はじめに
2020年に記事を書いたときに使っていたキャラクターがことごとく「取り扱い終了」になっていて、また、Unityも機能が色々変わっているので改めて記事を書き直します。
Unity は 2022.3.x LTS 版を使います。
キャラクターの入手
ブラウザで、Unityのアセットストアに行きます。
Unity アセットストア – ゲーム制作のための最高のアセット
以前は Unity エディタからもアクセスできたのですが、今は Unity エディタから操作すると、結局ブラウザを起動します。
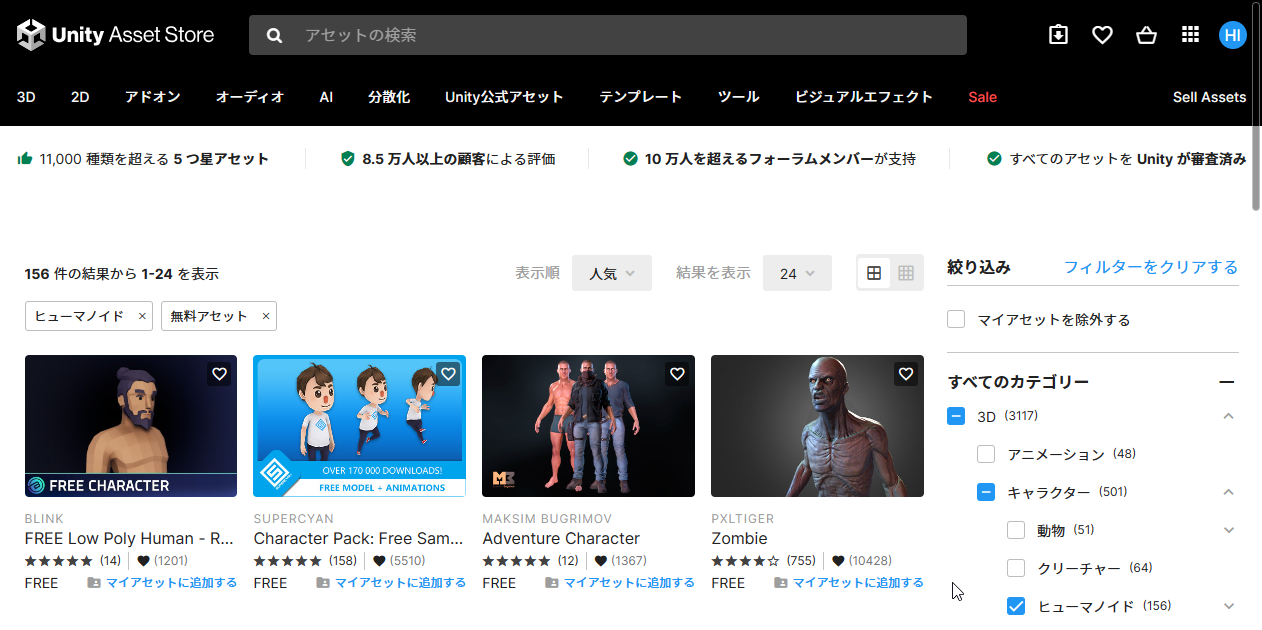
人型のキャラクターを見つけるためには、右側の絞り込みで、3D –> キャラクター –> ヒューマノイド を選択します。

一部の人型アセットが ヒューマノイド になっていないため、 3D –> キャラクター で調べたほうがたくさん見つかります。 例えば、Unity-Chan! Model はヒューマノイドでは見つかりません。
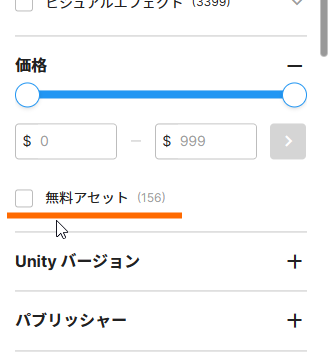
無料アセットだけを表示したい場合、絞り込み条件の価格のところで「無料アセット」を選択します。

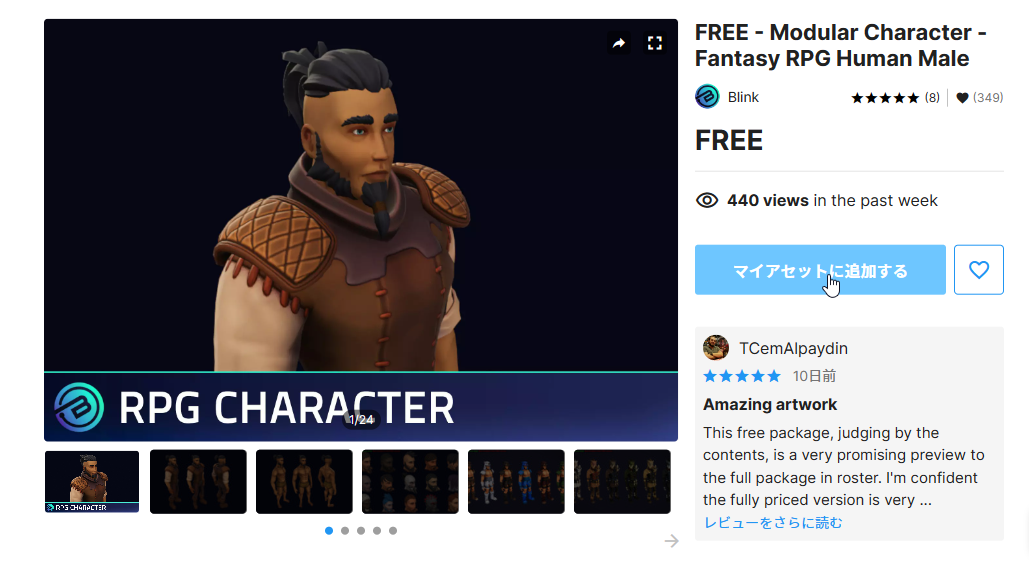
今回は、この左のキャラクターにします。

選択して、個別の画面に行った後「マイアセットに追加する」を押します。

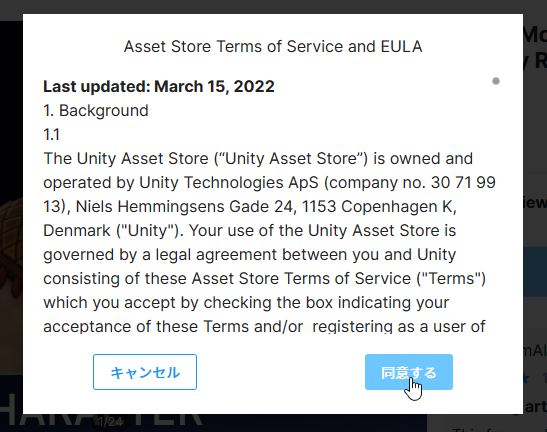
利用規約に同意するかどうかの確認画面が出ます。

マイアセットへの追加が完了すると次のような画面が出ます。

ブラウザでの操作は以上です。
URPプロジェクトの作成
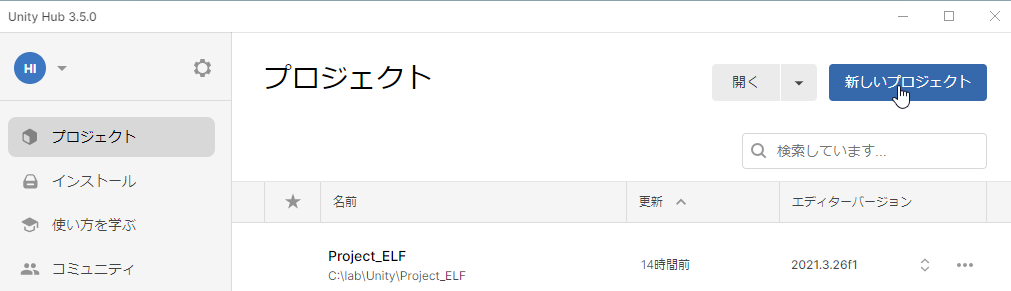
UnityHUB の右上にある「新しいプロジェクト」を押します。

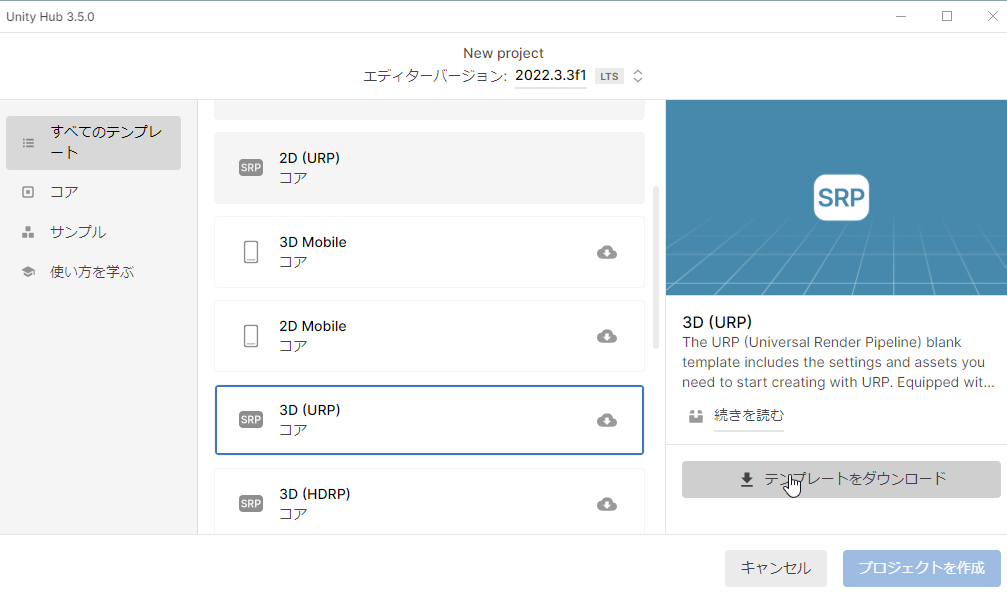
エディターバージョンは 2022.3.xxx LTS を選択します。(xは数値と文字。この例では 3f1)。テンプレートは、「3D (URP)」を選択します。初めてこのテンプレートを使うときは、「テンプレートをダウンロード」ボタンを押してテンプレートを取得する必要があります。

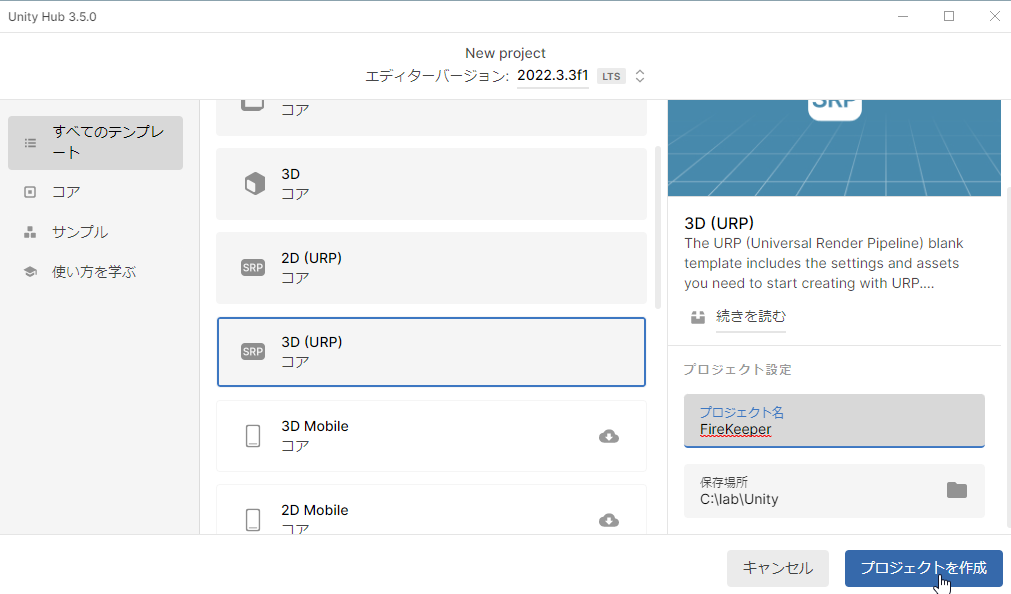
テンプレートの準備ができたら、プロジェクト名と保存場所を指定して、プロジェクト作成します。

プロジェクト作成ボタンを押すと、Unityエディタが起動します。

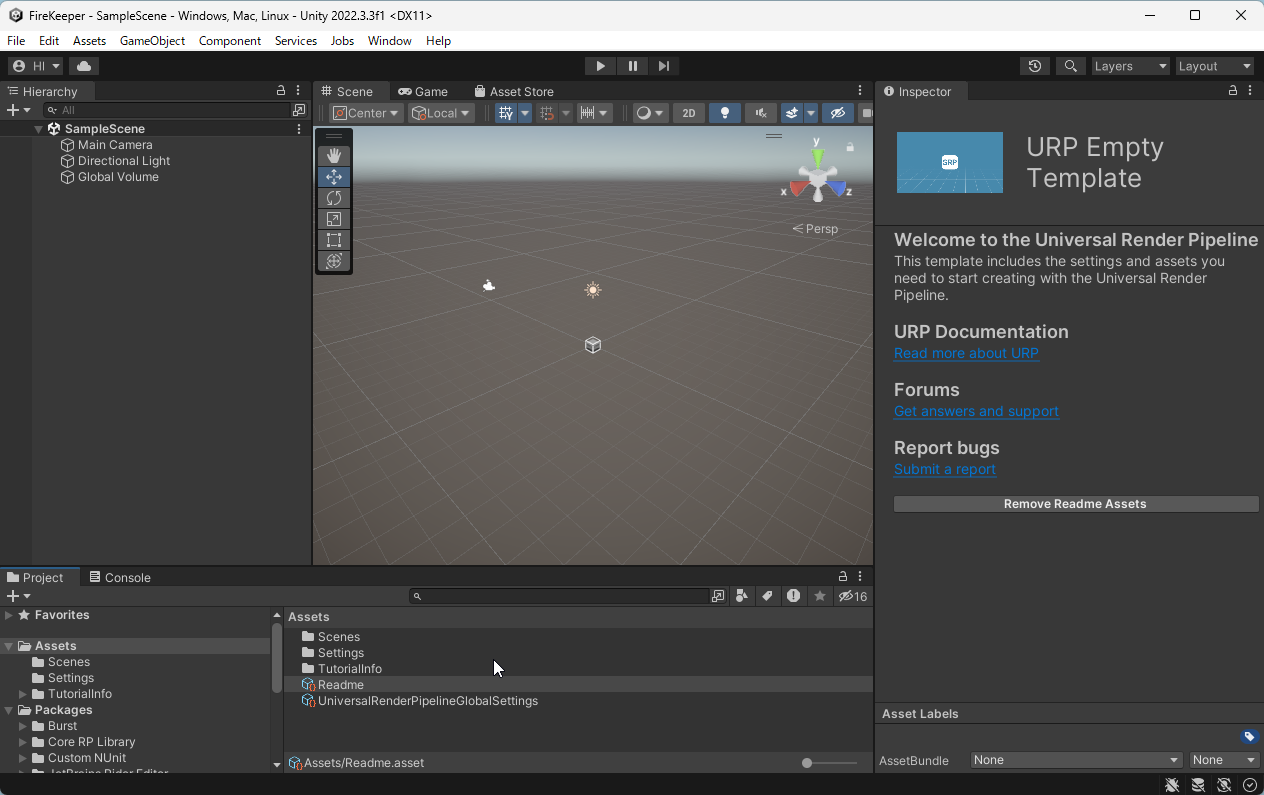
3D だけのテンプレートとは異なり、いくつかファイルが置いてあります。URPの勉強不足で、どれが何という説明ができません。すみません。

キャラクターのインポート
さっそく、マイアセットに追加したキャラクターをインポートしてみましょう。
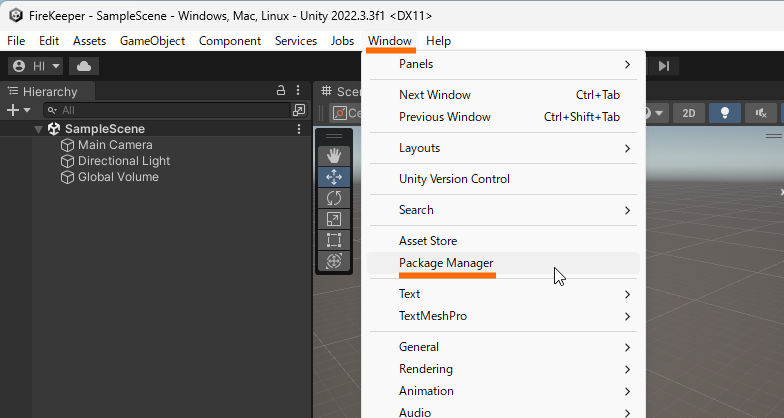
ツールバーの Window から Package Manager を選択します。

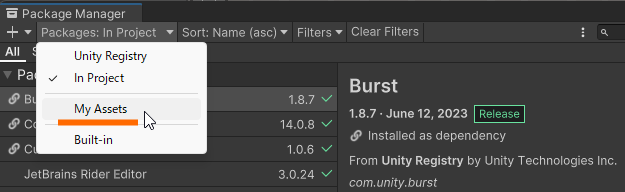
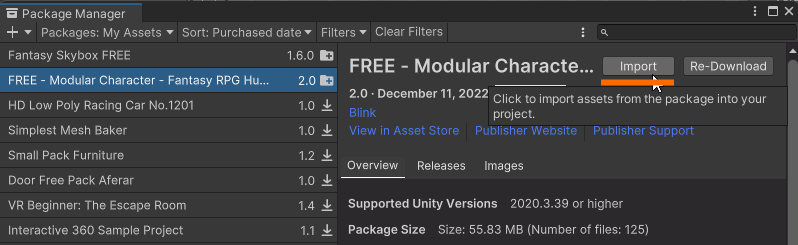
Package Manager が開いたら、Packages から MyAsset を選択します。

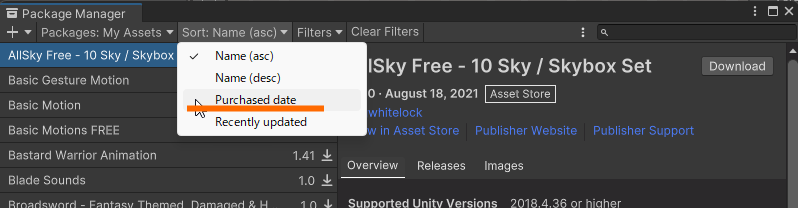
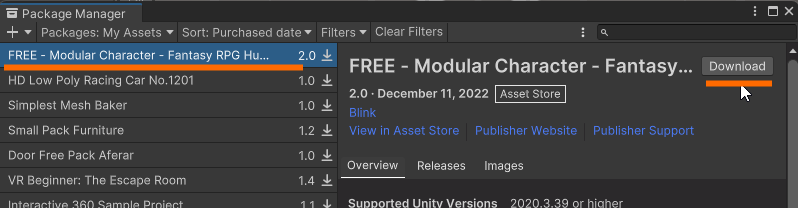
パッケージの数が多くて見つけづらかったので、Sortを Purchased date (購入日)にしました。これで上の方に出てきました。

見つけたら、右上の Download ボタンを押します。

ダウンロードが終わったら、Import ボタンを押します。

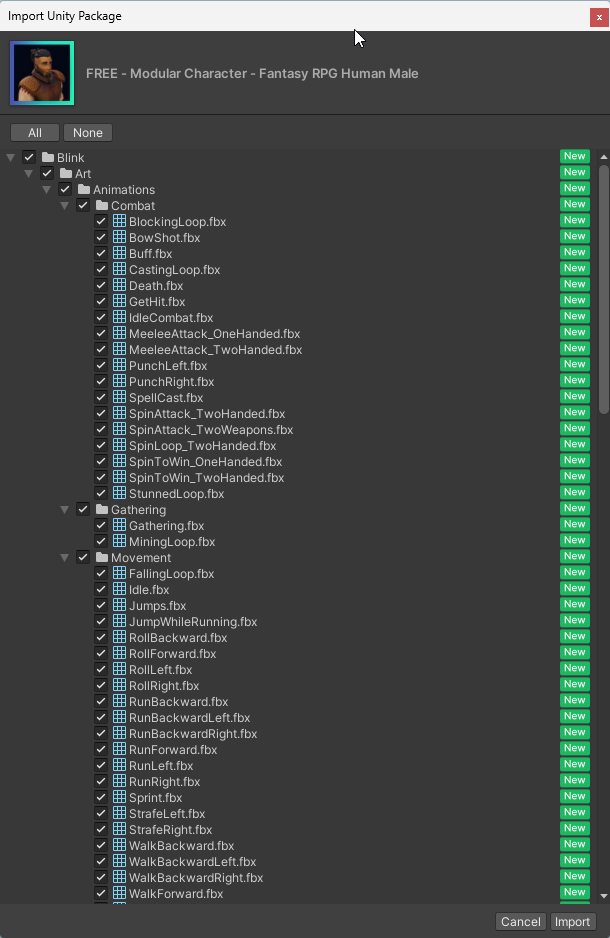
インポートボタンを押すとインポートするファイルを選択する画面が出ます。
このキャラクターは、アニメーションがたくさんあるようです。

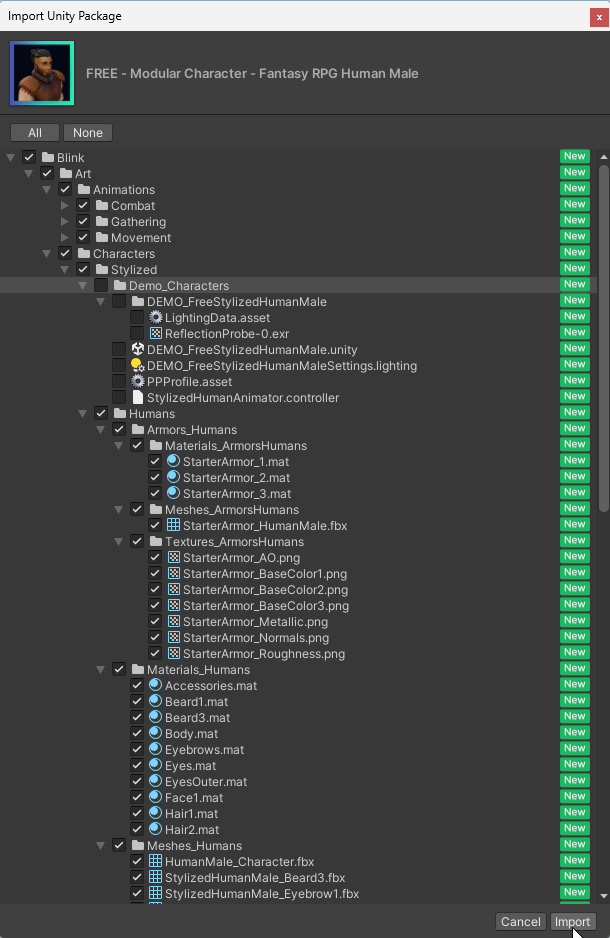
中ほどにある Demo_Characters の下は不要なのでチェックを外しておきます。
選択が終わったら、右下の Import ボタンを押します。

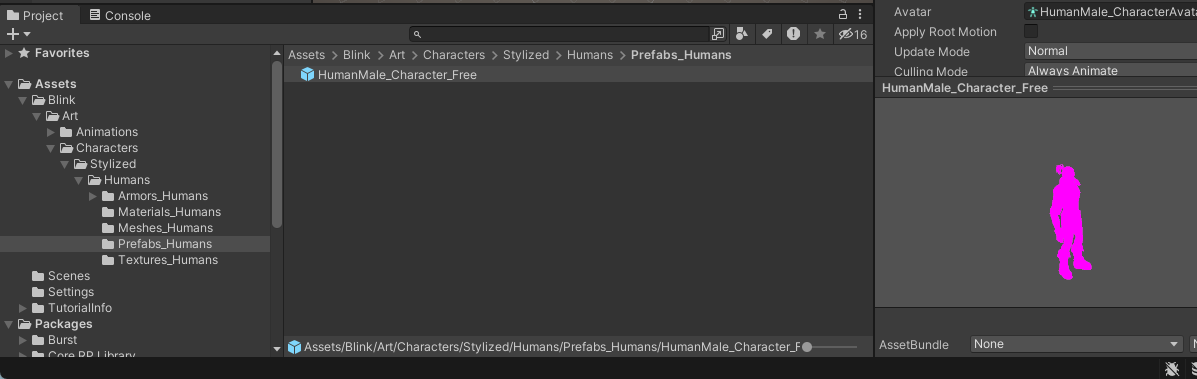
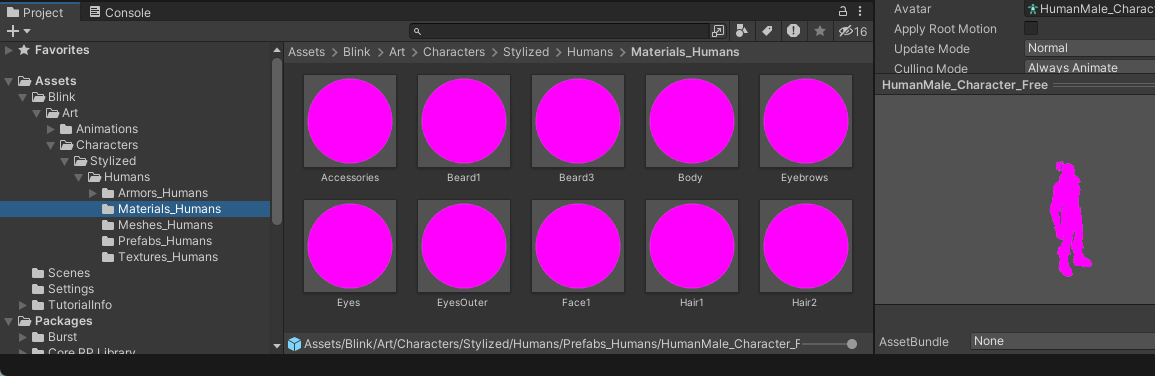
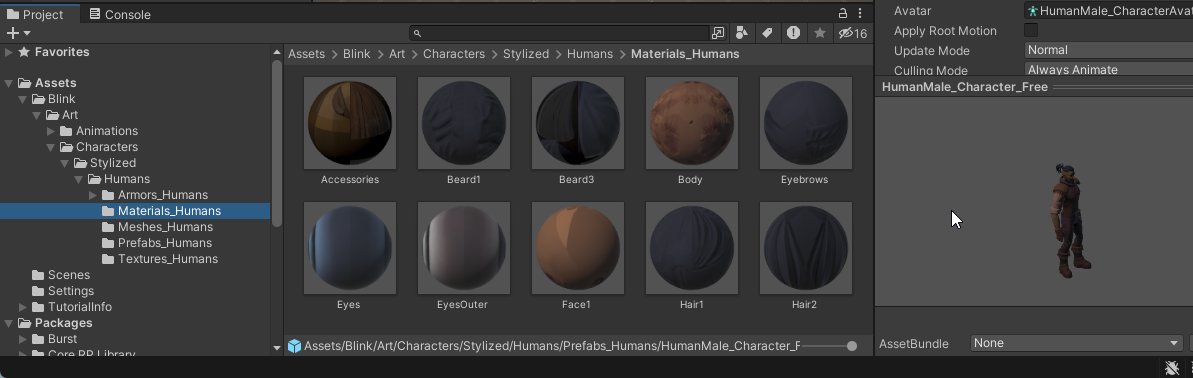
インポートが終わると Assets フォルダに下に Blink というフォルダが作られています。以下の画像のフォルダの場所にプレハブがあります。しかし右端を見るとキャラクターがピンクになっているのがわかります。

マテリアルも同様です。

このキャラクターは URP を使うためにマテリアルを変換する必要があるようです。
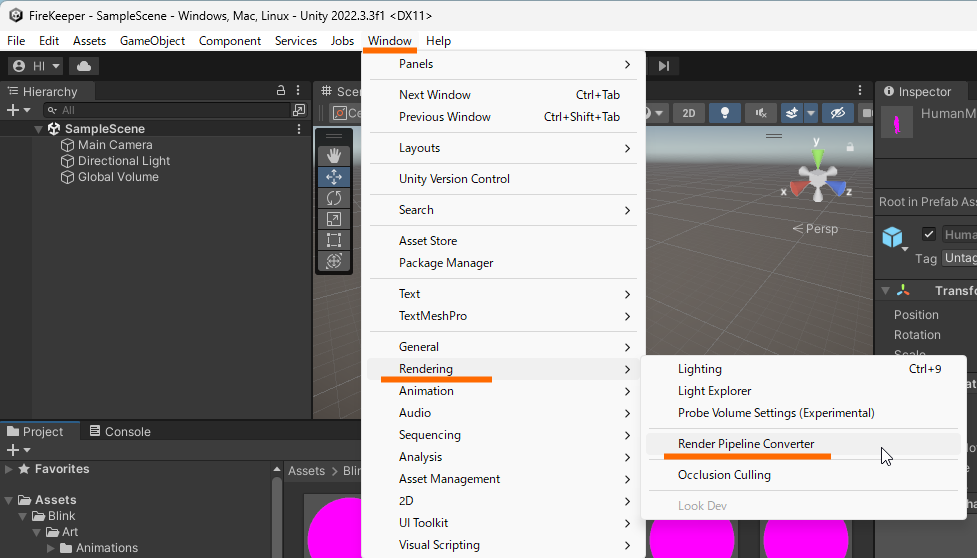
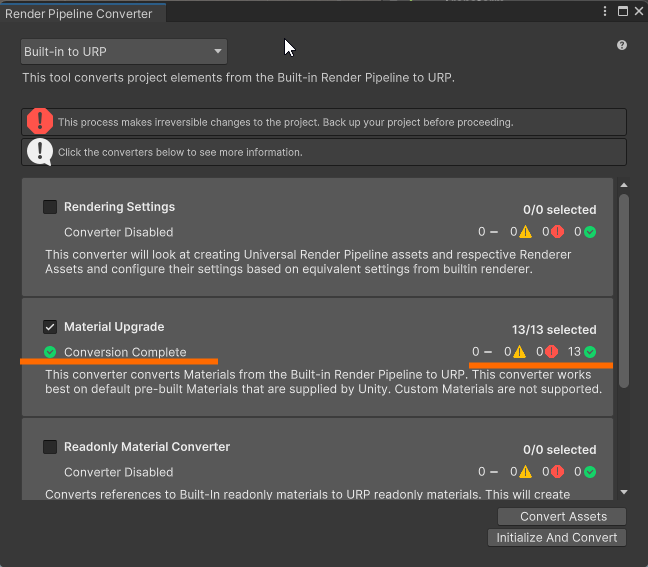
以下のようにして、Render Pipeline Converter を起動します。

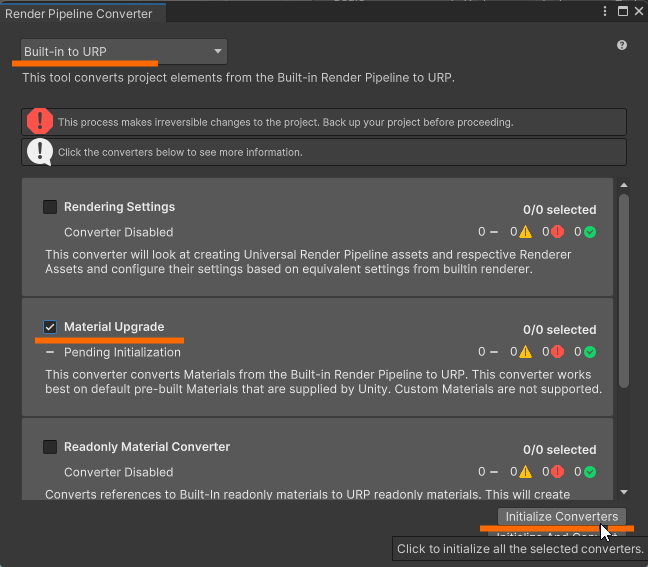
まず、左上の選択肢が「Built-in to UPR」 になっていることを確認します。違うものになっていたら「Built-in to UPR」にしてください。
Material Upgrade にチェックを入れて、右下の Initialize Converters ボタンを押します。

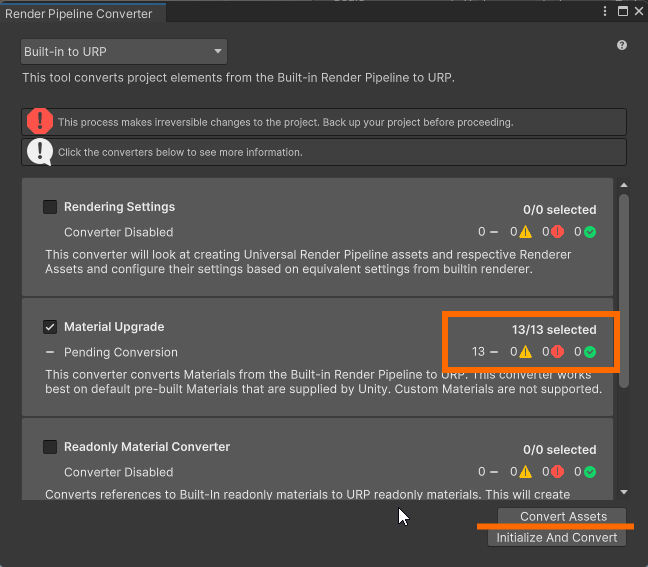
今回は 13個のマテリアルが対象になるようです。続けて右下の Convert Assets ボタンを押します。

全部成功したことが確認できます。

マテリアルと右にあるキャラクターの画像に色がついたことが確認できます。
これでマテリアルの変換作業は終わりです。

フォルダの整理
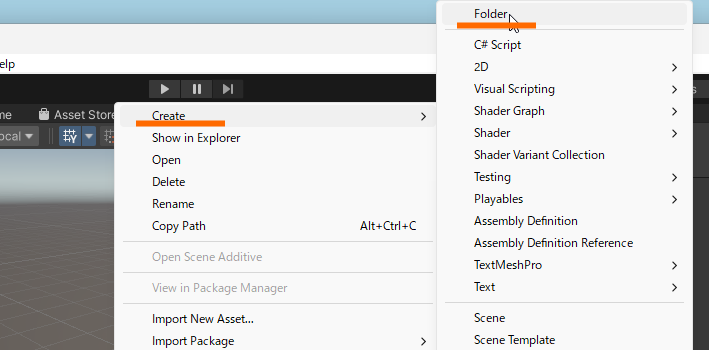
Assets フォルダにインポートしたパッケージを入れておくフォルダを作成します。Asssets フォルダを選択した状態で、スペースが開いている場所で右クリック –> Create –> Folder を選択します。

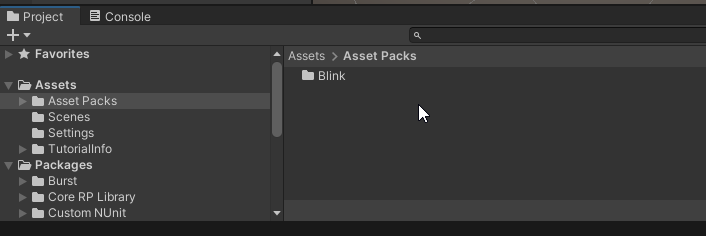
フォルダ名を AssetPacks にします。AssetPacks の下に Blink を移動します。

今後もパッケージをインポートしたら、このAssetPacks フォルダに入れるようにします。
キャラクターの配置
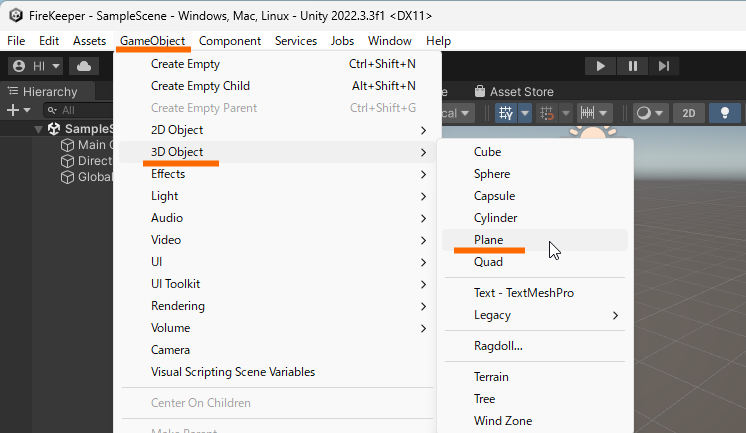
まず、地面として Plane オブジェクトを配置します。Plane オブジェクト の出し方は、メニューバーの GameObject から 3D Object–> Plane と選択します。

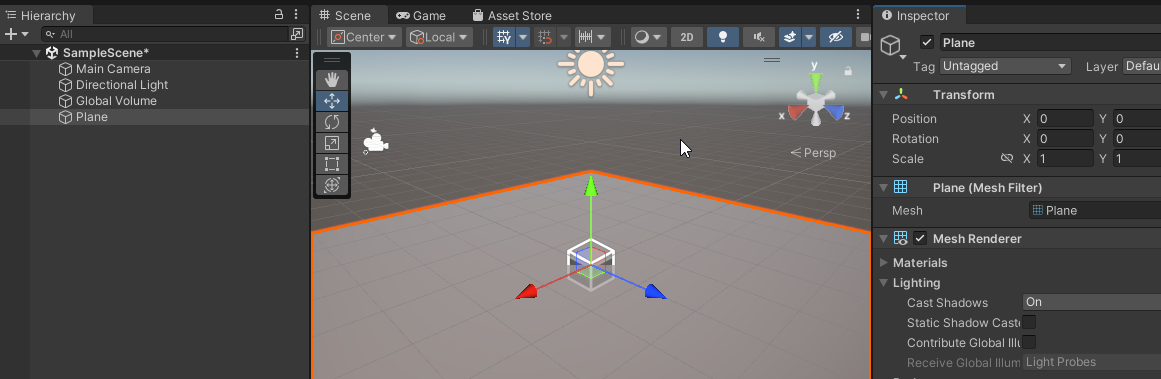
Hierarchy 内に Plane が追加され、中央の Scene にも大きな平面が追加されたことを確認できると思います。

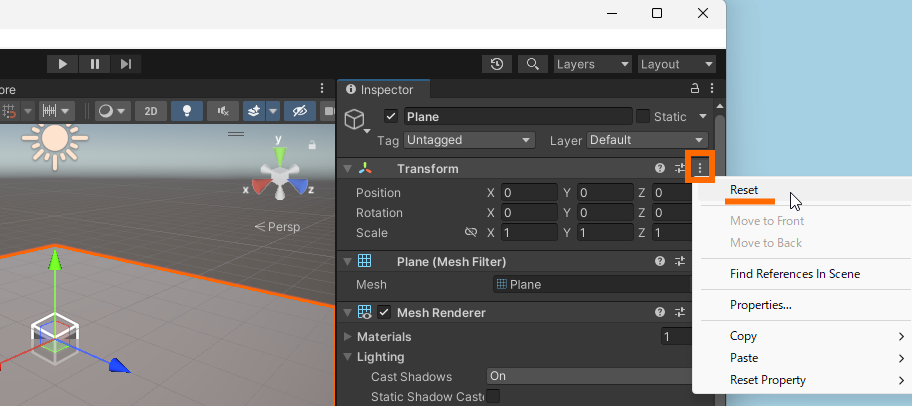
今回は、ちょうど (0,0,0)の位置にPlane が置かれましたが、場所がずれていた時は次のようにして位置や回転をリセットします。

もちろん、手入力で Transform を (0,0,0)にしても構いません。
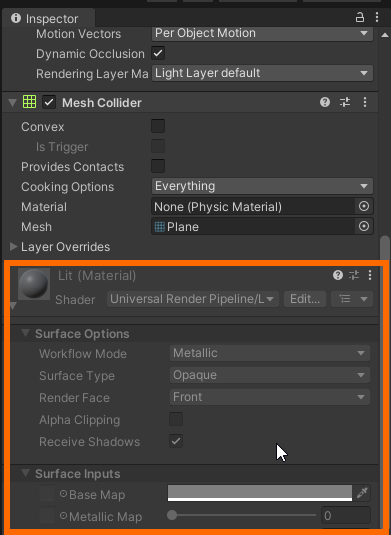
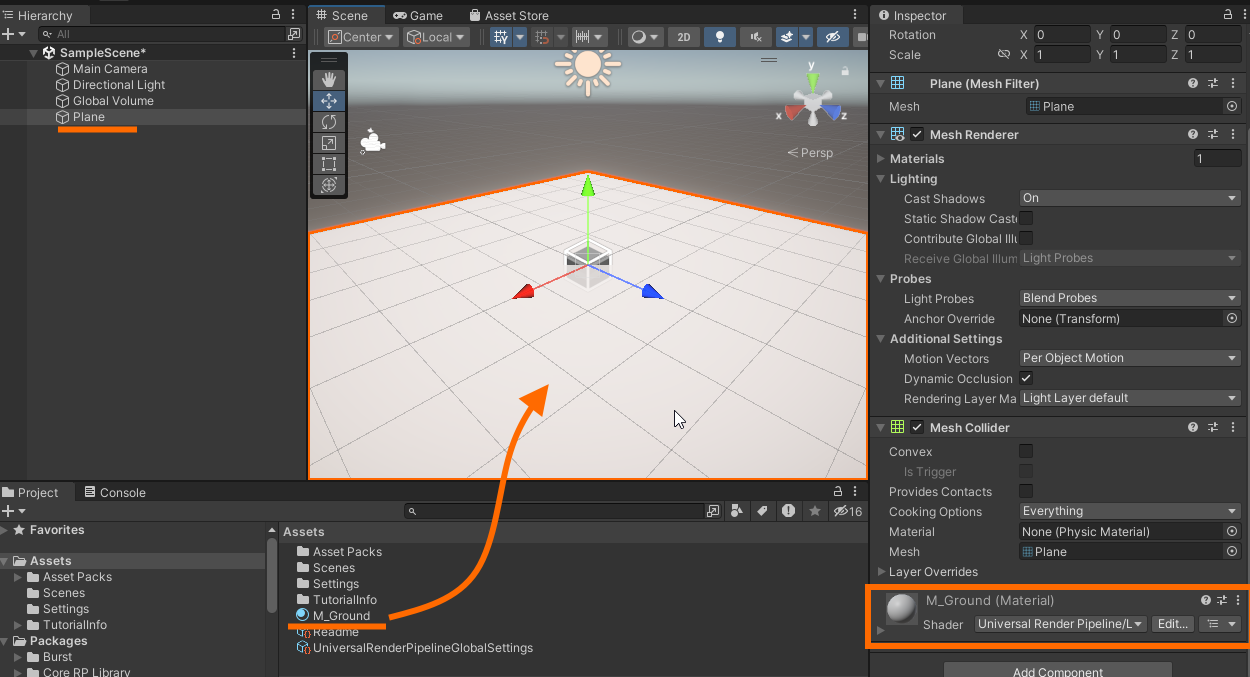
Plane を Inspector で見ると、マテリアルがグレーっぽくなって直接編集することができないようです。

そこで、新しくマテリアルを作ることにします。
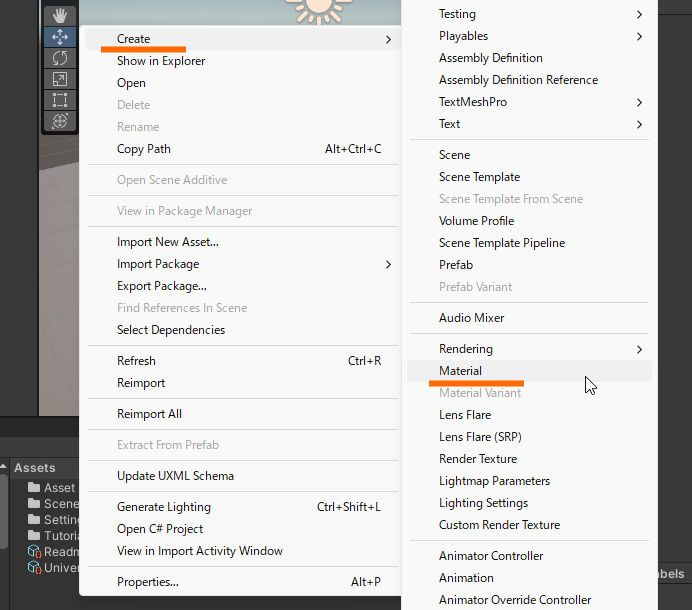
ProjectタブのAssets フォルダを選んだ状態で、右側のエリアの開いている場所でマウスを右クリックします。そして、Create –> Material を選択します。

作成された マテリアルは、M_Ground という名前にします。続いて、M_Ground を Scene 上の Plane にドラッグアンドドロップします。地面が白くなるのが確認できる思います。
また、Plane の Inspector を確認するとマテリアルが M_Ground に変更されていると思います。

地面が単調なので、市松模様の色を付けることにします。まず、添付ファイルの CheckerdPattern.png をエクスプローラーから、Assets 配下にドラッグアンドドロップします。


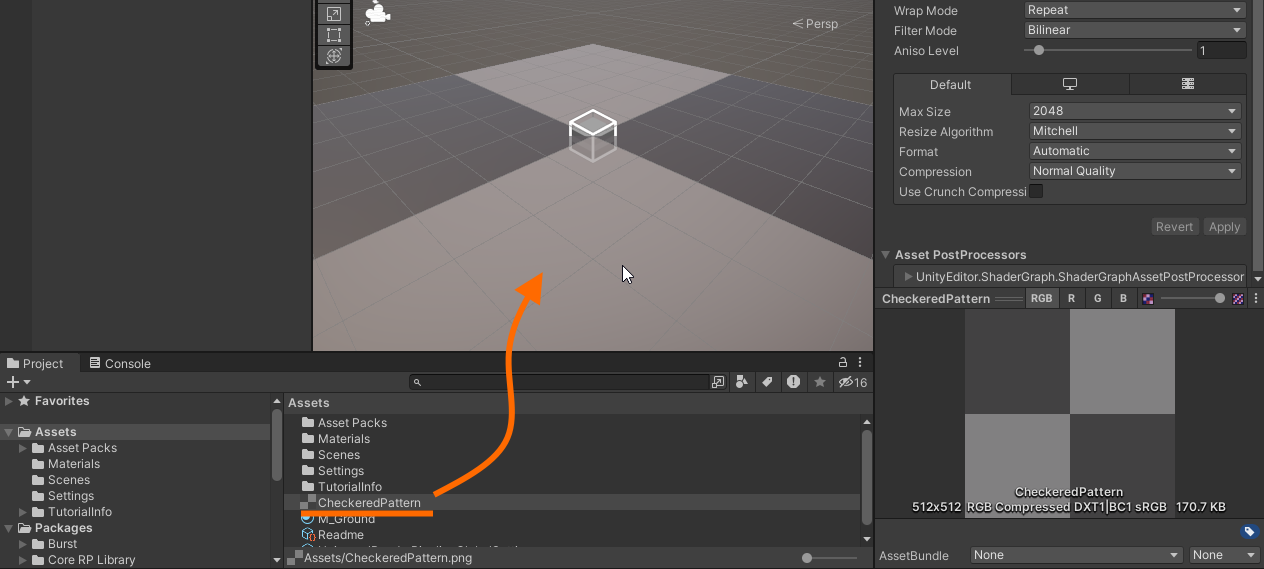
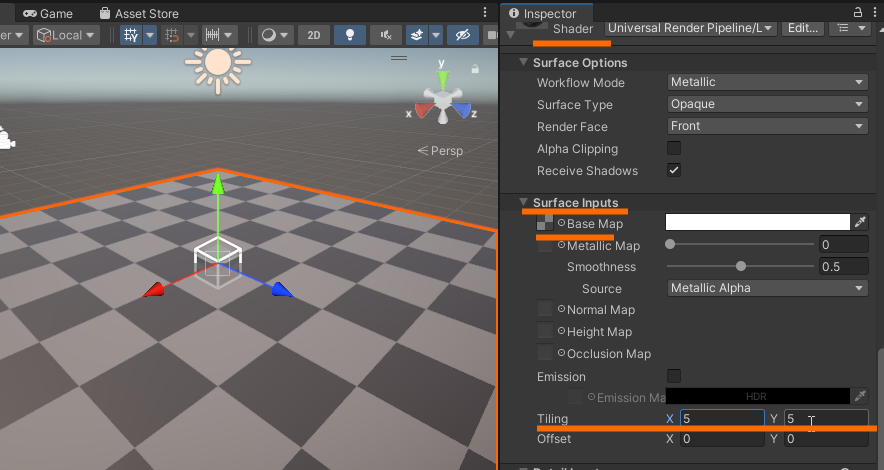
模様が大きすぎるので、Plane の Inspector から値を調整します。Shader の下の Surface Inputs で、Bese Map が図のようになっていることを確認し、Tiling の値を適当に調整します。そうすると左の画面のように市松模様になると思います。

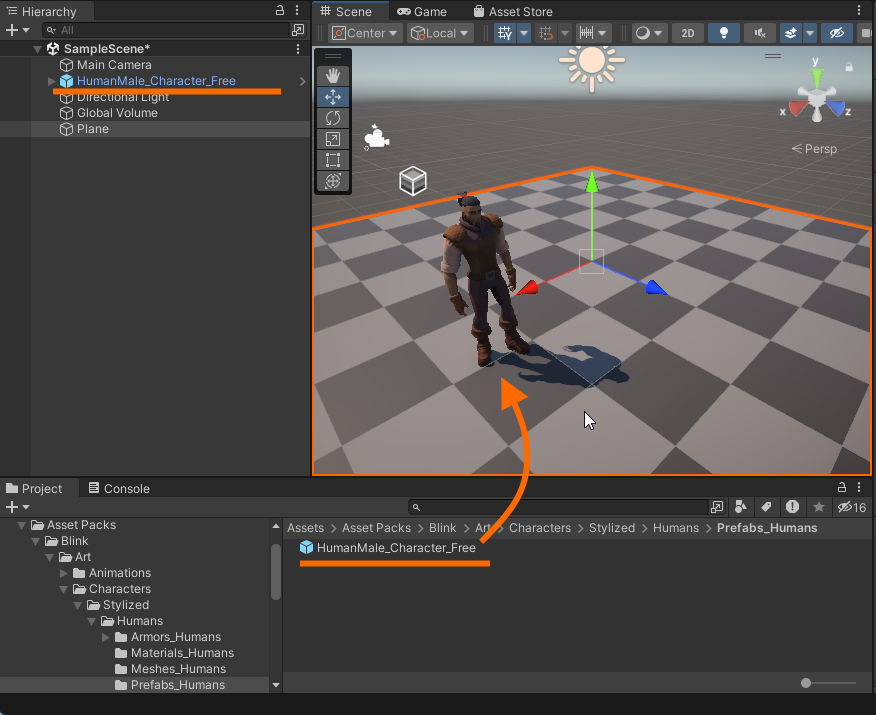
ようやく地面の準備ができたので、キャラクターを Scene 上の入れてみたいと思います。Project タブの以下の階層から HumanMale_Character_Free を Scene 内にドラッグアンドドロップします。すると Hierarchy にも HumanMale_Character_Free が表示されると思います。

逆光みたいなので、Tranform 内の Rotation の Y の値を 180 にします。するとこんな感じになります。

使用ファイル
- CheckeredPattern 地面を市松模様にするためのテクスチャ
おわりに
以上が、Unityアセットストアでキャラクターを入手してから Scene 内に配置するまでの手順です。
次回は、InputSystem での入力と移動処理あたりを書きたいと思います。