Inkscapeとは?
特徴
- 無料(オープンソースなので商用利用もOK!)
- ベクターグラフィック編集ソフト
- SVG(Scalable Vector Graphics)形式を扱うことができる
- 画像を拡大・縮小しても画質が劣化しない
- Illustratorに近い機能が使える
- レイヤーが使える
- CMYKカラーのサポートが不完全(印刷業務には向かない場合あり)
- Windows、Mac、Linuxで利用可能
Illustrator の代わりになる?
用途によります。同等のソフトウェアが使いたいだけなら、代わりになると言えます。以下のような特徴があるため、Illustrator の使い方を覚えるとか一部不向きな用途もあります。
- UIや操作が異なる
- 印刷用デザイン(CMYKが必要な場合)や高度なデザインではIllustratorの方が便利
おすすめの学習方法
YouTubeで操作動画を視聴(「Inkscape 使い方」などで検索)
知っておくべき設定
最低限必要な設定を紹介します。
ツールバーの位置を変更する
デフォルトではツールバーが右側に配置されていますが、上部に移動した方が便利です。
設定方法
・メニューの 「表示」 → 「ワイド」 のチェックを外す
ドキュメントのプロパティを変更する
制作するものに応じて単位を適切に設定すると、作業しやすくなります。
設定方法
- 「ファイル」 → 「ドキュメントのプロパティ」 を開く
- 単位を用途に合わせて変更
- 印刷物(紙) → mm(ミリメートル)
- Webデザイン → px(ピクセル)
- 必要に応じてページサイズも調整
知っておくべき操作
すぐ忘れてしまう、よく使う操作を書いておきます。
スナップ機能の使い方
オブジェクトの整列を助けるスナップ機能は、用途によってON/OFFを切り替えると便利です。右上の磁石っぽいマークでオンオフできます。詳細を設定して、各スナップ機能を個別にON/OFFすることができます。
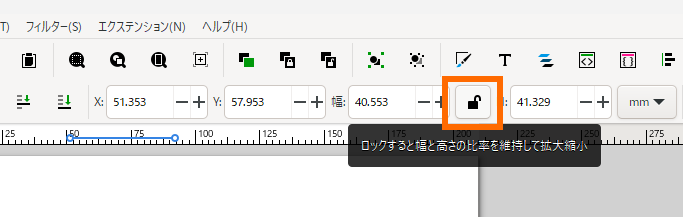
サイズ変更時のオブジェクトの縦横比の固定
画像やオブジェクトの拡大縮小するときに、縦横比を変えないためにはタスクバーの鍵マークを選択する

画面の拡大・縮小・移動
- Ctrl + マウスホイール → 拡大・縮小
- Ctrl + 右クリック、Shfit + 右クリック → 拡大・縮小
- 「画面サイズに合わせる」ボタン を押すと全体表示になり、作業範囲を確認しやすい
- スペースキーを押しながらマウスを移動(※クリック不要。操作を中断せずに画面を移動できる)
オブジェクトの選択
- F1 選択ツールへのショートカット
- Shift + クリック → 複数オブジェクトを同時選択
- グループ化 Ctrl +G
- グループ化解除 右クリックのメニューから選択
Undo(やり直し)と Redo(元に戻す)
- Ctrl + Z → 1つ前の操作を元に戻す(Undo)
- Ctrl + Y → 元に戻した操作を再実行する(Redo)
その他操作
- 複製 → Ctrl + d :同じ場所に複製される(Ctrl+C, Ctrl+V だと場所が移動する)
- 水平移動、垂直移動 → Ctrl + ドラッグ
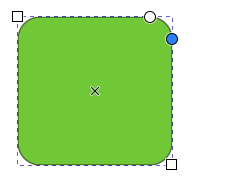
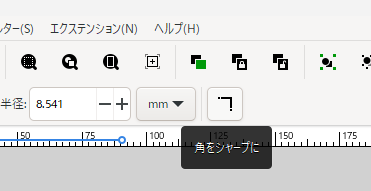
- 角丸
- 角をつまんで、Ctrl を押しながら移動させる
- 角を尖った状態に戻すためには、右下の画像のボタンを押す


- パスの統合 → 複数のパスを1つにまとめる :メニューからパス –> 統合
編集テクニック
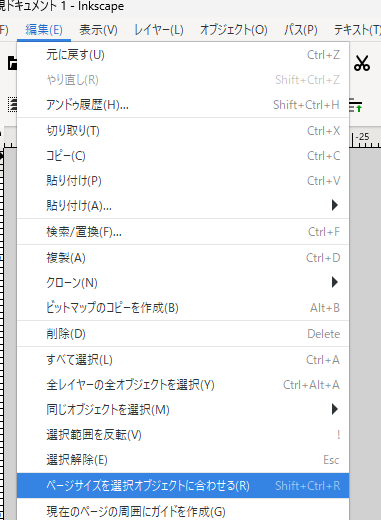
画像サイズの調整
画像サイズを選択したオブジェクトのサイズに変更する

クリッピング
- 手前に切り取りのサイズのオブジェクトをおく
- 2つ選択
- 右クリックして、クリップを設定で切り抜く
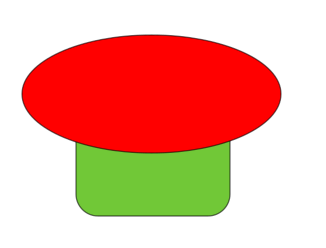
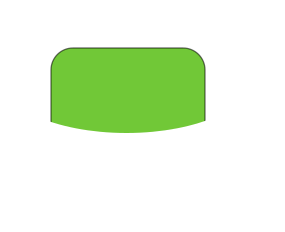
以下の画像は左から順に、①画像を重ねたところ、②クリップを設定で切り抜いた状態、③元の画像と組み合わせて色を変えたところ。



画像のストロークの調整
- フィルストロークを選択し
- ストーロークのスタイル
- 順番を設定する!!
グラデーション
- 決定は、ダブルクリック!!
- ポイントは追加できる
- 消えていくグラデーション。片方を×にしておくと透明になる
文字の枠線
- まずコピー (Ctrl + D)
- 背面の方の色を変え、ストロークを太くする (ストロークの色を選択するときは Shift を押しながらクリックする)
- 必要に応じで、ストロークの順番を変える
ベジエツール
- 途中を曲線にする:クリックして右へドラッグ
高度な編集
オブジェクトをパスへ変換
パス –> オブジェクトをパスへ でパスに変更することで、ノードツールを選択することで細かい編集が可能になる
たとえば、星形のそれぞれの角を移動できるようになる
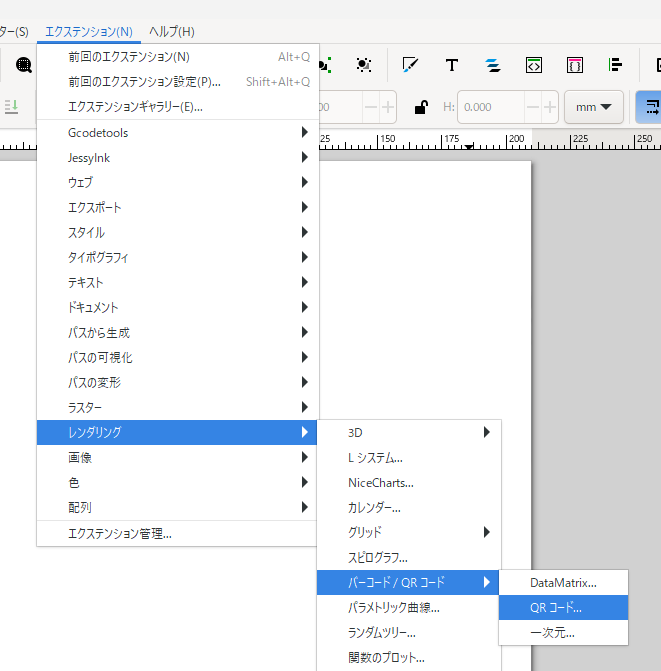
QRコード生成

円などの画像の周りに文字を書く
- 円やパスなどで文字を添わせたい形を書く
- オブジェクトの場合は、
パス–>オブジェクトをパスへを選択してパスにしておく - 文字を書く

- Shift キーを押しながら文字とパス(今回は円)を選択する
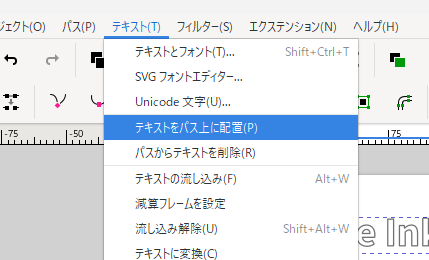
- テキストからテキストをパス上に配置を選択する

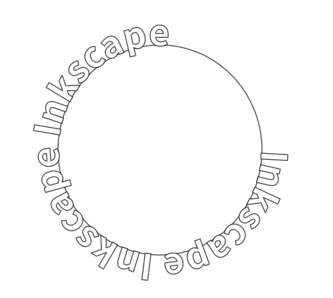
以下のように、文字がパスに沿って配置される。文字の開始位置は、回転で調整可能です。

- このまま、パスを削除すると文字が元に戻るので、文字を選択してパスからオブジェクトをパスへを実行しておく。そうすると、円を消しても文字が元に戻らなくなる。

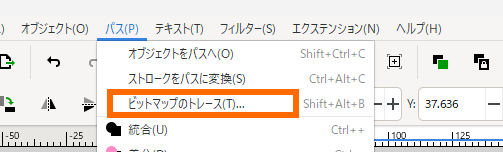
画像をベクター画像に変換する
画像を選択した状態で、パス –> ビットマップのトレース を実行する。