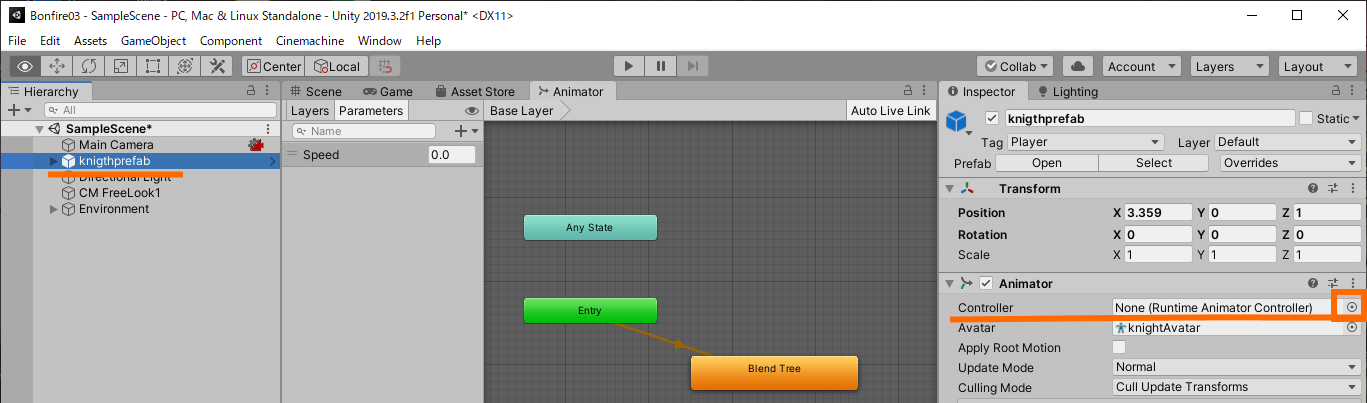
以下のようにknightprefab を選択し、右端の Inspector タブの Animator内の Controller で⦿をクリックします。

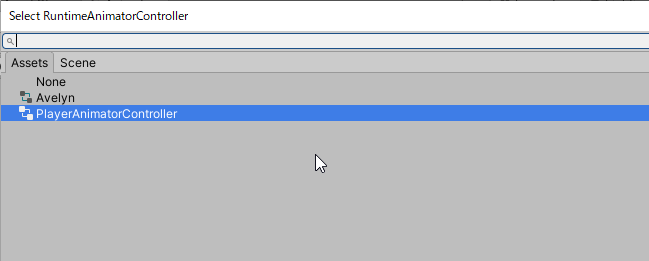
以下のような選択肢が出てくるので、作成した PlayerAnimatorController を選択して、右上の×ボタンで閉じます。

以下のように Controller に PlayerAnimatorController が設定されます。

スクリプトの取り付け
Character Controller の取り付け
前回、女騎士さんと足並みをそろえるために消した CharacterController を再設置します。

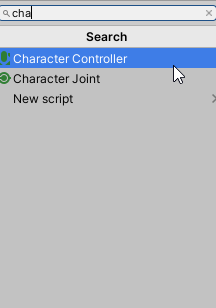
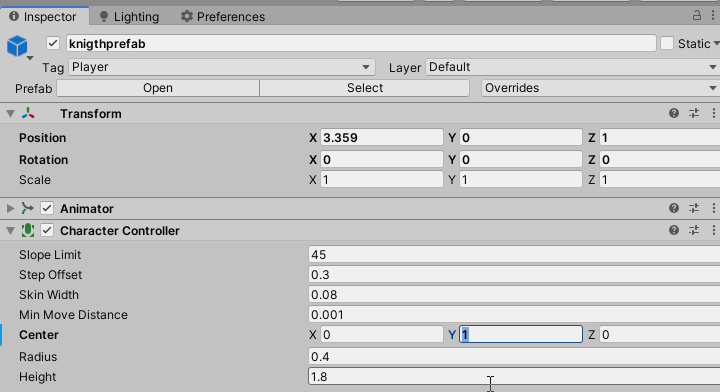
Add Component ボタンを押し、以下のように cha くらいまでいれると簡単に見つかりますので、Character Controller を選択します。

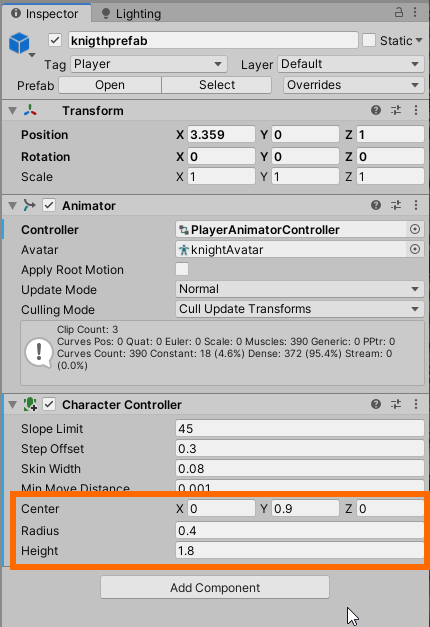
以下のオレンジの枠のように数値を入れます。

単位がメートルなので、1.8m の人のようです。
Scene タブでキャラクターを選択すると緑のカプセル状の枠が設定されているのが分かります。カプセルのサイズは位置は、Scene 画面の操作ではできないようですので、Inspedtor タブ内に直接数値を入れます。

Animator の Parameter 追加
スクリプトを追加する前に、スクリプトで使用しているパラメータをAnimator に追加設定しておきます。
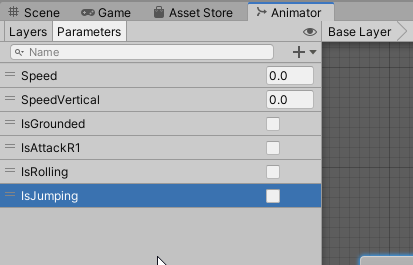
今回は Bool を選んで パラメータを 4 つ作ります。IsGrounded、IsAttackR1、IsRolling、IsJumping

それと Float で SpeedVertical を作成します。順番は以下のように入れ替えました。=のところをつかむと順番を動かせます。

Script ファイルの配置と取り付け
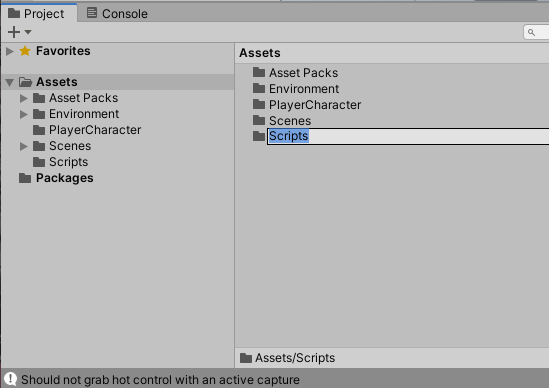
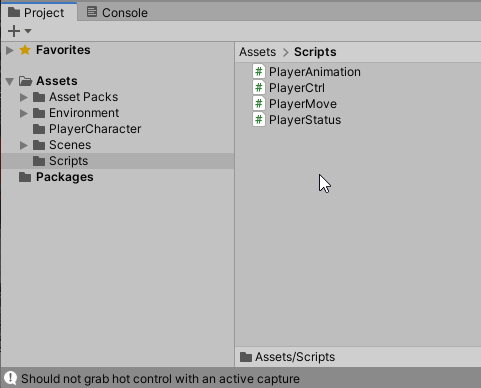
Assets フォルダ配下に Scripts フォルダを作成します。

以下の4つのファイルをドラッグアンドドロップしてきます。ファイルは記事末尾に置いてあります。大きなバグを見つかたら差し替えるかも。

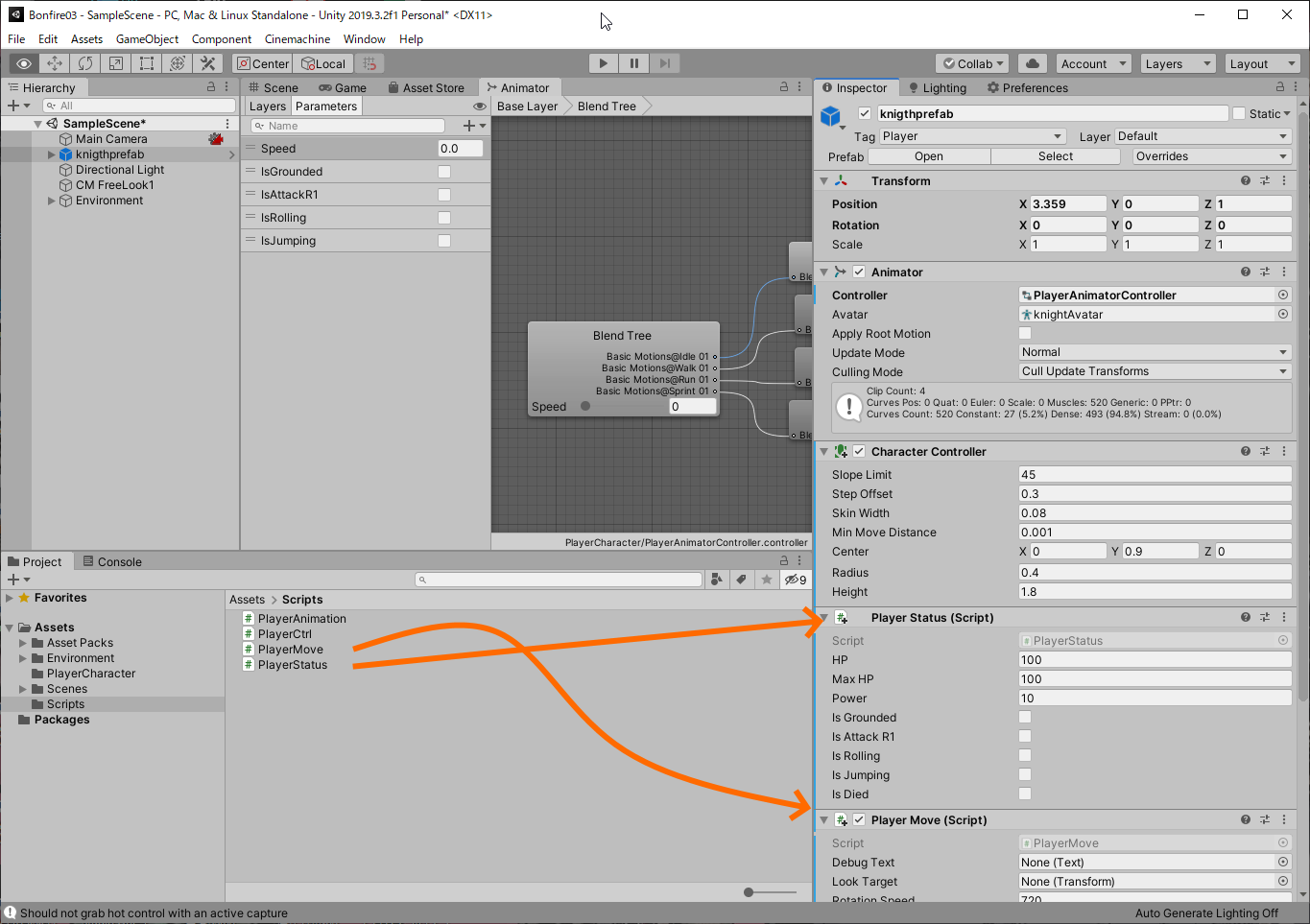
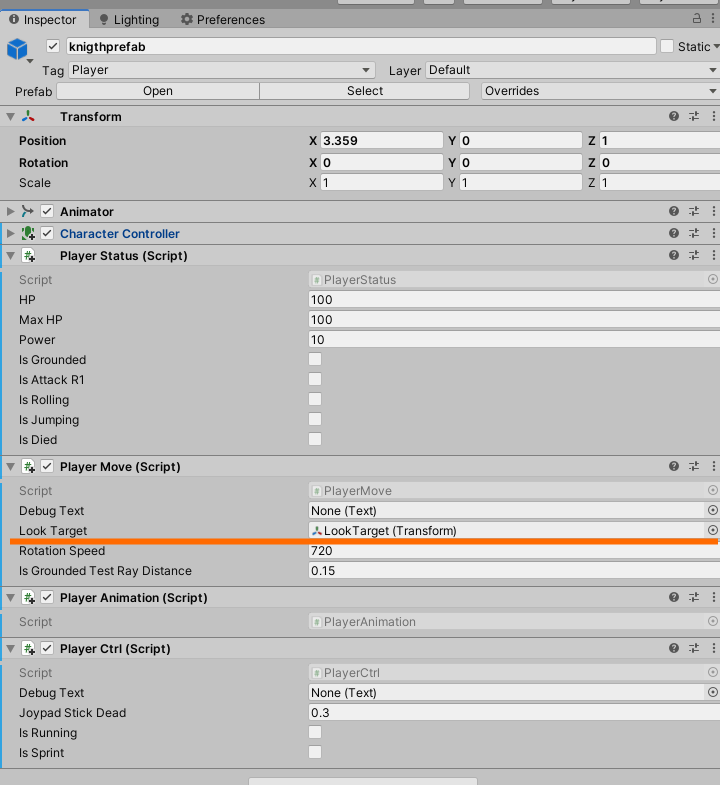
追加したファイルを knightprefab の Inspector の下の方にドラッグアンドドロップで追加していきます。

ドラッグアンドドロップでなくても、Add Component を押して、以下のようにplayer くらいまで入力すると簡単に追加できます。

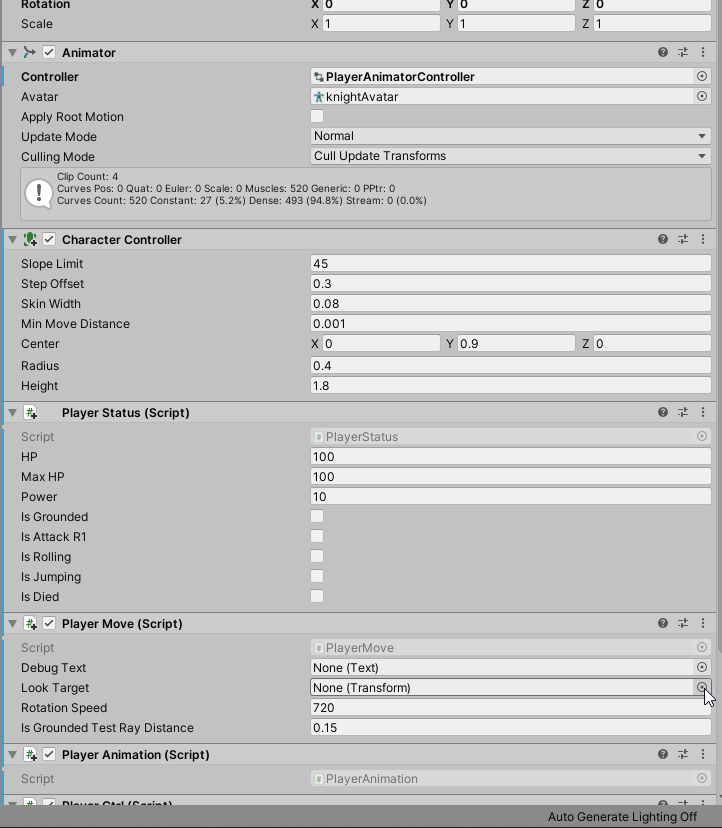
次の画像が追加したところです。順序は適当です。Status は良く見ると思うので上にしてあります。

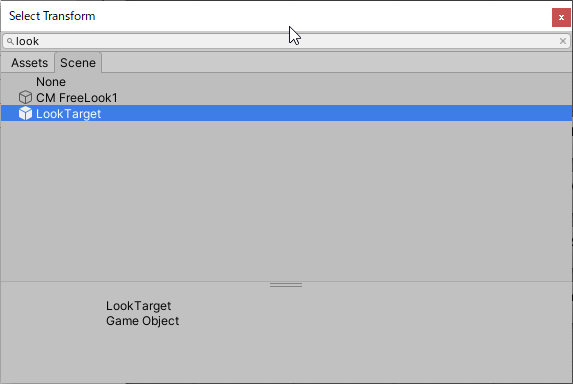
上の図のように、Player Move (Script) の Look Target の一番右の⦿をクリックします。以下のように look くらいまで入力すると選択肢が絞れます。ここで LookTarget を選択します。

これは、Hierarchy タブ内で knightprefab を展開して、そこから LookTarget をこの LookTarget にドラッグアンドドロップしても構いません。
設定ができると以下のようになります。

ここまで出来たら、一度 Prefab に反映しておきます。knightprefab の Insperctor で、 Overrides –> Apply All を実行します。

動作確認
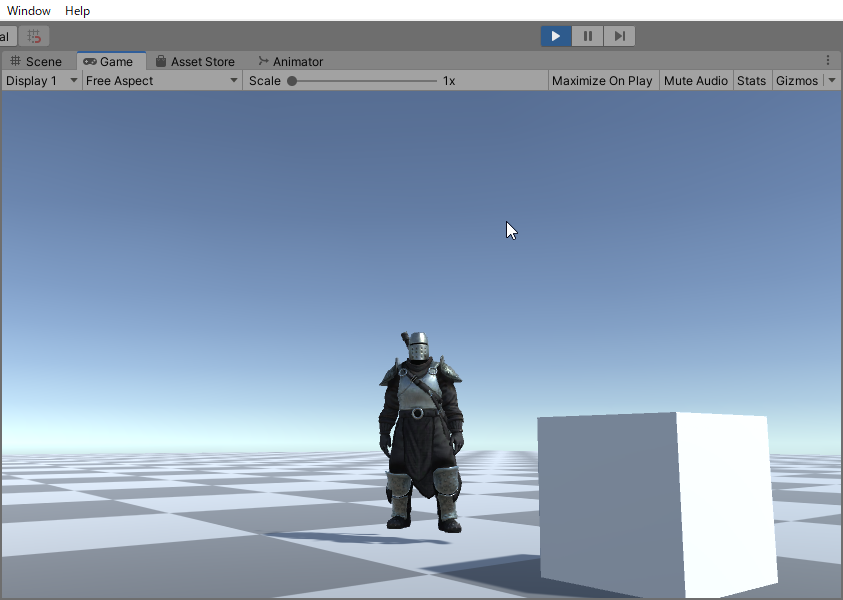
実行ボタンを押します。

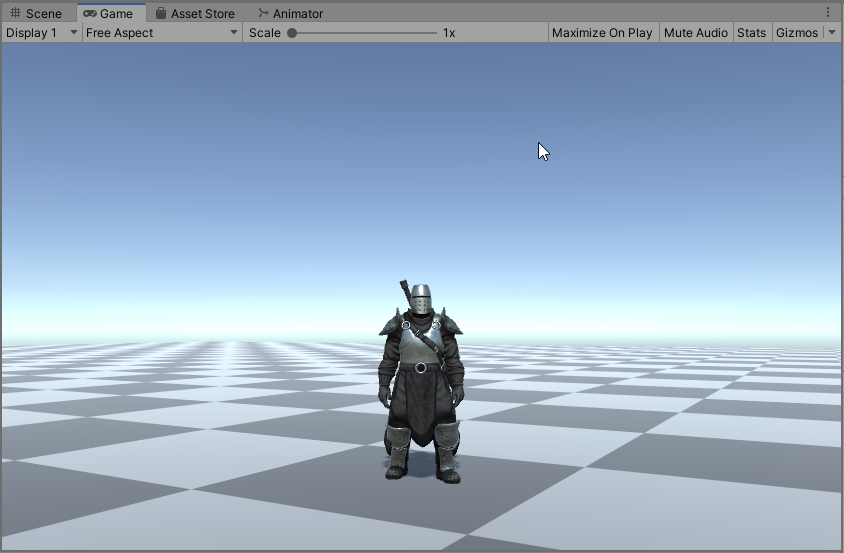
足が浮いています。Character Controller の設定がいまひとつだったようです。以下のように Center を修正します。

どこかの動画で、Center の Y は、 Height / 2 + 0.1 くらいだと言っていた気がします。0.01だったかも。
今度は大丈夫なようです。

操作方法
操作方法です。
- 左スティック:移動
- 右スティック:カメラ
- ×ボタン:移動速度を上げる
- ×ボタンを押しているときに L3 ボタンで、猛ダッシュと通常の走るを交互に切り替え
- ×ボタンを離すと L3 の効果はリセットされます。
使用ファイル
おわりに
とりあえず、走り回れるようになりました。
次回はスクリプトの説明にします。
女騎士さんの対応は後日。


