Highlighting Code Block プラグインを使うだけで良い。
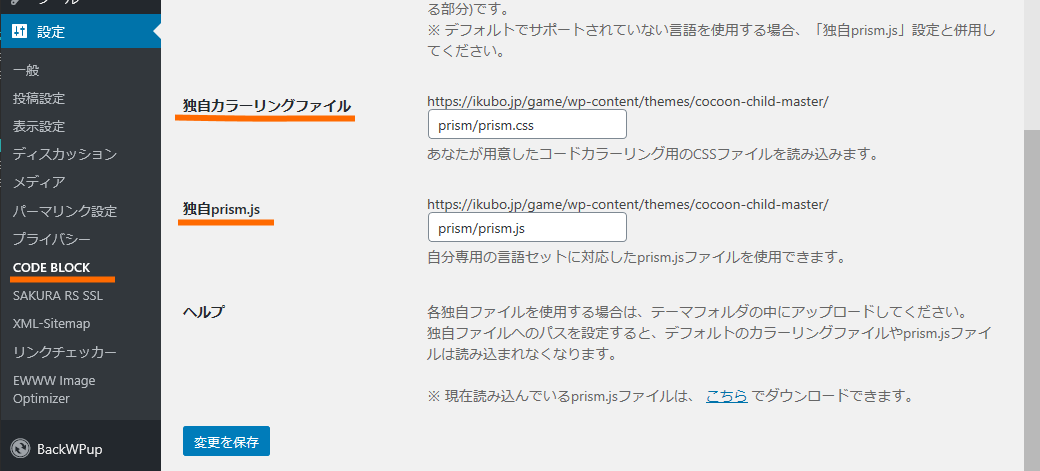
自分でカスタマイズしてダウンロードしてきた prism.js と prism.css を指定して使うことができる。
設定
まず、プラグインをインストールして有効化する。

カスタマイズした prism.css と prism.js を使う場合、ここで指定する。

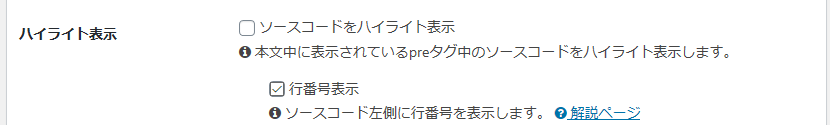
Cocoon 設定で、「コード」の「ハイライト表示」の「ソースコードをハイライト表示」のチェックを外しておく。

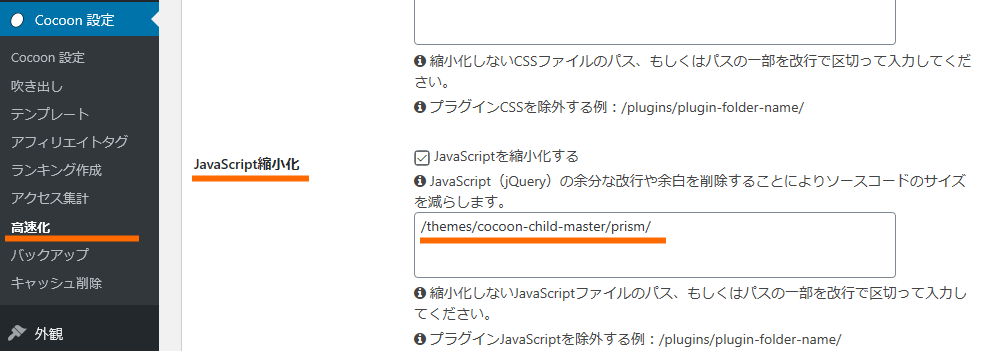
Cocoon設定 の高速化で、prism.js を圧縮対象から外す必要がある。これをやっておかないと動かないので注意。

使い方
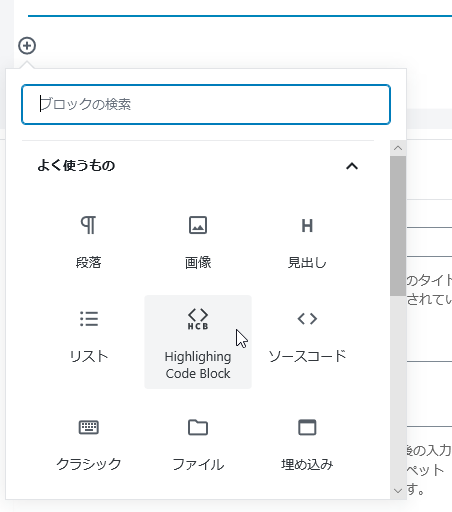
ソースコードの追加は、以下の Highlighting Code Block を使用する。

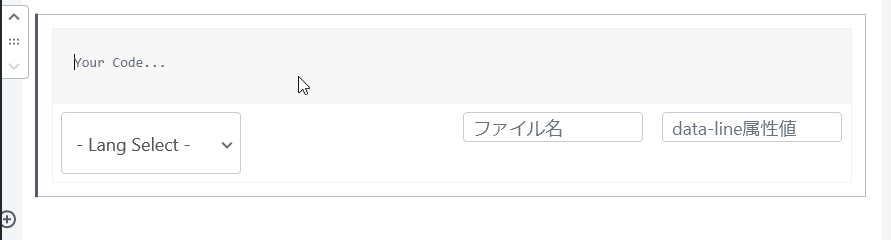
入力はこんな感じ。

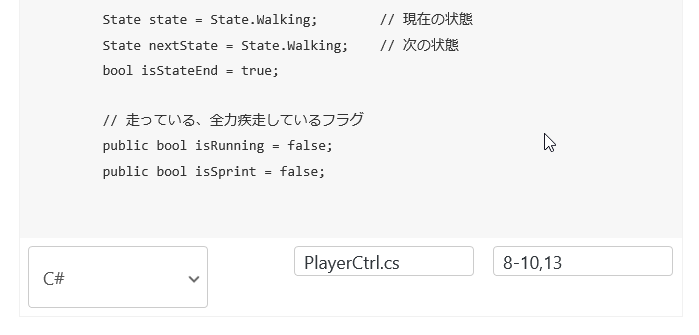
Your Code.. にコードを貼り付けて、Lang Select で言語を選択。書きたければファイル名を書く。
data-line 属性値に行番号を指定すると、指定した行の色を変えることができる。

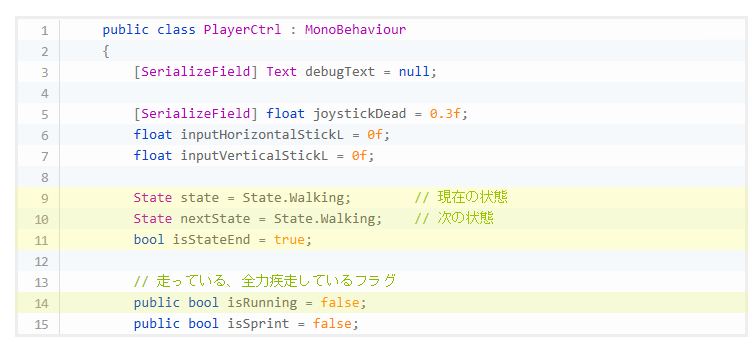
表示するとこんな感じ。

data-line 属性の行があまり強調されている気がしないので、少し色を変えた
.line-highlight {
position: absolute;
left: 0;
right: 0;
padding: inherit 0;
margin-top: 1em; /* Same as .prism’s padding-top */
background: rgba(255, 255, 0, .15)
pointer-events: none;
line-height: inherit;
white-space: pre;
}
以上。
