クイックインストールで簡単にインストールできます。1時間くらいでできると思います。
WordPress でオリジナルテーマを作るにあたり、まずは、さくらインターネットのスタンダードプランにWordPress をインストールしました。あらためて書くほどではないですが、そのやり方を紹介します。
インストールの準備
サブドメインの取得
必須というわけではないですが、せっかくサブドメインが取れるので取っておきます。主な理由は、メインであるこのサイトと分けておきたいからです。また、ドメインに関連する実験をする際に必要になります。

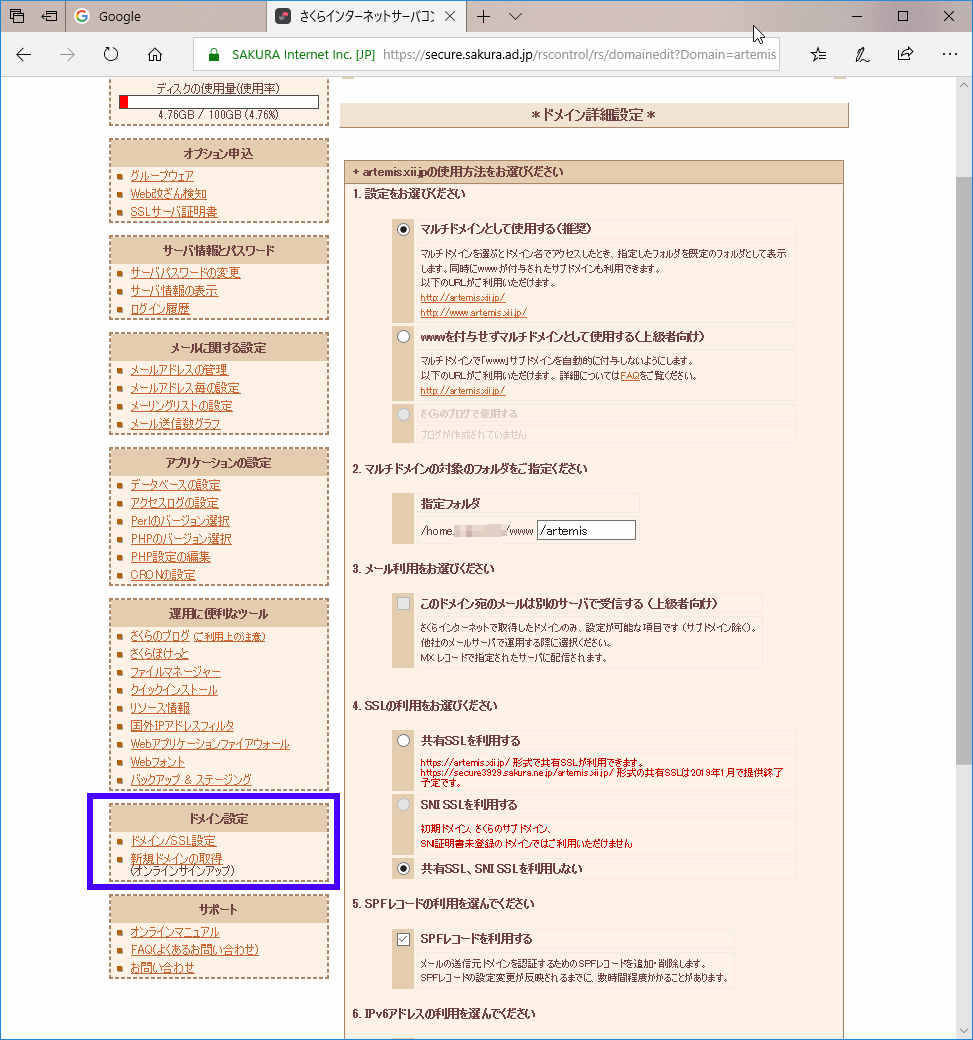
左下の「ドメイン設定」から「新規ドメインの取得」を選択します。
設定は、右側のような感じに設定します。(設定は後から変えられます)
他の人にドメインを教えると、「http://www.ドメイン名」でアクセスしようとする可能性もあるため、www 付きでも使えるようにします。SEO対策としてはwwwの有無は統一する必要がありますが、それはリダイレクトの設定をすることで対応します。
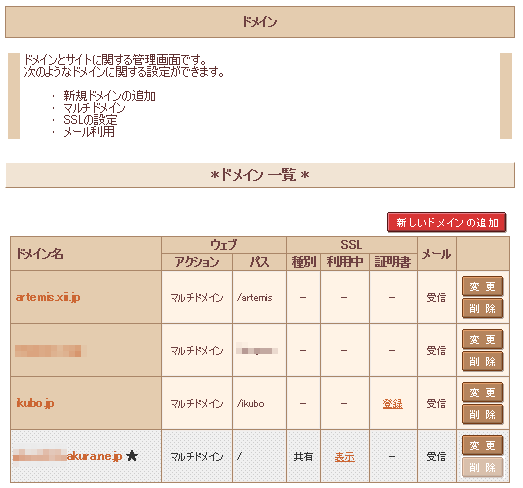
設定を変更したい場合は、以下の画面で「変更」を選択して下さい。

メールアドレスの作成
WordPress の管理用にメールアドレスが必要になります。普通に使っているアドレスに実験のメールが飛んでくるのは邪魔なので、専用のアドレスを作成しておきます。
データベースの作成
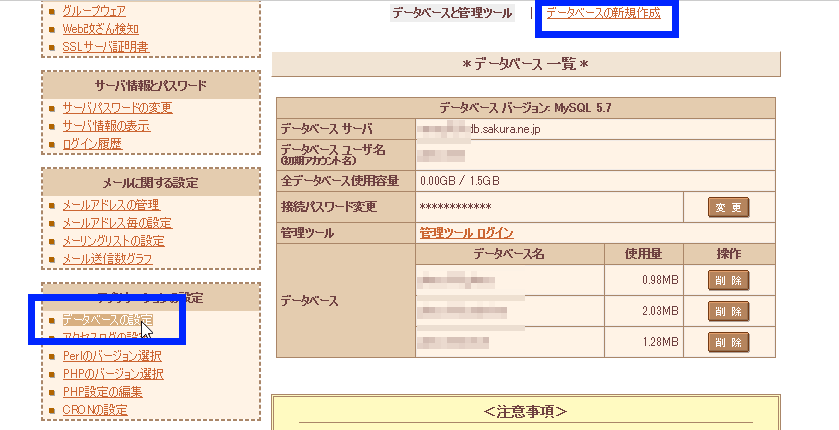
WordPress 用のデータベースを作成します。コントロールパネルから「データベースの設定」を選択し、「データベースの新規作成」を選択します。

「データベースサーバ」は、この画面で確認できます。
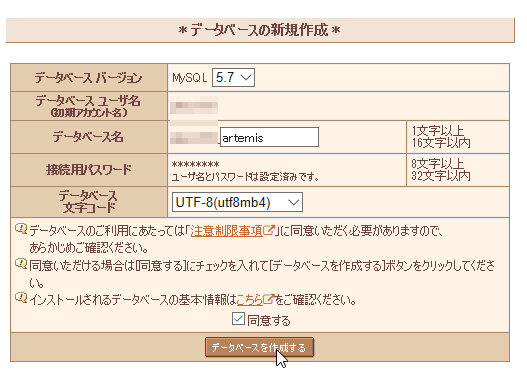
次の画面で、データベース名と文字コードを入力します。データベース名は、今回はドメイン名と同じにしました。
データベースの文字コードは「UTF-8(utf8mb4)」を選択します。MySQLでは、ただの UTF-8 だと4バイトの文字が扱えないそうです。utf8mb4 で対応しているとのことです。

これで、データベースが作成されたはずです。
WordPress インストール
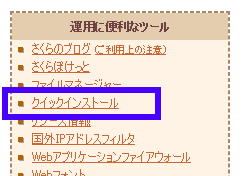
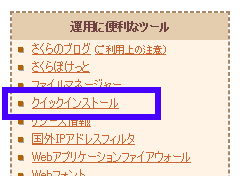
コントロールパネルの左メニューから「クリックインストール」を選択します

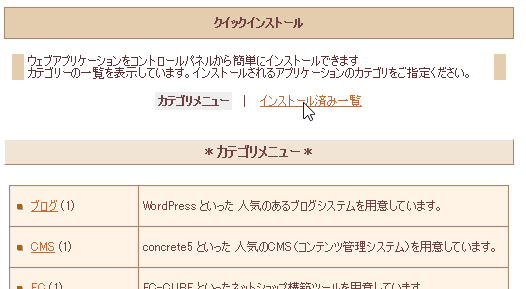
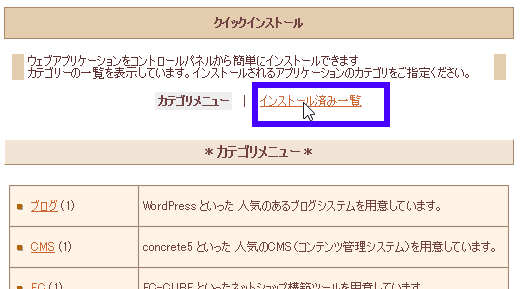
以下の画面で、「カテゴリメニュー」を選択し、下のテーブルから「ブログ」を選びます。

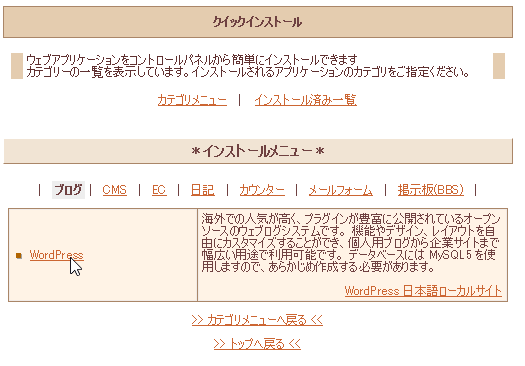
ここで「WordPress」を選択します。

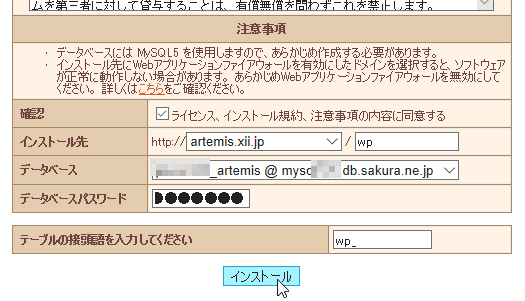
以下のように入力します。
- 「インストール先」の右側の入力欄(この例では「wp」)は、必ず書く必要があります。ルート直下に入れたいと思い右側を省略したら画面は遷移するのですが、WordPress はインストールされませんでした。(ダメならエラーを表示してほしい…。)
- 「データベース」と「パスワード」
- 「テーブルの接頭語」は、自分で分かりやすいものを設定した方が良いです。あと接頭語の最後に – か _ を入れておくとテーブル名が見やすくなります。

「インストール」ボタンを押した後、誤りがあると、なぜかコントロールパネルから追い出されます。私がやったことがある誤りは、「インストール先」の設定忘れと「データベースパスワード」の間違いです。
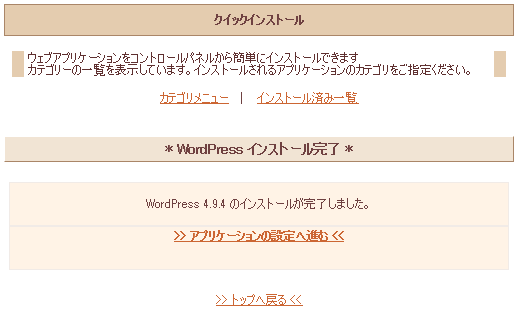
正常に終了したら、次の画面が出ます。

ここから「アプリケーションの設定へ進む」を選択します。
誤って画面を消した場合
誤って、画面を消してしまった場合は、次の方法で設定画面に行けます。
再度、「クリックインストール」画面に移動し、「インストール済み一覧」を選択します。


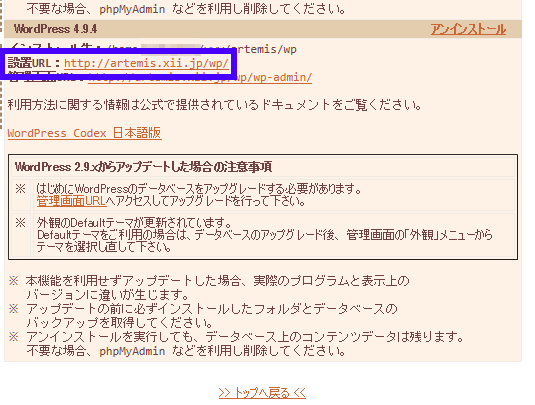
インストールに成功していれば、インストールした WordPress が表示されていると思います。表示されていない場合、何らかの理由でインストールが失敗しています。私の場合、URLの後ろのフォルダ名(「wp」の部分)を入力していなかったので、何度かやり直しました。

ここに表示されているURL が自分のWordPress の URL になります。この場合、http://artemis.xii.jp/wp がWordPress の画面のURLになります。一度wp にWordPress をインストールした後、そのWordPress をドメイン直下から使えるようにする方法は、Google で検索すると出てくると思います。そのうち私もやってみる予定です。
管理画面がその下に書いてあるURLです。自分のWordPress のURL の後ろに /wp-admin/ を付けたものになります。
初回は、上記画面で「設置URL」のリンクをクリックします(管理画面URLでもいいのかもしれませんが、やったことがないです)。
アプリケーションの設定
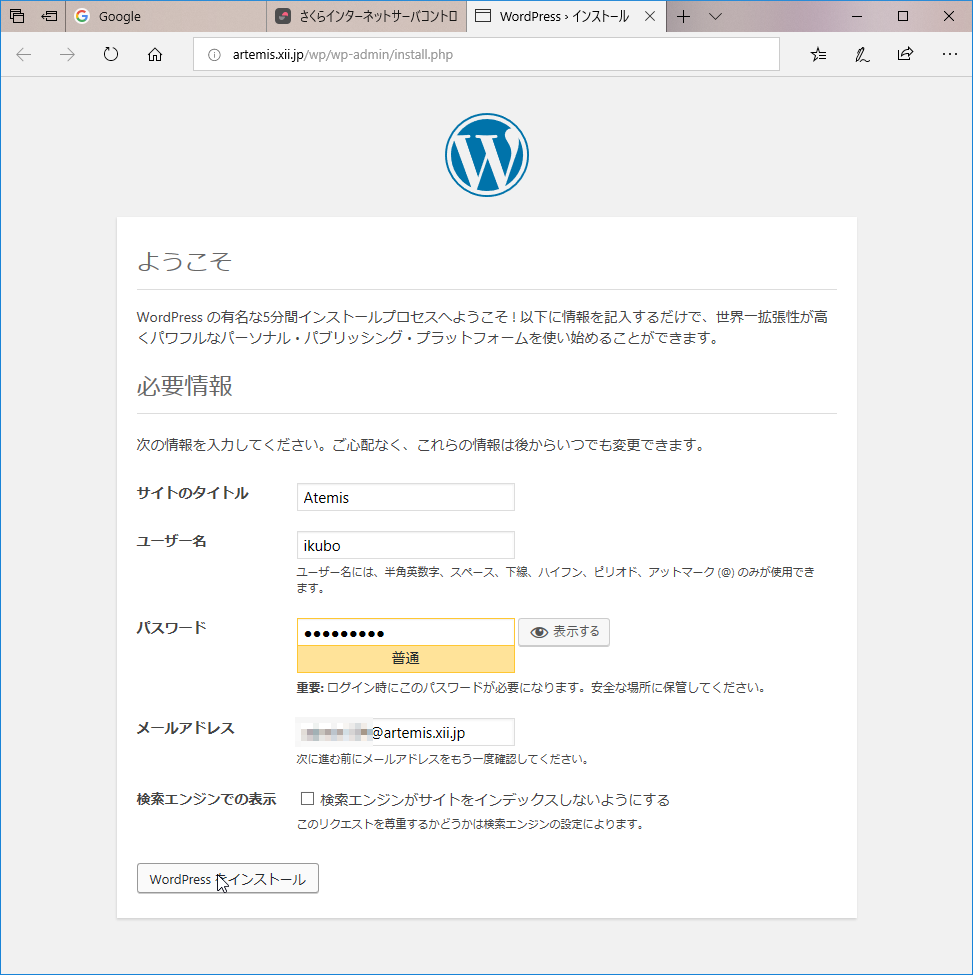
初回は、WordPress のインストール画面が出てきます。ここで設定する項目は後で変更可能です。サイト名を打ち間違えていたので、後から修正しました。

「検索エンジンでの表示」は、基本的にはチェックを入れない方が良いと思います。チェックを入れると、ページを表示する際にメタタグに「noindex, follow」を付けてくれます。最初は構築中はインデックスさせない方が良いと思っていました。しかし、SEO対策を調べていたら、「noindex,follow」は一定期間過ぎると「noindex,nofollow」と同じ扱いをするようになり、検索エンジンのクローラーが来なくなるようになるという記述を見ました。
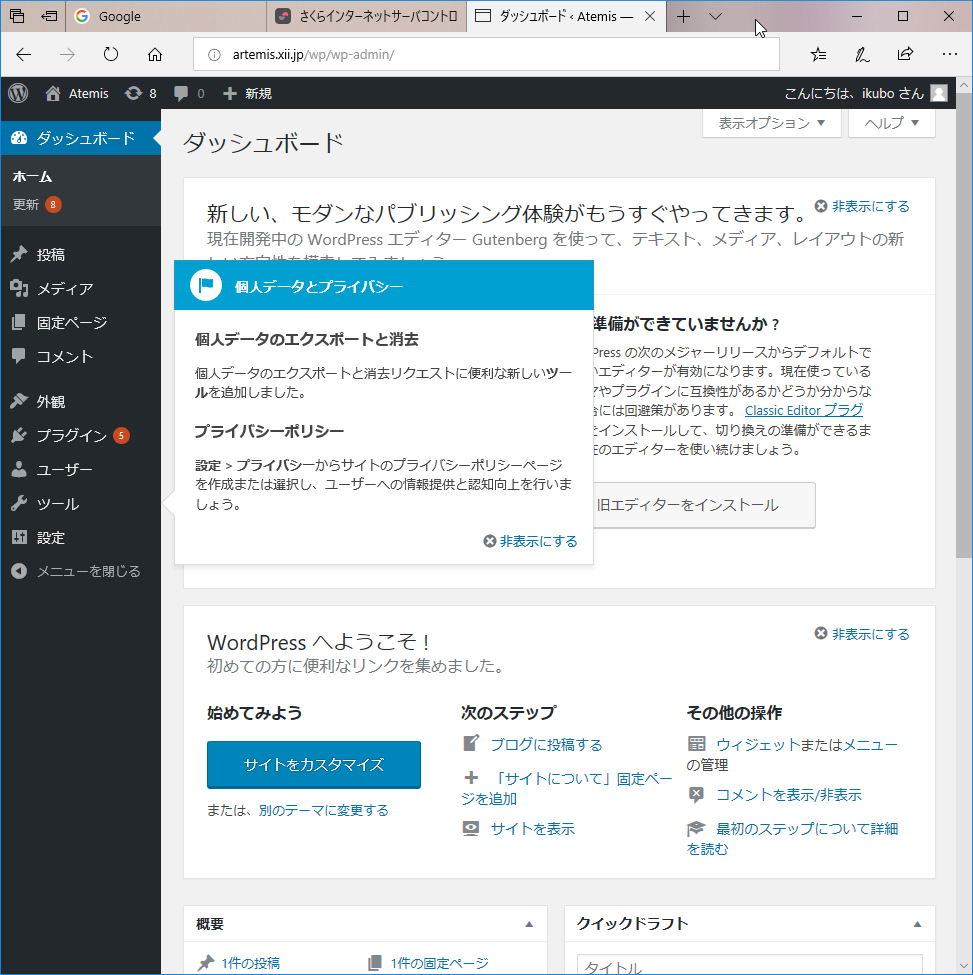
「WordPress をインストール」を押すと以下の画面が出てきます。

この画面が WordPress 管理画面です。よく使うので「お気に入り」にリンクを入れておくといいと思います。
ここまでやったら一度中断しても構いません。ソフトによっては初期パスワードが固定になっていたりして、初期設定をするまで放置できないものがありますが、WordPress は大丈夫なようです。
初期設定
とりあえず、やること(画像は後日貼ります)
設定へ変更したら、忘れずに「変更を保存」を押します。
- まずは、赤いのを消す
- プラグインを「更新」
- テーマを「更新」
- 一般設定
- 「キャッチフレーズ」を適当に入れる
- 「週の始まり」は、日曜日始まりが良ければ変更する
- 投稿設定 (特に変更なし)
- 表示設定
- 最初はテストに使うので、「1ページに表示する最大投稿数」を少なくしておきます。私の場合、テスト中は 2か3にします。運用開始後にもう少し増やします。それでも 4 か 5ですが。
- ディスカッション
- 私は、基本的にコメントは使わないので、全体的に外していきます。
- 「投稿のデフォルト設定」の3つは、チェックなしの状態にする
- 「他のコメント設定」は、先頭2つにチェックを入れ、ガードしておきます。
- 「自分宛のメール通知」は、邪魔なので両方チェックを外します。
- それと「コメント表示条件」も手動承認などにチェックを入れます。
- メディア (これ重要)
- 中サイズと大サイズの上限設定をすべて 0 にします。これにより画像登録時にサムネイル以外の追加の画像が作られなくなります。
- フォルダを年月ベースにするかはお好みで。私はチェックを外します。
- パーマリンク
- お好みで。
- SEO 対策的には、「投稿名」か「カスタム構造」で 「カテゴリ名/投稿名」となるようにするのがお勧めのようです。
- 「カテゴリ名/登録」は、あとでカテゴリを編集したくなったら大惨事らしいので、それを考えると「投稿名」が一番良さそうです。ブログの引っ越しにも対応しやすいです。
- 私は、ブログでいちいち投稿名を設定するのが面倒なので、書き散らすブログは、カスタム構造で「/%post_id%」 にしています。「基本」でも良さそうに見えるのですが、あとでカスタム投稿タイプを実装したら、こちらにする必要あったのでこうしています。
- リンクを張りそうな記事はカスタム投稿タイプにして通常の投稿と分けることで、パーマリンクを「投稿名」にしています。
- プラグイン
- WP Multibyte Patch だけ「有効」にします
- あと忘れる前に「EWWW Image Optimizer」は入れておきます。インストール後、ページ上部の最初の2つの質問に「許可しない」を入力しておく。「許可する」を選んでも構わない。ただし、2つの質問に回答しておくのは必須。
- 概観 –> テーマ
- すぐに自作のテーマを置くので、何でも構いません。
- 適当にテーマを変えて遊んでみると良いと思います。
- 私の場合は、空の自作テーマをすぐにアップロードして、最初から入っているテーマを全部消します。後からインストールしなおせますし、インストールした状態だと更新が出ましたという通知がくるのがいやなので、すぐ消しています。
初期設定はだいたいこんな感じです。
