現在、WordPress のテーマは、サイトを分けて Cocoon と Luxeritas を両方使っています。Luxeritas のシンタックスハイライトで、背景を縞々にすることができているので、Cocoon でもできないかやってみました。
css は、こんな感じ。
/* source code */
.entry-content pre {
font-size: 12px;
line-height: 15px;
padding-top: 4px;
padding-left: 48px;
background-color: #fdfdfd;
background-image: linear-gradient(transparent 50%,#EFF3FF 50%);
background-size: 30px 30px;
background-origin: content-box;
background-attachment: local;
border: 3px solid #ddd;
}
.is-code-row-number-enable pre::before {
padding-top: 5px;
border-right: 1px solid #aaa;
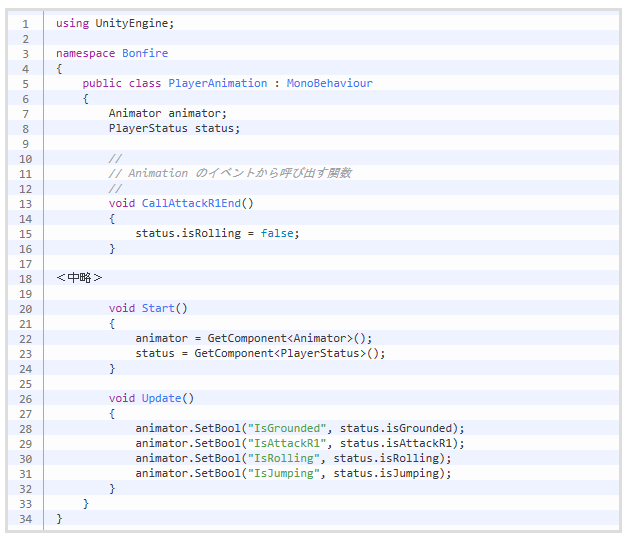
}見た目はこうなります。ここから下は画像です。

ん? スマホで見ると、Cocoon のソースコード表示がおかしい。
せっかくやってみたけど、シンタックスハイライターごと置き換えないとダメかも。
以上です。
