今回から Terrain で遊びます。長くなるので、今回はマップを作るうえでの準備までの記事にしました。アセットをインポートして、テクスチャを設定するところまでやります。
素材集め
Unity のアセットストアから素材をダウンロードし、インポートします。
今回使ったのは以下の無料アセットです。
- Yughues Free Ground Materials
- Realistic Tree 9
- Grass Flowers Pack Free
- Standard Asset
アセットのインポート
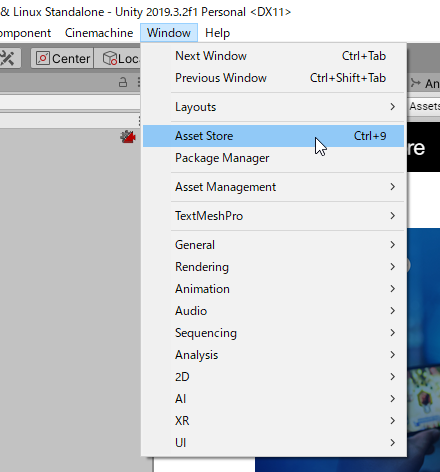
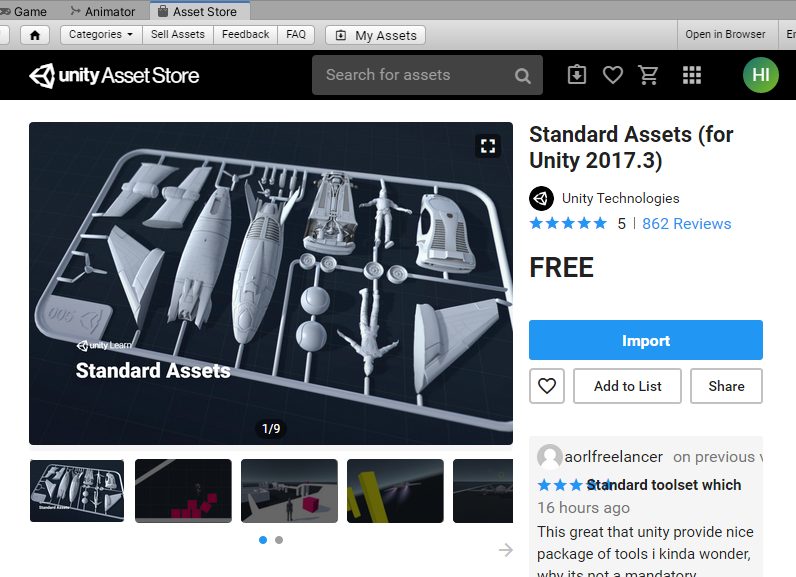
最初に、アセットストアタブを開きます。

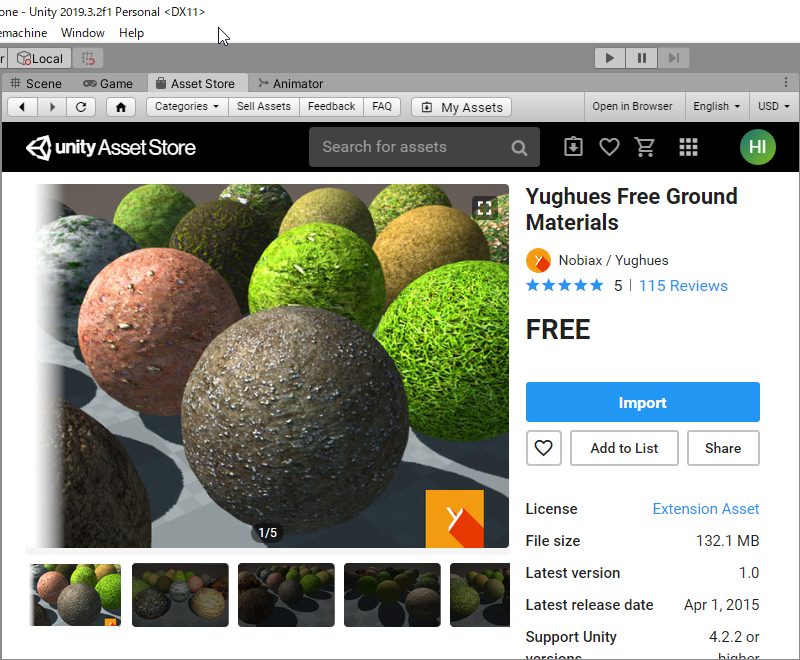
Yughues Free Ground Materials
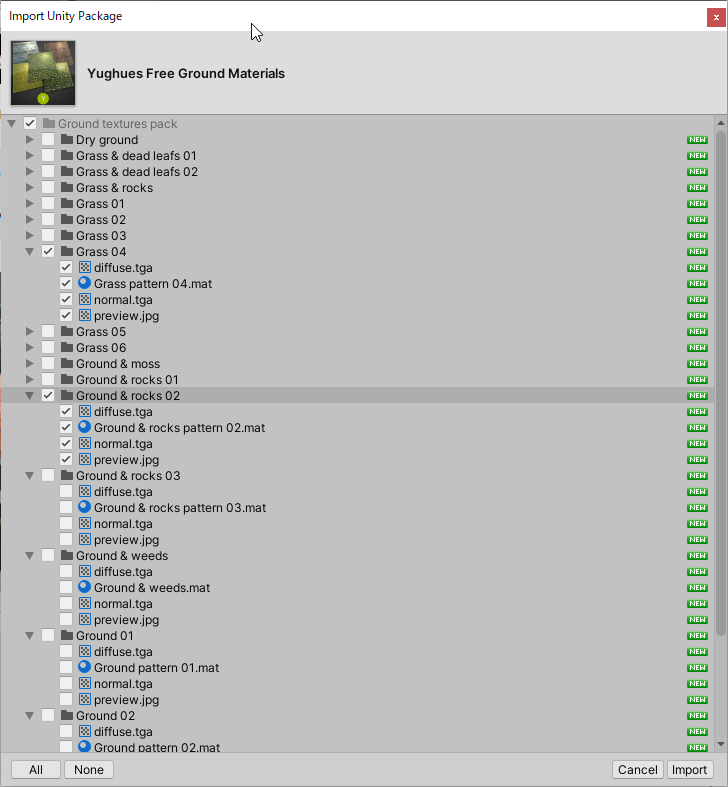
地面のマテリアルのアセットです。色々使いやすいものが入っています。唯一の欠点は、マテリアルやフォルダにはきちんと名称が付いているのですが、テクスチャとノーマルマップのファイル名が全て diffuse と normal になっていることです。テクスチャを選択するときに選ぶのが面倒です。

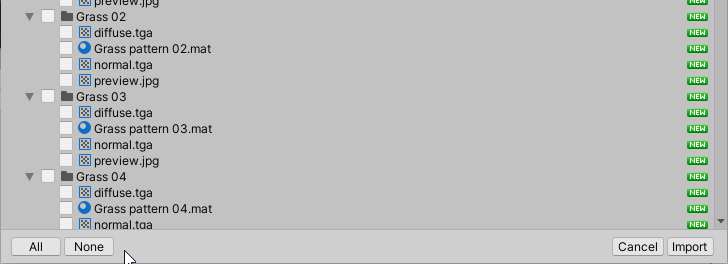
大量の diffuse と normal が入ると面倒なので、今回は必要なものだけインポートします。初めて使うときは全部入れてひととおり見ると良いと思います。
まず、左下の None を押して、全てチェックを外します。

「Grass04」 と「Ground & rocks02」 を選択して、Import を押します。

Realistic Tree 9
非常にきれいな木のアセットです。無料でこういうのがあるのは非常にありがたいです。

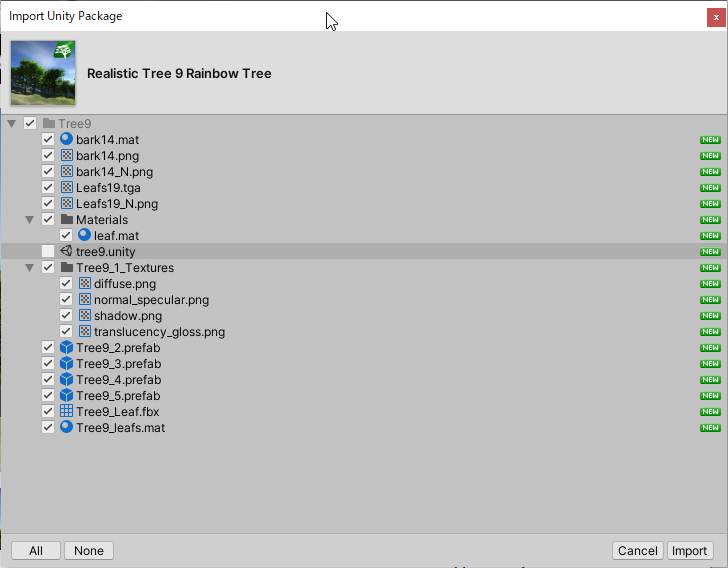
こちらは tree9.unity 以外をインポートします。もちろん、必要なものだけでも構いません。

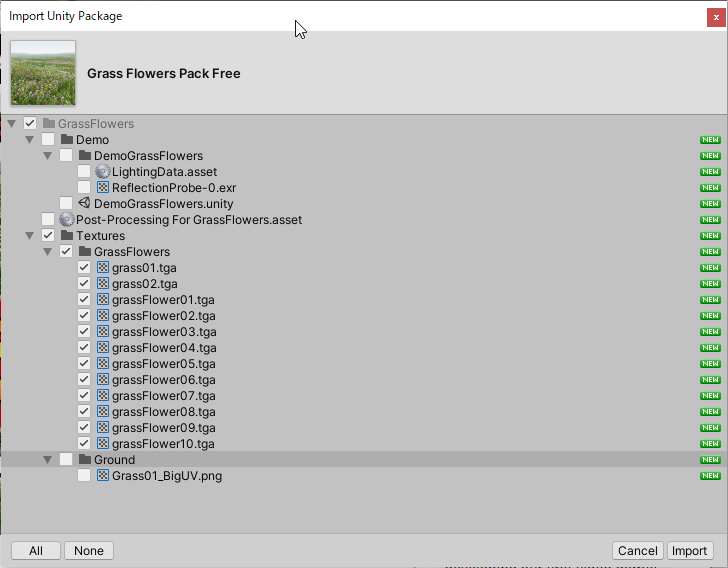
Grass Flowers Pack Free

こちらはGrassFlowers の Texture をインポートします。Ground はお好みで。

Standard Asset
Unity が提供している無料アセットです。

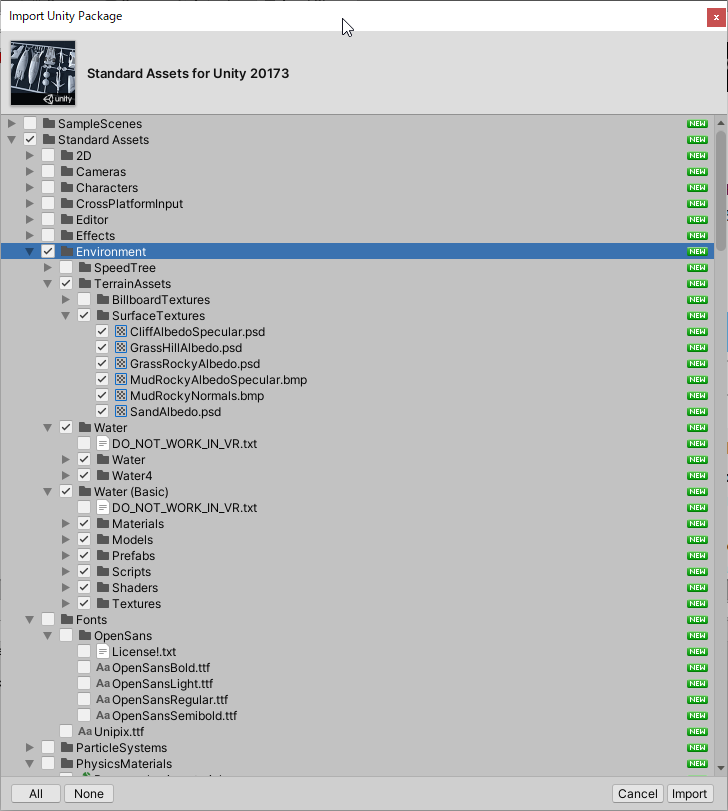
非常にファイルが多いので、必要なものだけインポートします。まず None でチェックを外し、上から順に次々とツリーをたたんでいきます。
使いたいものは、Surface Textures と Water 関連のものです。以下のように選択してインポートします。

フォルダの移動
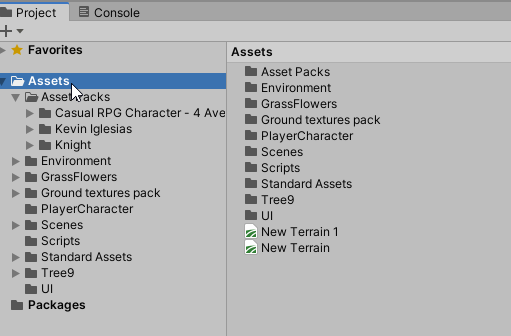
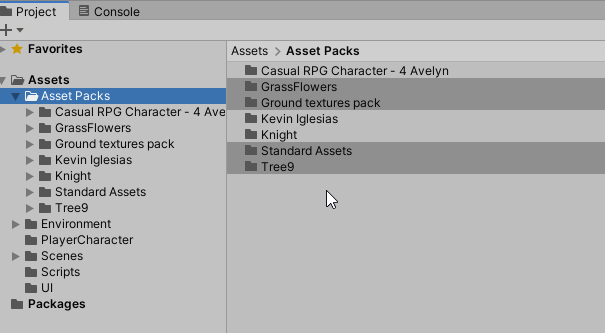
例によって、インポートしたアセットは Asset Packs フォルダに移動します。
インポート直後は、次のようになっているはずです。

以下のようにフォルダを移動させます。グレーになっているのが対象のフォルダです。

Terrain の作成
必要な素材のインポートが終わったので、Terrain の作成に入っていきます。
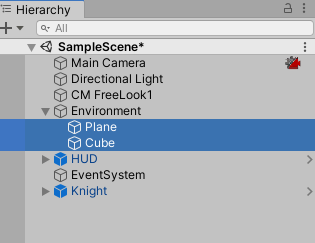
はじめに今まで使っていた Plane と Cube を削除しておきます。

Terrain の作成と初期設定
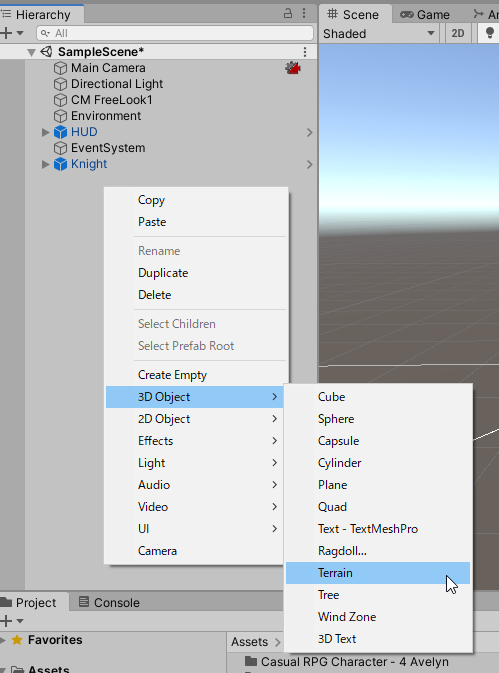
Hirarchy タブ内で、右クリック –> 3D Object –> Terrain を選択します。

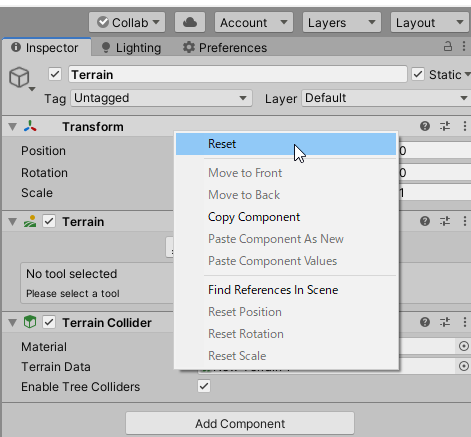
作成された Terrain は、たぶんPosition が 0, 0, 0 にあると思うのですが、念のためリセットしておきます。(0, 0, 0 になっているならばリセットは不要です。)

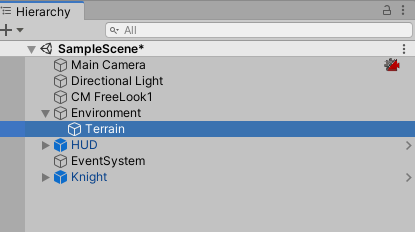
Hierarchyタブ内で、Terrain をEnvironment の下に移します。

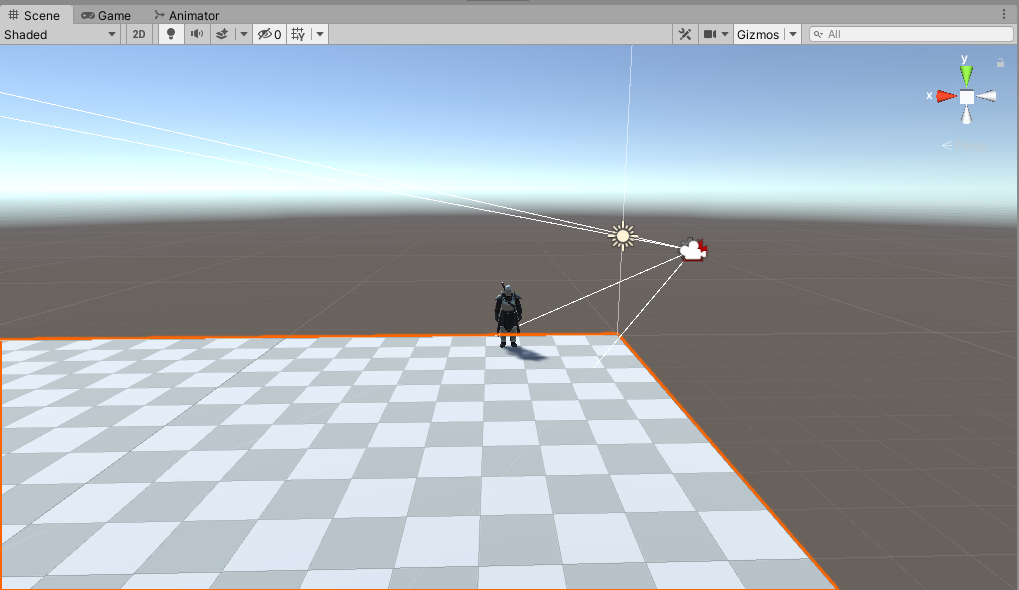
初期で、次のようになっていると思います。

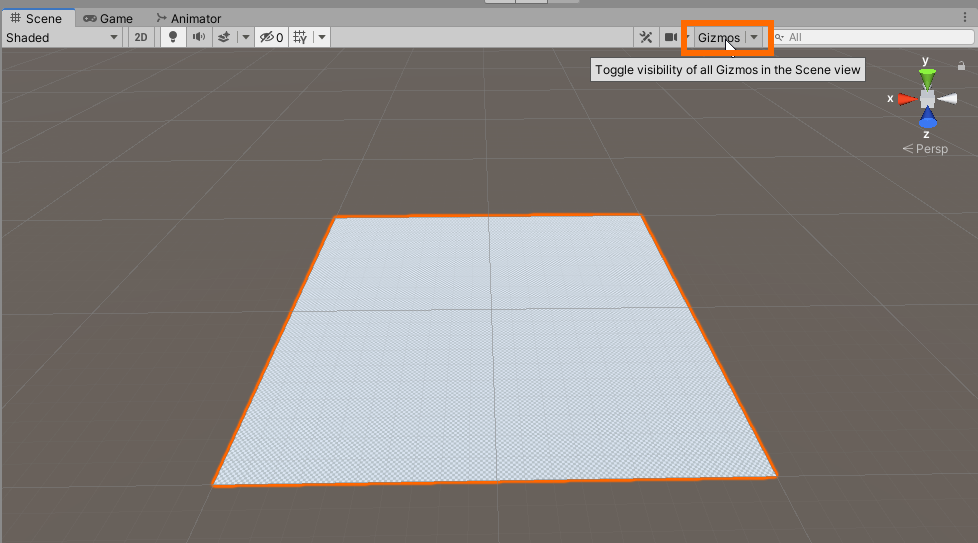
カメラの線とか邪魔なので、一度 Gizimos をオフにしておきます。下の画像のオレンジで囲んだ部分をクリックしてください。
あとは、視点を調整して下の画像のように全体が見えるようにしてください。

サイズとBillboard の設定
Terrain の初期サイズは 1000m x 1000m になっていて非常に大きいので、今回は 200×200 にサイズを縮めます。
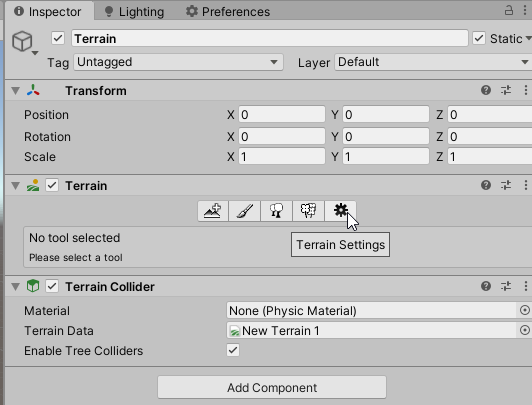
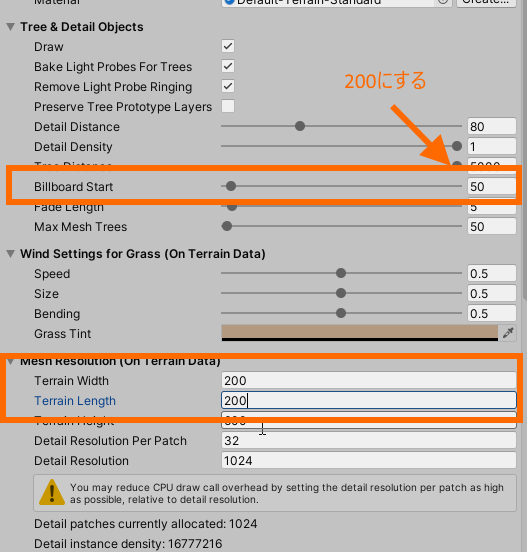
まずTerrain の Inspector で、以下の歯車のマークをクリックします。

画面を少し下にスクロールして、以下の3つの数値を書き換えます。
- Billboard Start 50 –> 200
- Terrain Width 1000 –> 200
- Terrain Length 1000 –> 200

Terrain では、遠くの方の木などを描画しないのですが、Billboard Start はその距離を決めます。50m だと見てわかるくらい先で、慌てて木や影が描画されていくため、値を増やしています。今回はサイズが 200×200 なので、200m 先なら大丈夫だと思ってこの値にしています。
画面に木や草を配置していく際に、遠くの木や草が表示されないので、マップの作成時はもう少し大きくしておいた方が良いかもしれません。今回この記事を書くにあたり、400とかに値を変えながら作成していました。
地面のテクスチャの準備
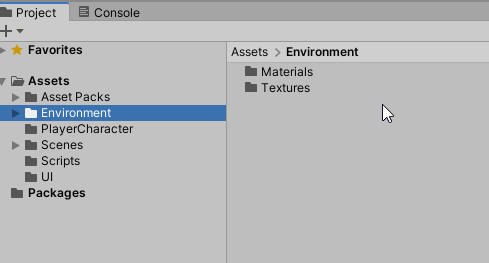
ここから先の作業は Project タブで Environment を選択した状態で作業をします。Create Terrain Layer は、ファイルの保存場所を聞かず、現在選ばれているフォルダに自動的にファイルを作ってしまいます。
ここをきちんとしておかないとファイルが行方不明になります。

それでは、テクスチャを登録していきます。
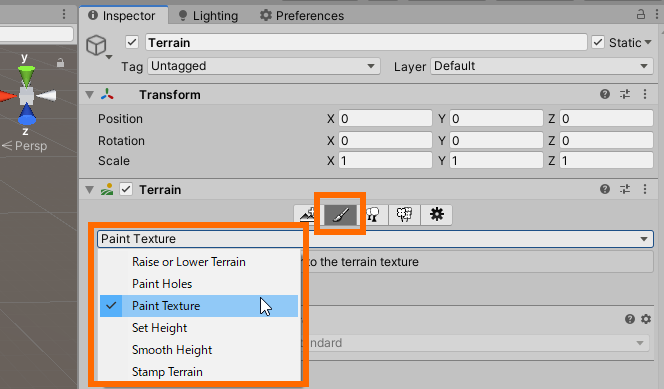
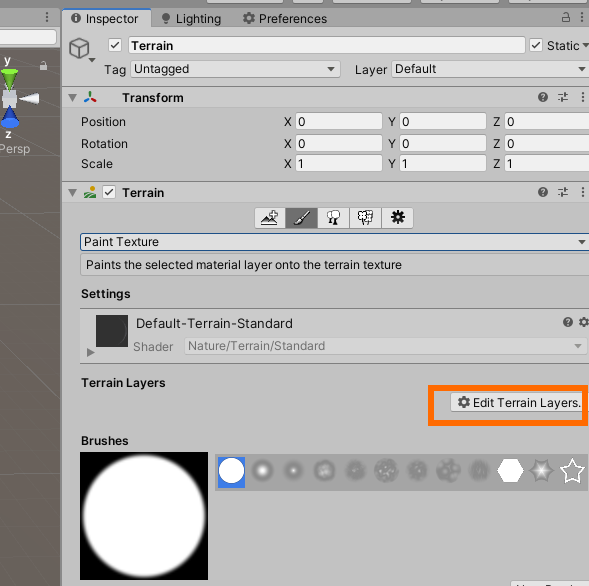
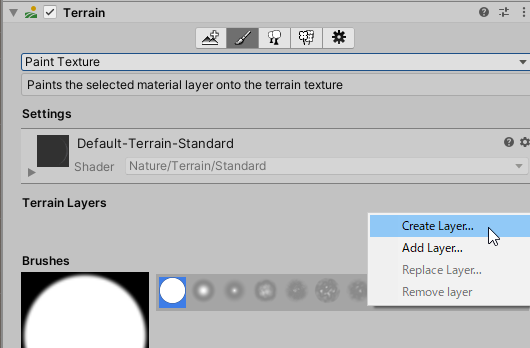
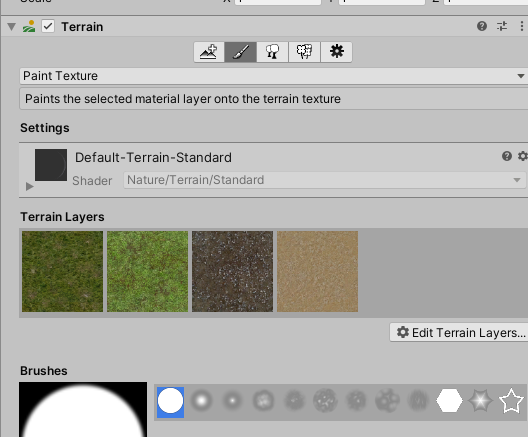
Terrain の Inspector で 筆のマークをクリックします。以下の選択肢から Paint Texture を選択します。

続いて、Edit Terrain Layers. からCreate Layer を選択します。


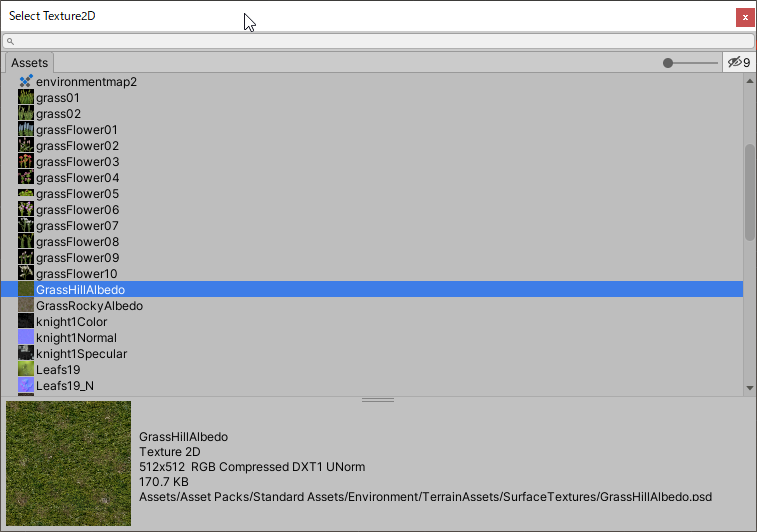
その中で最初に GrassHillAlbedo を選択します。ほかにも大量のアセットを登録してある場合などは、上にある検索窓で grass くらいまで入力すると簡単に見つかると思います。

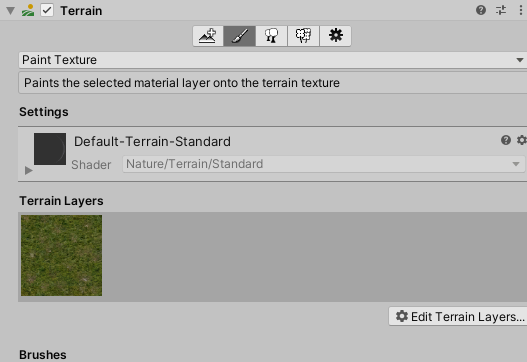
右上の x を押して閉じると以下のように Terrain Layers に設定されていると思います。

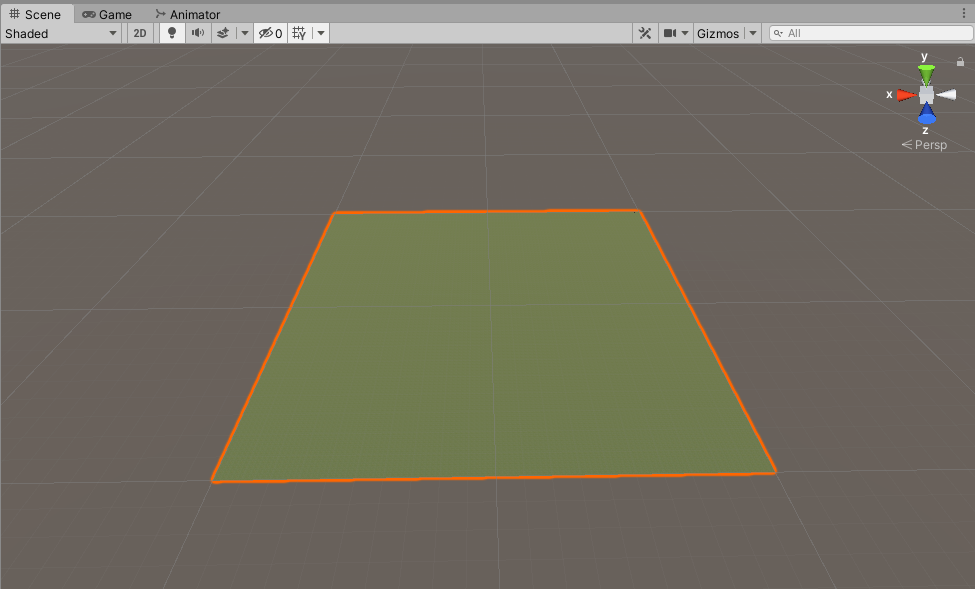
それと同時に Scent 画面がそのテクスチャ(Terrain Layerと呼ぶべき?)で、塗りつぶされているはずです。

一番最初のテクスチャで塗りつぶすという仕様のようです。最初に選ぶものを間違えた場合は、Replace Layer で差し替えるか、まだ1つしか作っていなければ、削除して作り直してください。
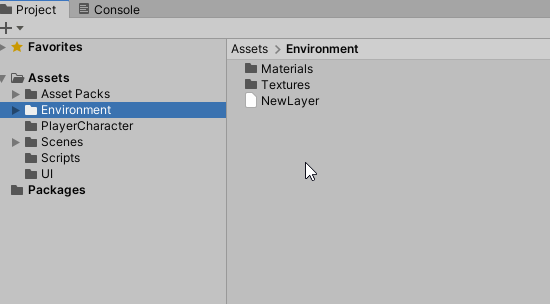
テクスチャを登録すると、以下のように 現在選択中のフォルダに NewLayer が作成されます。

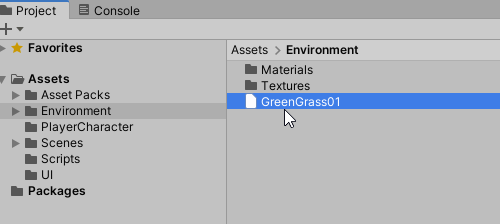
分かりやすいように名前を変えておきましょう。ここでは GreenGrass01 としました。

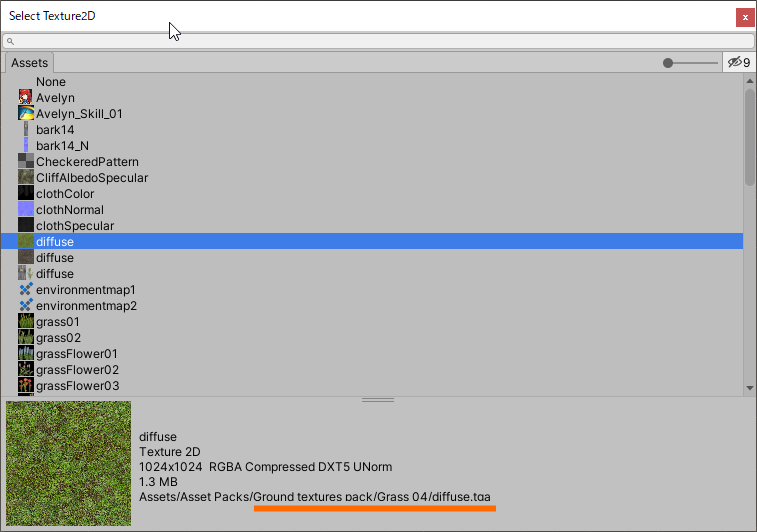
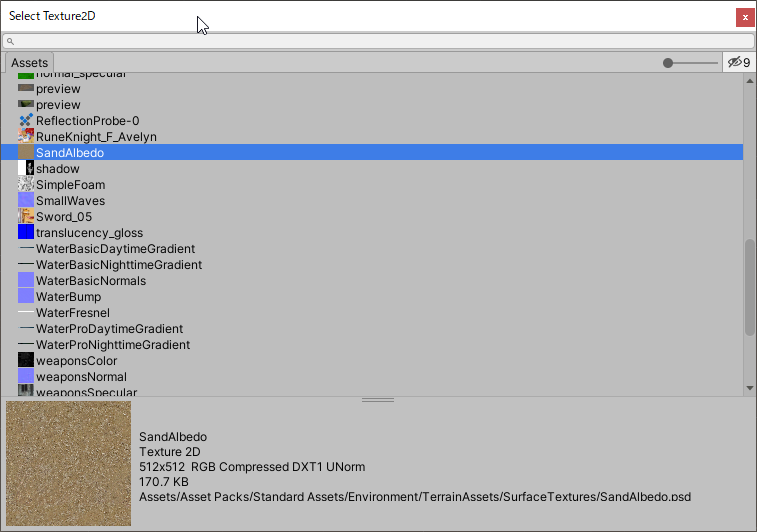
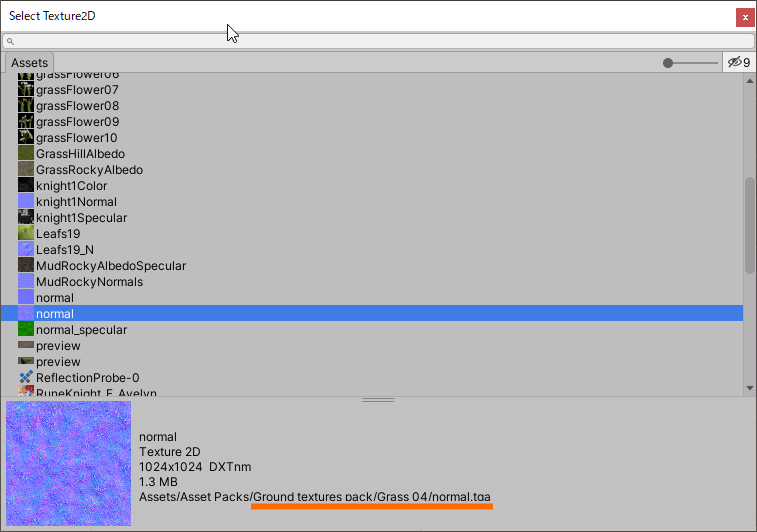
同様の手順で、残り3つのテクスチャを登録します。ここで Yughues Free Ground Materials の名前問題が発生します。テスクチャが全て diffuse という名称になっているため、1個ずつフォーカスをあてて、下の詳細表示のファイルのパスを見ていきます。
ここでは、Grass04/diffuse.tga を選択します。

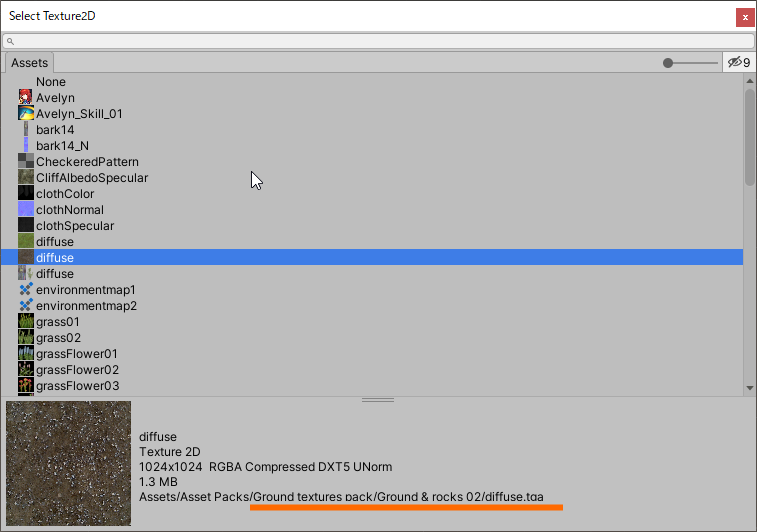
同様に、Ground & rocks 02/diffuse.tga を選択します。

最後の1つは、これを選択してください。

以下のように4つ登録しました。

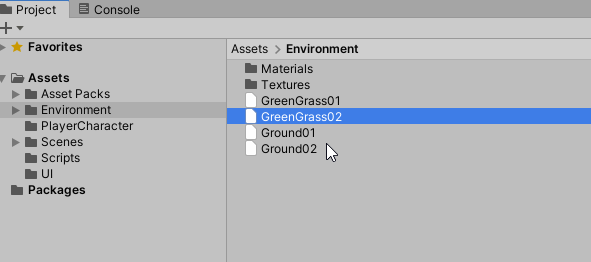
Environment フォルダ内で、NewLayer xx のような名前になっているものを分かりやすい名前に変更しておきます。

ノーマルマップを設定
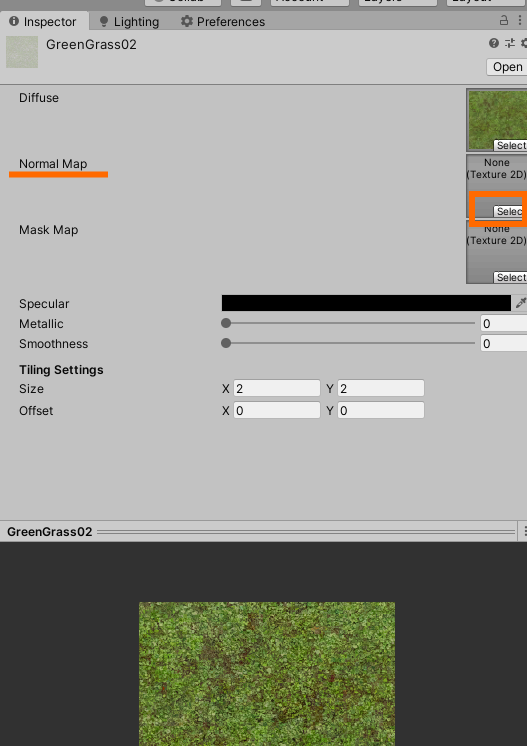
Yughues Free Ground Materials のテクスチャには ノーマルマップが提供されているので、それを設定しておきます。
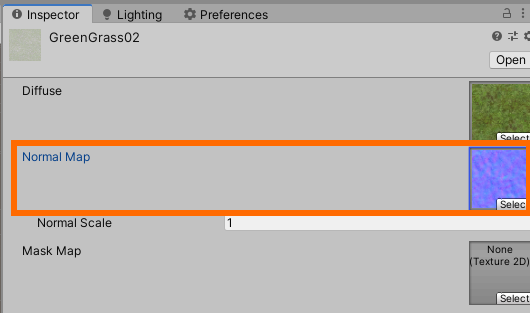
Project タブの Environment 内で、NewLayer を GreenGrass02 などに名称変更したものを選択します。そして、Inspector の Normal Map のところで Select を押します。

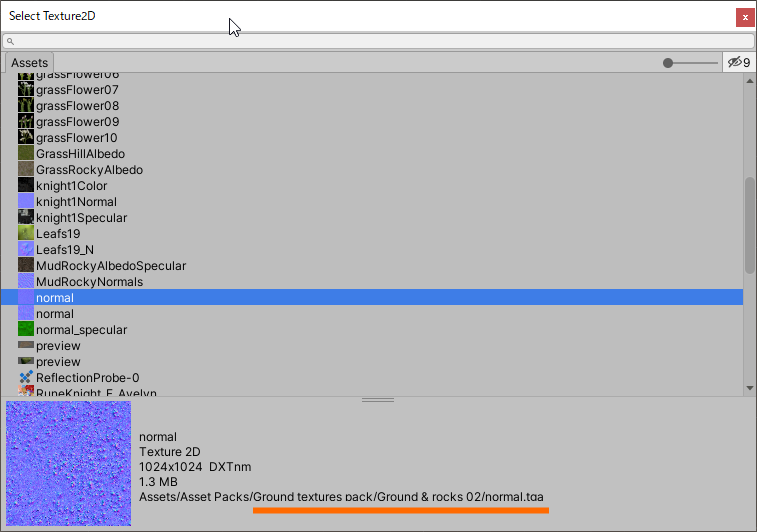
テクスチャで選択した時のフォルダ名に合う normal を選択し、右上の x ボタンを押します。

選択すると以下のように設定されます。

同様に Ground & rocks 02 も ノーマルマップを設定します。

GrassHillAlbedo と SandAlbedo は、ノーマルマップが提供されていないので、そのままにしておきます。
おわりに
以上で、Terrain でマップを作成するための準備は完了です。次の記事でマップを作成していきます。