Bootstrap でレスポンシブデザインを作っていくための下準備
今回は、テンプレートを分割して配置するところまで行います。デザインを調整する際に必要がないため、WordPress として記事を表示する部分は実装しません。とりえず、こんな感じのページを表示させます。

テーマの最低限の構成要素
WordPress のテーマとして認識させるために必要なのは、次の2つです。
- index.php
- style.css
最初の index.php
<!DOCTYPE html> <html lang="ja"> <head> <title>Project Artemis</title> </head> <body> <h1>Project Artemis</h1> <img src="<?php echo esc_url( get_template_directory_uri() ); ?>/screenshot.png" alt="sample file" /> </body> </html>
style.css
テーマ名だけが必須だったと思います。
@charset "UTF-8"; /* Theme Name: Project Artemis Version: 0.1 Author: ikubo Description: My original theme for WordPress Test. */
これだけだとあまりに寂しいので、もう1つファイルを追加します。
- screenshot.png
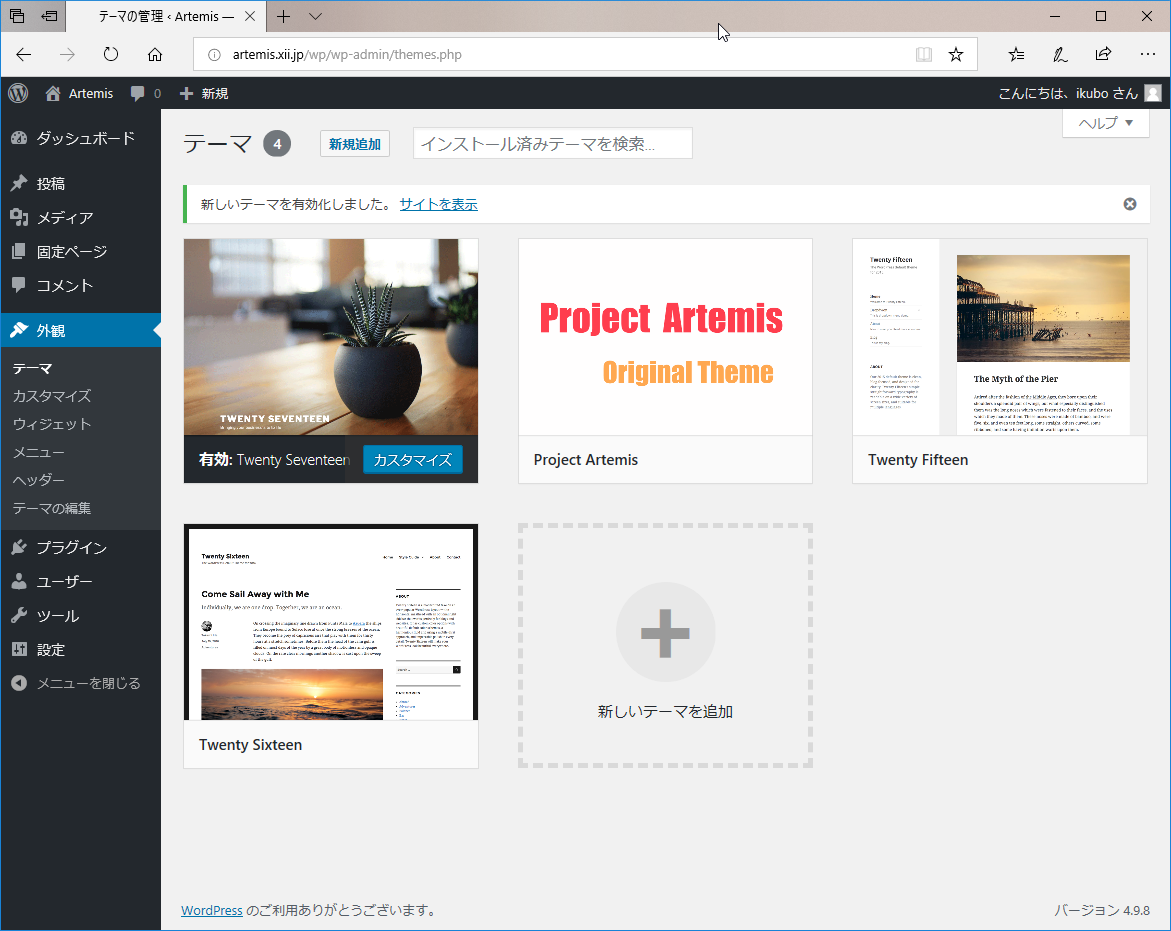
これをアップロードするとダッシュボードの「外観」–>「テーマ」 で、テーマとして選択できるようになります。

前回記事でやったのは、これです。
テンプレートを分解
さてオリジナルのテーマの作成を開始します。
まずは、index.php の部分を次のように切り分けます。
- header.php
- index.php
- footer.php
- sidebar.php
index.php から他のファイルを読み込みます。こうやって分けておくことで、後で作成する個別ページのsingle.php やアーカイブページの archive.php などで共通のヘッダーやフッター、サイドバーを表示するのが容易になります。
あとは WordPress を制御するためのファイルである function.php を追加します。
以下、その内容です
header.php
html の <header> 部分と <body> 内につける見た目上のヘッダーを書くファイルです。
<!DOCTYPE html>
<html lang="ja">
<head>
<?php wp_head(); ?>
<link rel="stylesheet" href="<?php echo esc_url( get_template_directory_uri() ).'/css/app.css?ver=0.1.1'; ?>">
</head>
<body <?php body_class(); ?>>
<div id="wrapper">
<header id="header" class="header">
<h2>Project Artemis</h2>
</header>
5行目の wp_header() で、WordPress そのものやプラグインなどが使用するヘッダを読み込みます。
6行目は、自分用のスタイルシートを読み込んでいます。
index.php
メインのbody 部分のです。基本的に呼び出させるのはこのファイルです。テンプレート階層のルールに従って用意してあるファイルを読み込むのですが、現時点でのファイル構成だと index.php だけが呼び出させるファイルです。
index.phpの中から get_header(), get_footer(), get_sidebar() を呼び出すことで、それぞれ header.php, footer.php, sidebar.php を読み込んでくれます。
書き方はこんな感じです。
<?php get_header(); ?>
<main>
<h1>メインタイトル</h1>
<p>本文をここに書いていく。</p>
<p>テンプレートを分割した最初のバージョン</p>
<?php get_sidebar(); ?>
</main>
<?php get_footer(); ?>
footer.php
<footer id="footer">
<p>©2018 Hiroaki Ikubo</p>
</footer>
</div> <!-- wrapper -->
<?php wp_footer(); ?>
</body>
</html>
5行目の wp_footer() で、WordPress 関連のタグ(JavaScript など)が書き込まれます。
sidebar.php
<div id="sidebar"> サイドバー </div>
function.php
<?php
function my_setup() {
// タイトルタグを自動生成します。
add_theme_support( 'title-tag' );
// サムネイルを使えるようにする
add_theme_support('post-thumbnails');
// エディタ用CSSを有効にします。
add_editor_style( array( 'css/editor-style.css' ) );
}
add_action( 'after_setup_theme', 'my_setup' );
現時点では特に書かなくても良かったのですが、いずれ使うものを最低限書いておきます。
css/app.css
@charset 'UTF-8';
/* サイト スタイル */
body {
background: #fff;
color: #333;
font-family: Meiryo, 'Lucida Grande', 'Hiragino Kaku Gothic ProN', sans-serif;
font-size: 16px;
-webkit-text-size-adjust: 100%;
}
p {
margin-bottom: 8px;
}
#header {
color: #FD404F;
background: #fff;
border-bottom: 10px solid #343a40;
}
#sidebar {
background: #FDA751;
}
#footer{
background: #343a40;
padding-top: 10px;
font-size: 12px;
color: #aaa;
height: 60px;
}
私の場合、最初に読んだ本の影響で、スタイルシートは style.css ではなく、css/app.css に保存しています。なので、css/app.css も追加します。
完成したところ
ここまでに作成したファイルをアップロードします。
テーマのフォルダの中は次のようになります
- css/app.css
- footer.php
- function.php
- header.php
- index.php
- screenshot.png
- sidebar.php
- style.css
アップロードするとこのようになります。

まだ、スタイルシートを十分書いていないため、サイドバーは本文の下に出ています。
次回、Bootstrap を用いて2カラムレイアウトのレスポンシブデザインにしていきます。
