Bootstrap を使って 3カラムレイアウトのテンプレートを作成します
オリジナルテーマの作り方を探していると、ほとんどが 2 カラムのレイアウトになっています。熱帯魚のブログを他サイトから引っ越してくる際に、それまで使っていた 3 カラムのレイアウトが良かったので作ってみました。
Bootstrap の grid を 12カラムから10カラムに変更する
Bootstrap の grid システムのカラム数は、デフォルトで 12 になっています。2カラムのレイアウトだと 8:4 か 9:3 から選択することで、ちょうど良い幅になります。しかし、3カラムの場合は 3:6:3 か 2:8:2 から選ぶことになるのですが、3:6:3 だと中央が狭く、2:8:2 だと両方のサイドバーが狭すぎます。そこで、グリッド数をカスタマイズする方法を調べました。
最初に熱帯魚ブログ用のWordPressを作った時に調べた範囲では、何か好きなパッケージ管理システムを入れてから SASS の変数を変えてビルドし直す方法しか見つけきれませんでした。なので、npm を入れてビルドしたのですが、もっと簡単な方法がありました。
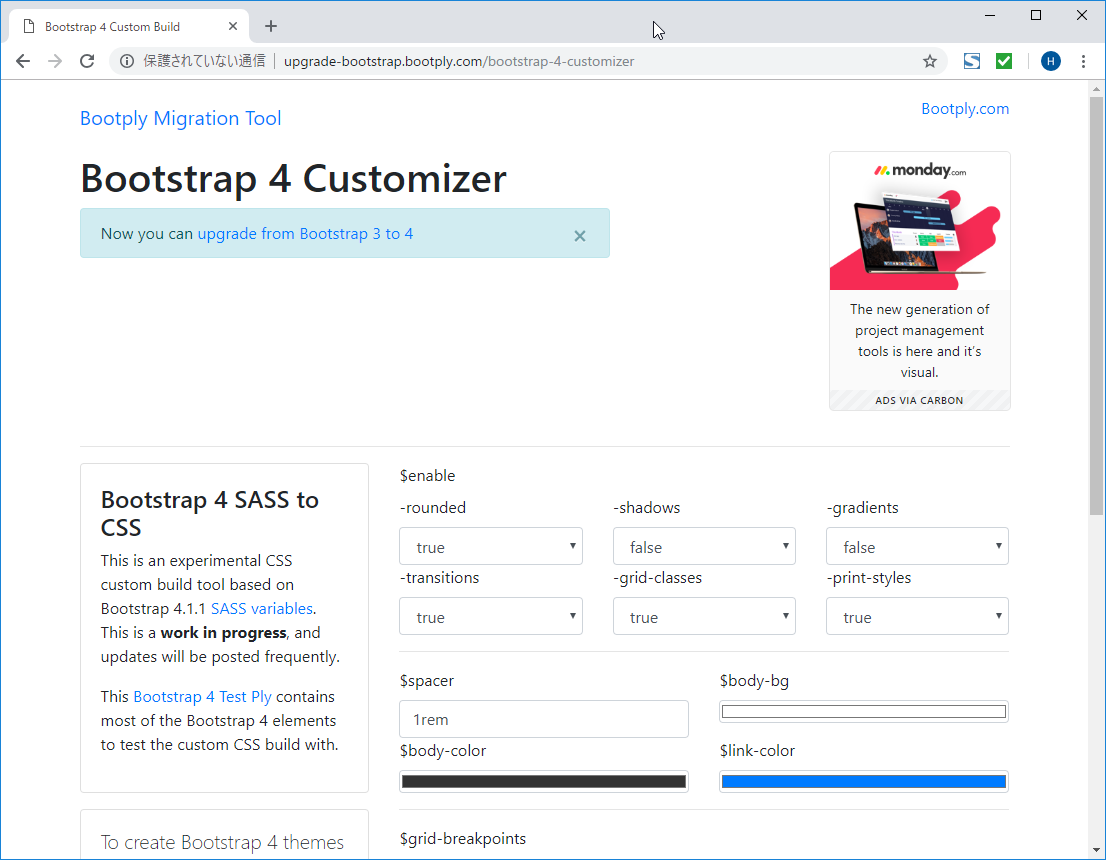
次のサイトで、パラメータを入れるだけで、Bootstrap のカスタムスタイルシートを生成してくれます。
Bootstrap 4 Customizer
http://upgrade-bootstrap.bootply.com/bootstrap-4-customizer

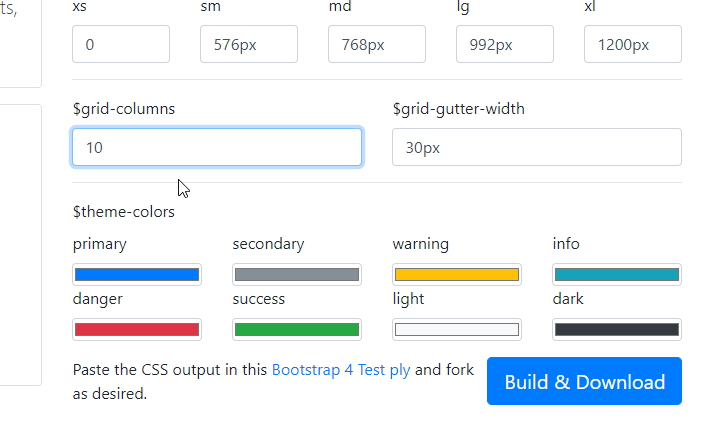
2:6:2 のサイズにしたいので、グリッドを 10 にしてBuild & Download をクリック!

custom-bootstrap.css が生成されます。あとは、今まで使っていた bootstrap.min.css と差し替えるだけです。min というのがついていませんが、最小化されています。
Bootstrap 4 Customizer のサイトには 4.1.1 と書いてありましたが、ダウンロードしたファイルは最新の 4.1.3 となっていました。最新版に追従しているようです。
サイドバーを2つ出す方法
index.php から wp_sidebar() を呼び出すことで sidebar.php を読み込んでいました。wp_sidebar()は、wp_sidebar(‘left’) と書くと sidebar-left.php を読み込んでくれます。
この機能を利用して、wp_sidebar(‘left’)、wp_sidebar(‘right’) と書くことにします。
Bootstrap のgrid システムで、順序の入れ替えを行う方法
カラムを指定する方法と似たような方法で順序が指定できます。order-sm-1 order-md-3 のように、サイズと順序を書きます。
ファイルの修正
Bootstrap のカラム数の変更と順序指定、sidebar の変更を行います。
カラム数は、md 以上で 2:6:2。sm の場合は 7:3 で左のサイドバーを下に回します。
index.php
<?php get_header(); ?>
<main id="wrap-container" role="main" class="container">
<div class="row">
<div id="sub-col" class="col-10 col-md-2 order-3 order-md-0">
<div id="sub-col-inner">
<?php get_sidebar('left'); ?>
</div>
</div> <!-- sub-col -->
<div id="main-col" class=" col-sm-7 col-md-6 order-1">
<div id="main-col-inner">
<h1>メインタイトル</h1>
<p>本文をここに書いていく。</p>
<p>テンプレートを分割した最初のバージョン</p>
<div class="container">
<ul class="row">
<li class="col-5"><img src="<?php echo esc_url( get_template_directory_uri() ); ?>/screenshot.png" alt="sample file" class="img-responsive img-thumbnail" /></li>
<li class="col-5"><img src="<?php echo esc_url( get_template_directory_uri() ); ?>/screenshot.png" alt="sample file" class="img-responsive img-thumbnail" /></li>
</ul>
</div>
</div> <!-- main-col-innner -->
</div> <!-- main-col -->
<div id="sub-col" class="col-sm-3 col-md-2 order-2">
<div id="sub-col-inner">
<?php get_sidebar('right'); ?>
</div>
</div> <!-- sub-col -->
</div> <!-- /.row -->
</main>
<?php get_footer(); ?>
sidebar-left.php
sidebar という名称は id から class に変更しました。id は sidebar-left にします。
<div id="sidebar-left" class="sidebar"> 左サイドバー </div>
sidebar-right.php
sidebar-left と同様に作成します。
<div id="sidebar-right" class="sidebar"> 右サイドバー </div>
function.php
bootstrap のスタイルシートの読み込み部分を変更します。
// 読み込むCSSとJavaScriptを設定します。
function my_scripts() {
// bootstrap CSSの読み込み
wp_enqueue_style( 'bootstrap-style', get_template_directory_uri().'/css/custom-bootstrap.css');
css/app.css
sidebar をクラスに変更 (#sidebar を .sidebar に変更)。左側のサイドバーは、色を変えました。
.sidebar {
background: #FDA751;
display: block;
height: 100px;
}
#sidebar-left {
background: #FFD800;
}
最小サイズの時に全部表示されるようにするため、height も 300px から 100px に変更しました。
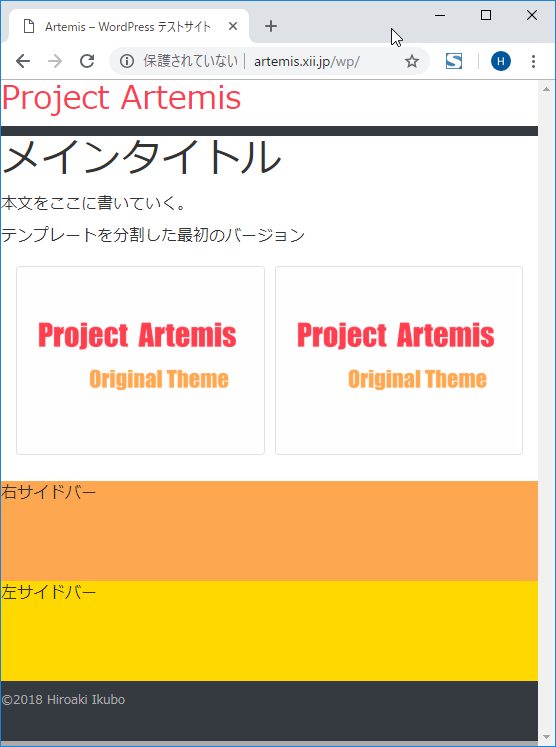
出来上がり
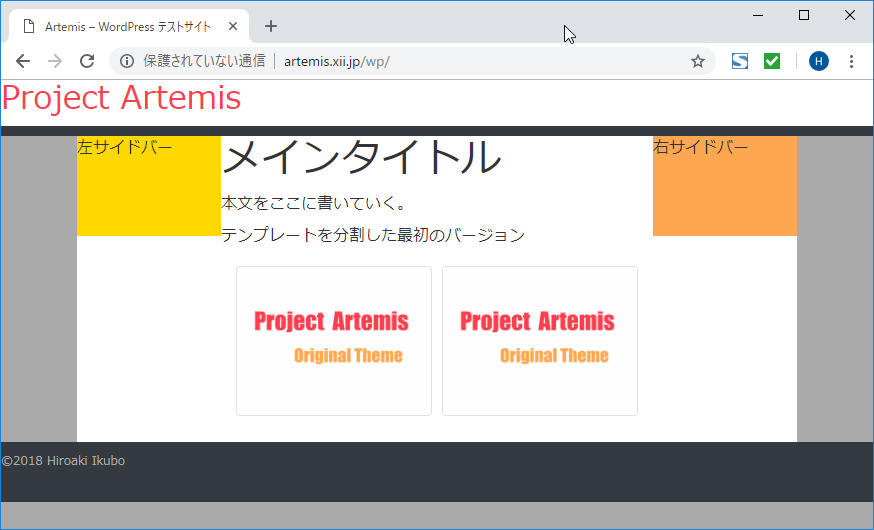
大きいサイズ

サイドバーの縦幅を減らしたのちょっと見た目が悪いですが。
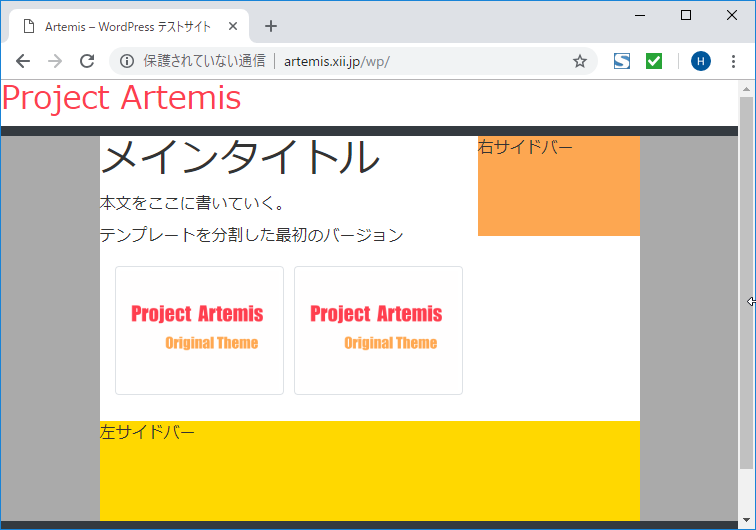
中間のサイズ

サイドバーが下に回り込みました。order-sm-3が効いています。
小さいサイズ

サイドバーは下に表示されます。左サイドバーをしてにしています。これは、先に下に回して構わないくらいの表示内容を想定してこうしました。逆順が良ければ order で調整可能です。
