キャラクターの選択
まずは、Unity のアセットストアに行きます。画面が広く使えるので、選ぶときはブラウザからの方が良いです。

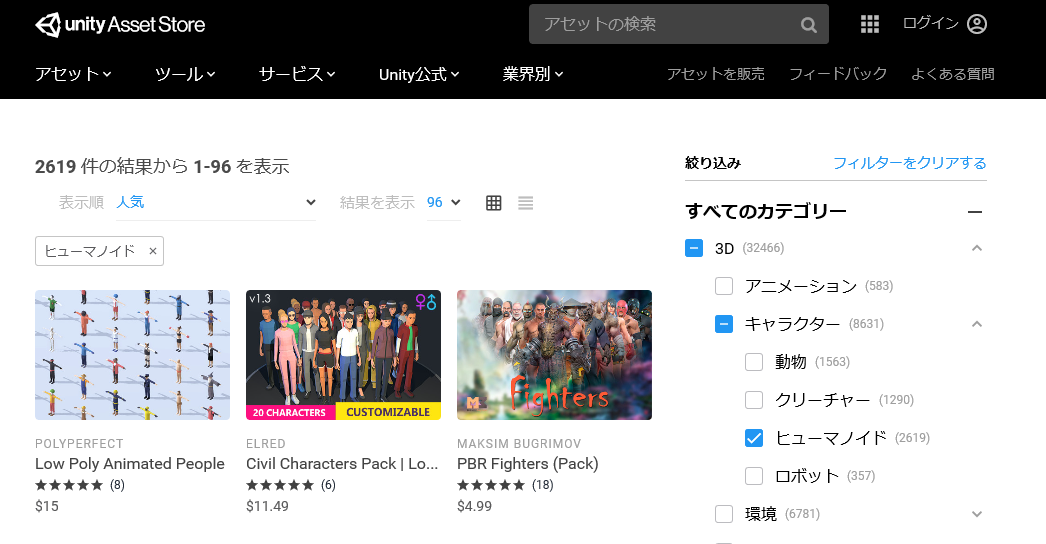
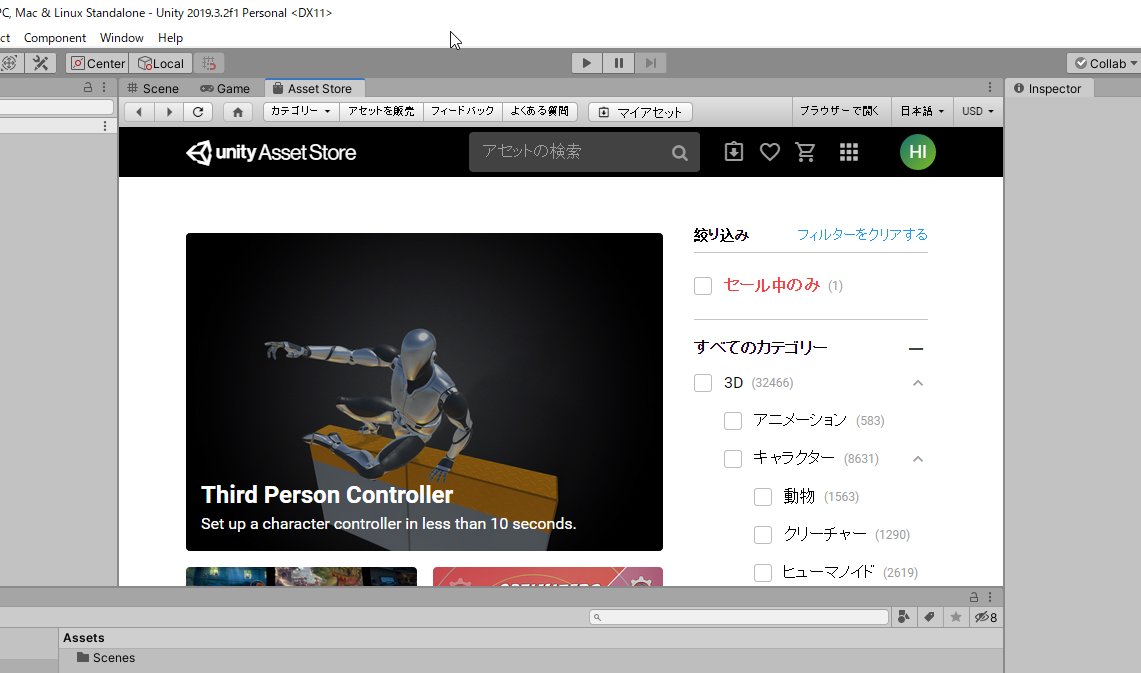
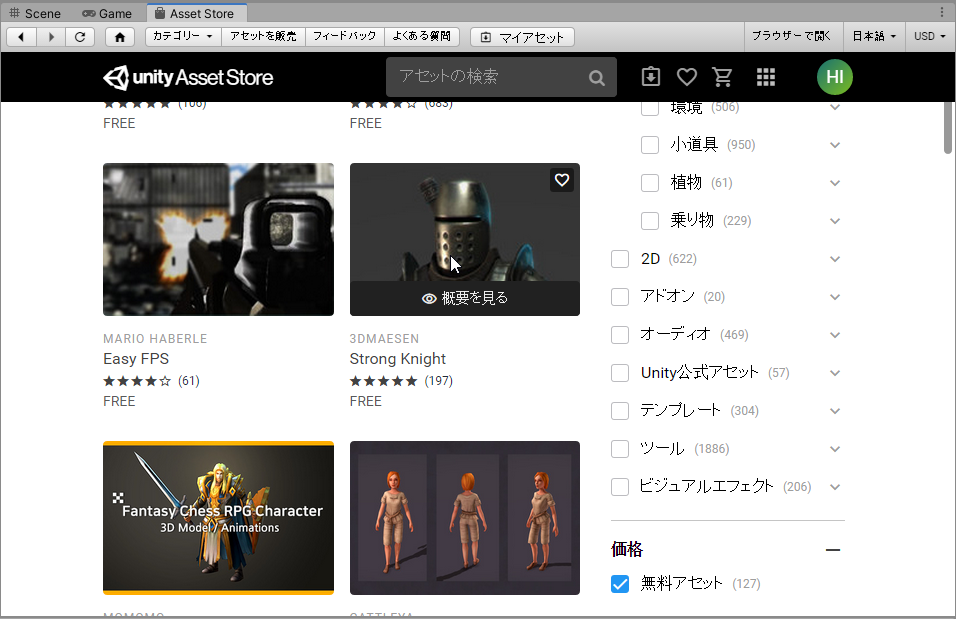
人型のキャラクターを見つけるためには、右側の絞り込みで、3D –> キャラクター –> ヒューマノイド を選択します。

一部の人型アセットが ヒューマノイド になっていないため、 3D –> キャラクター で調べたほうがたくさん見つかります。 例えば、Unity-Chan! Model はヒューマノイドでは見つかりません。
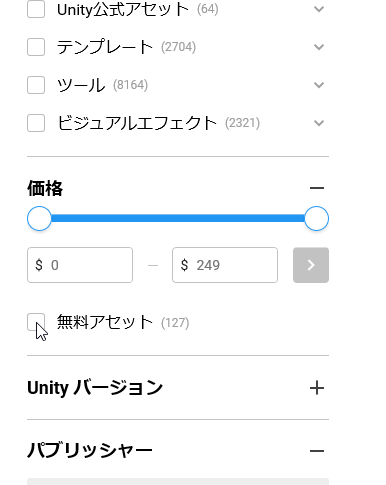
無料で良ければ、価格のところで無料アセットにチェックを入れます。安くて良いのもたくさんあるので、無料でなくても良いです。

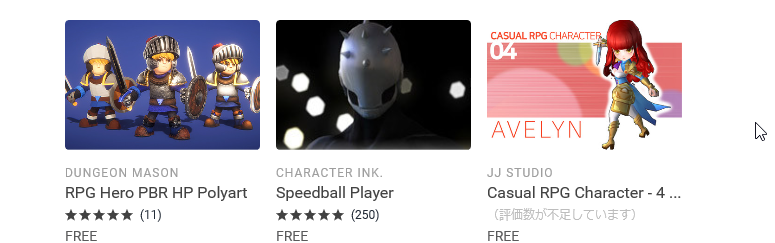
今回は、この一番右の子を使うことにします。今回作る Terrain の雰囲気にも合いそうです。

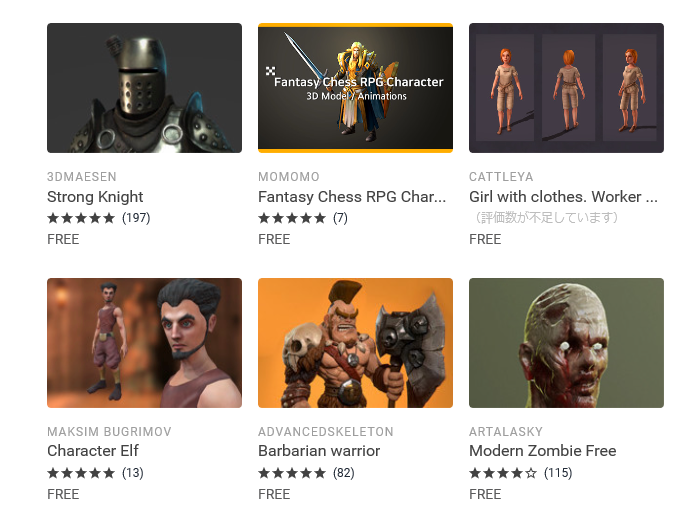
この左下のエルフのおっさんも使ってみたことがあります。

ダークソウルなら左上の騎士かなぁ。ただし、今回作る Terrain という地形では、いまひとつ合わない気がします。せっかくだし、これもインポートして試すことにします。
キャラクターのダウンロードとインポート
Unity へのインポート
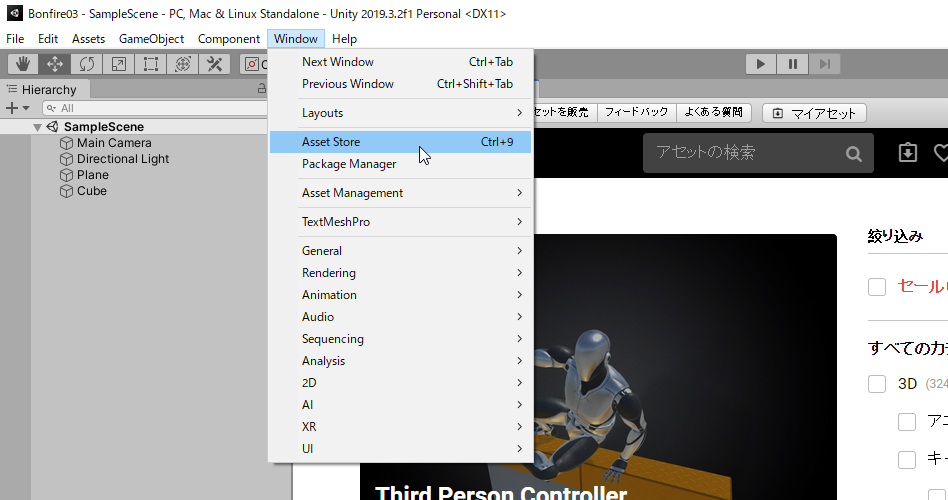
Unityの画面を開きます。
デフォルトでは、中央上のタブに Asset Store があります。もし Asset Store を開いていなければ、メニューバーの Window から開きます。


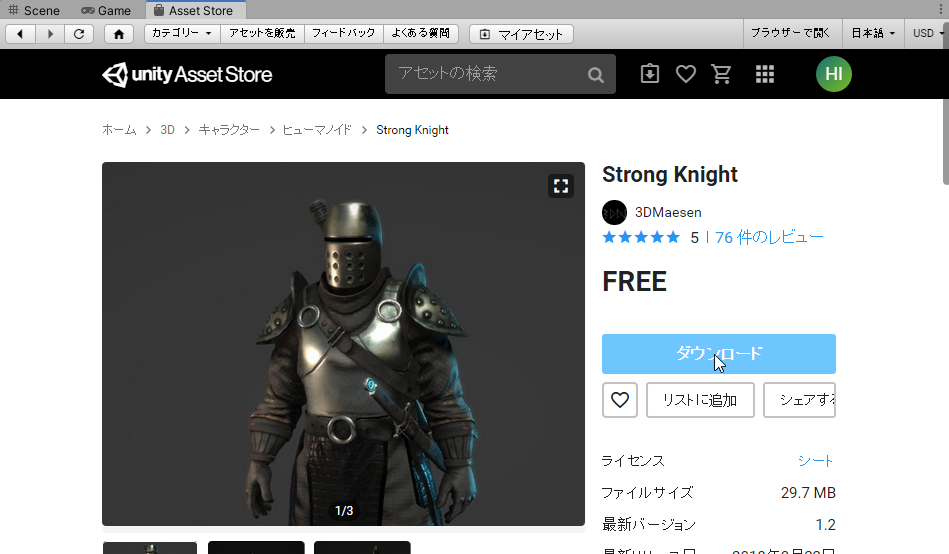
ブラウザで見つけた使いたいアセットを探します。

詳細の画面に入ったらダウンロードを押します。一度ダウンロードしたものは、インポートと表示されます。

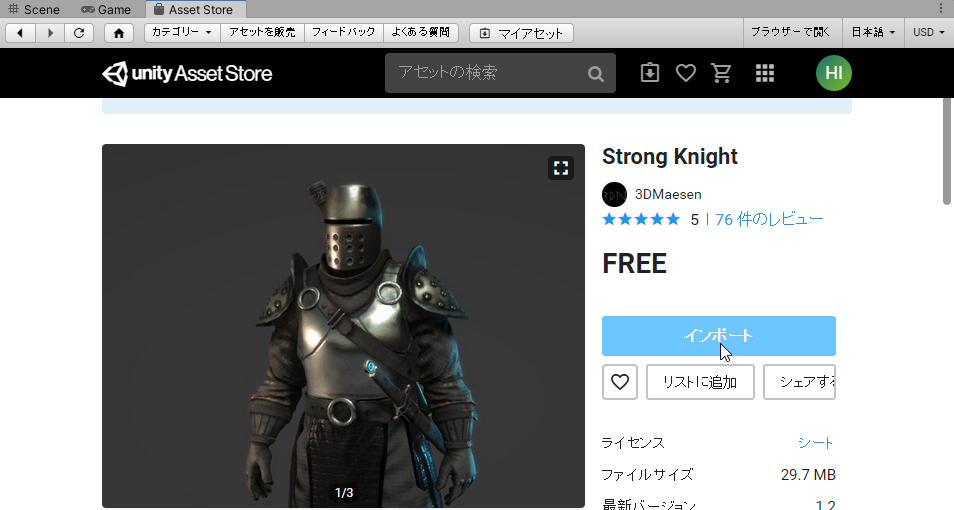
ダウンロードが終わるとプロジェクトへインポートができるようになります。「ダウンロード」の文字が「インポート」に変わっているだけです。

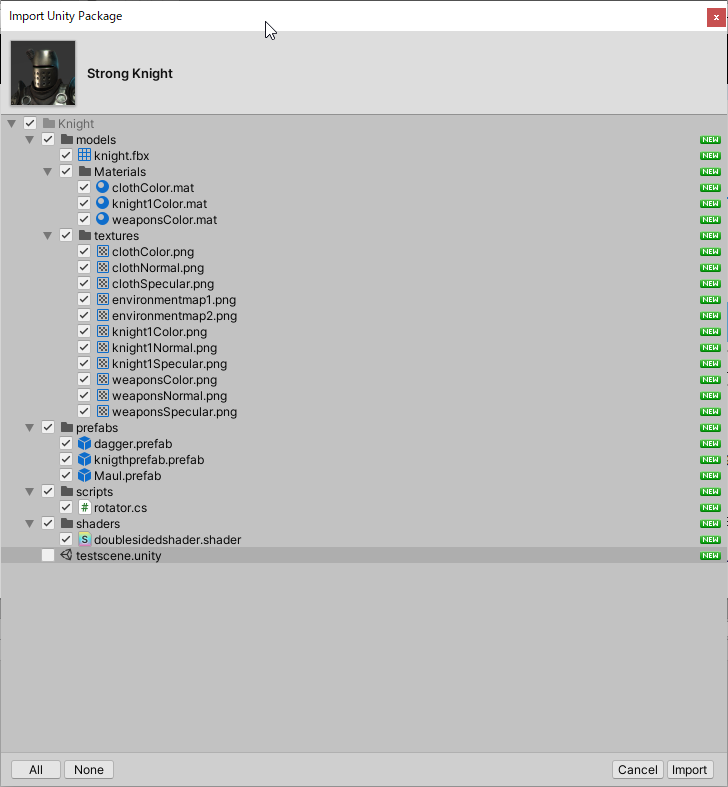
次のような画面が出て、何をインポートするか選択します。余計なものは入れたくないので、testscene.unity のチェックは外しておきます。

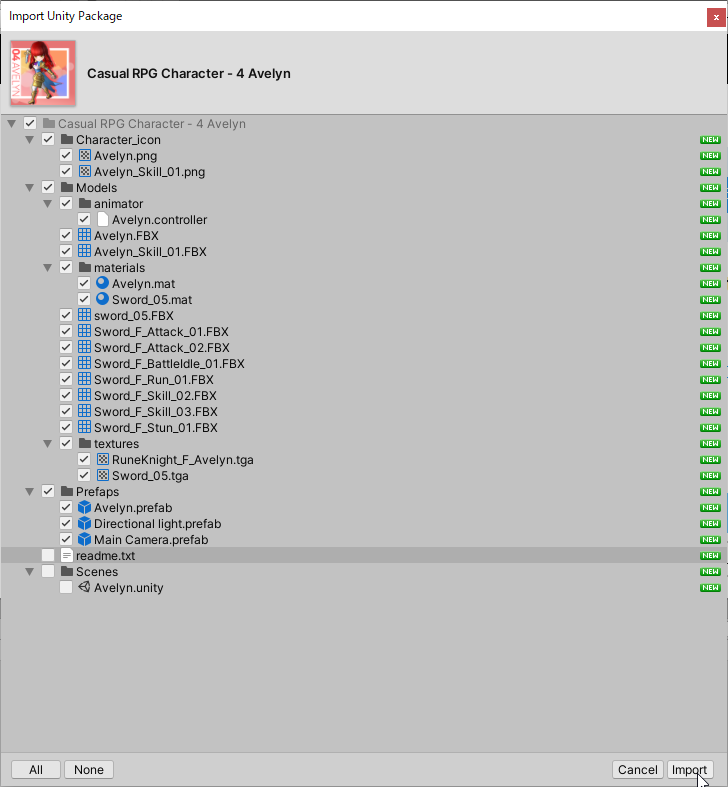
もう1つのキャラも同様にインポートします。こちらは 下 3つを外しました。

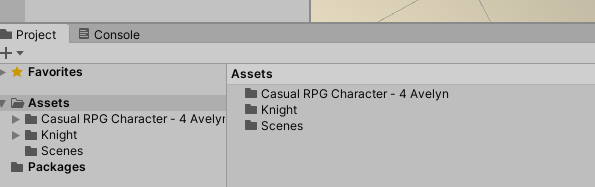
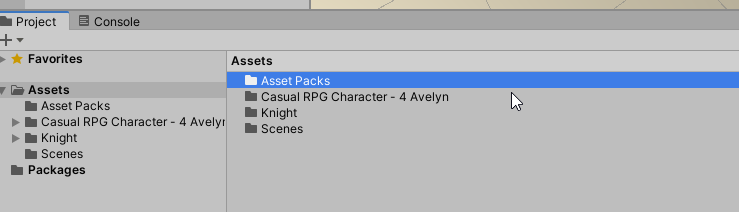
インポートが終わると左下の Project タブに、「Casual RPG Character -4 Avelyn」 と「Knight」が増えていると思います。

フォルダの整理
インポートしたファイルはそのままでもいいのですが、たくさんインポートするとフォルダが分かりづらくなってしまうため、インポートしたものを入れるフォルダを作ります。これは、勉強に使った教材でやっていたので、そのままマネしています。
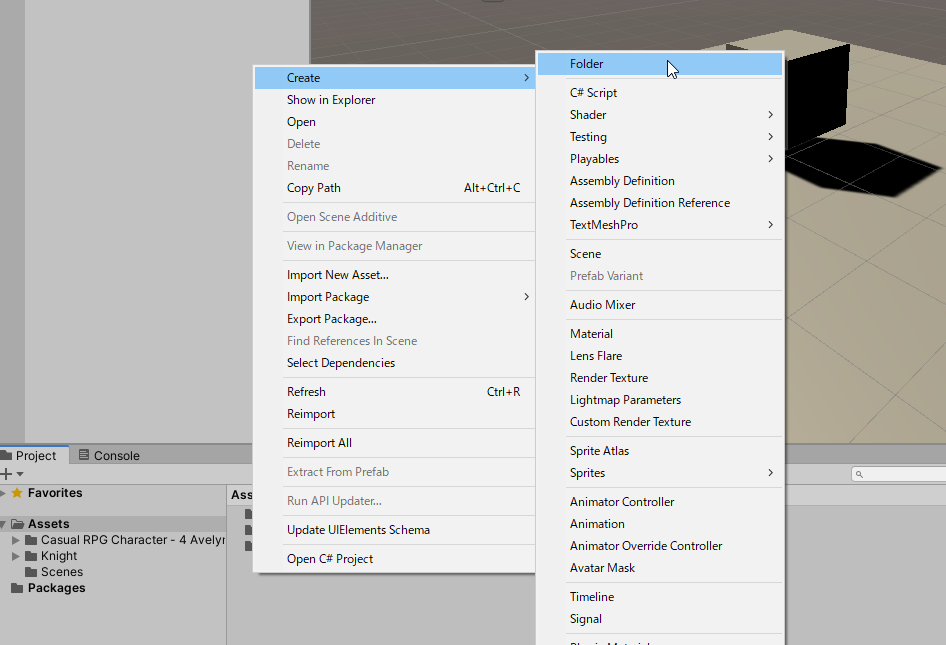
Project タブ内の Assets のところで右クリックします。クリックするのは左のツリービューでも右のAssets 内のファイルを表示している部分でも構いません。右クリックしたら Create –> Folder を選択します。フォルダ名は、Asset Packs としておきます。

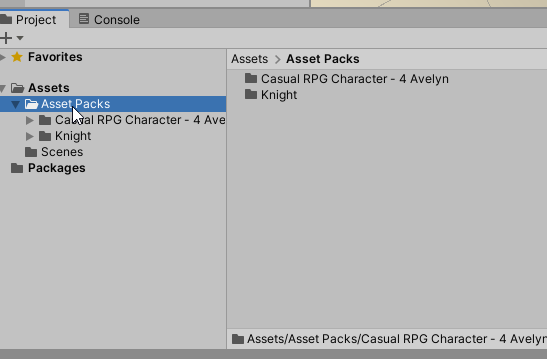
フォルダを作ったところ。

「Casual RPG Character -4 Avelyn」 と「Knight」を Asset Packs フォルダにドラッグアンドドロップします。以下のようになっていれば OK です。

ライトの設定
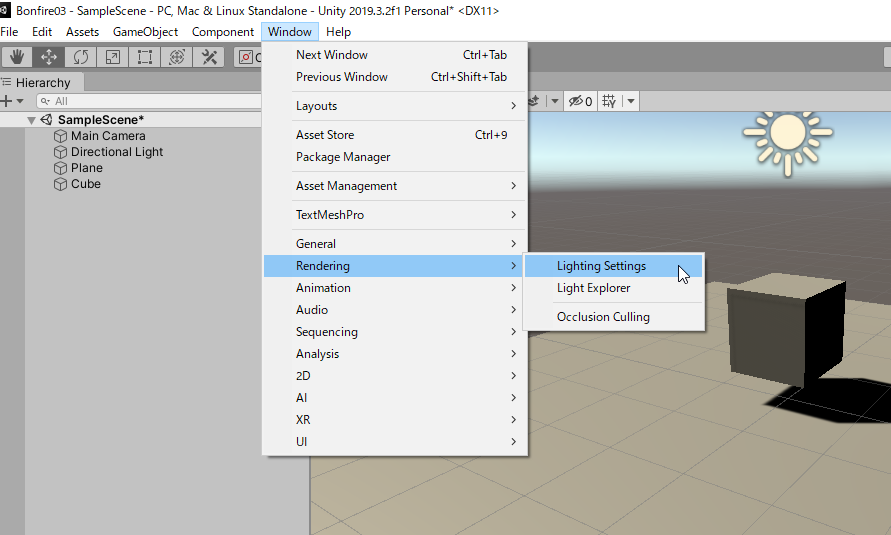
Scene 画面が薄暗いので、ライトの設定を行います。以下のように Lighting Settings を選択します。

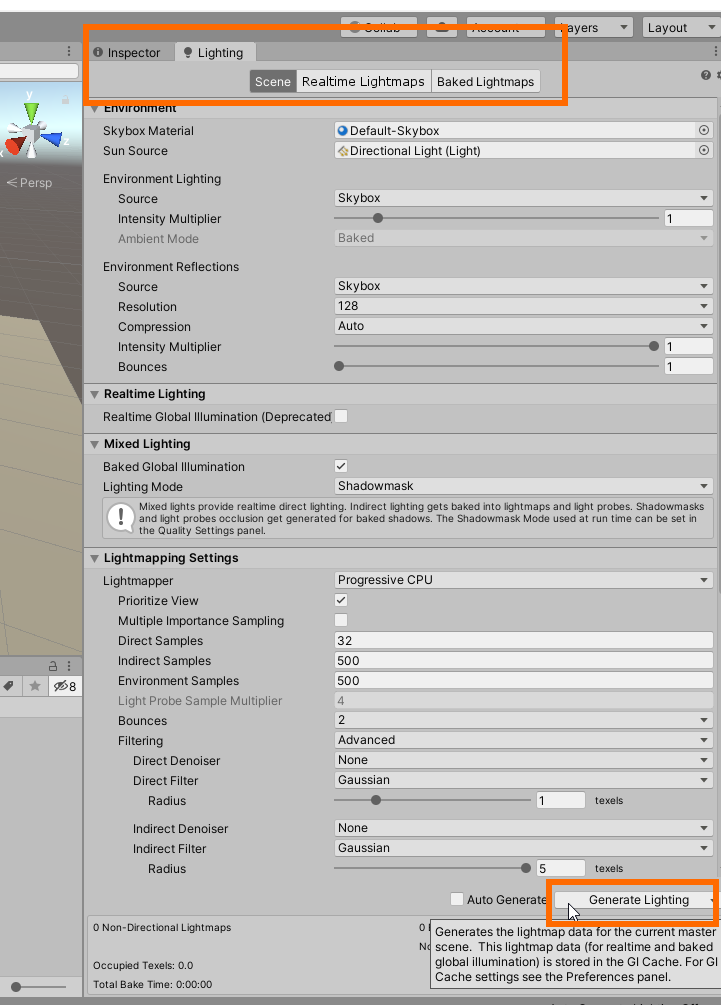
Windowで開いた場合は、右側の Inspector タブの 横につけておきます。以下のように Lighting タブのScene を選択した状態で、右下の 「Generate Lighting」を押して実行します。

完了すると以下のように明るくなります。

Scene へキャラクターを配置
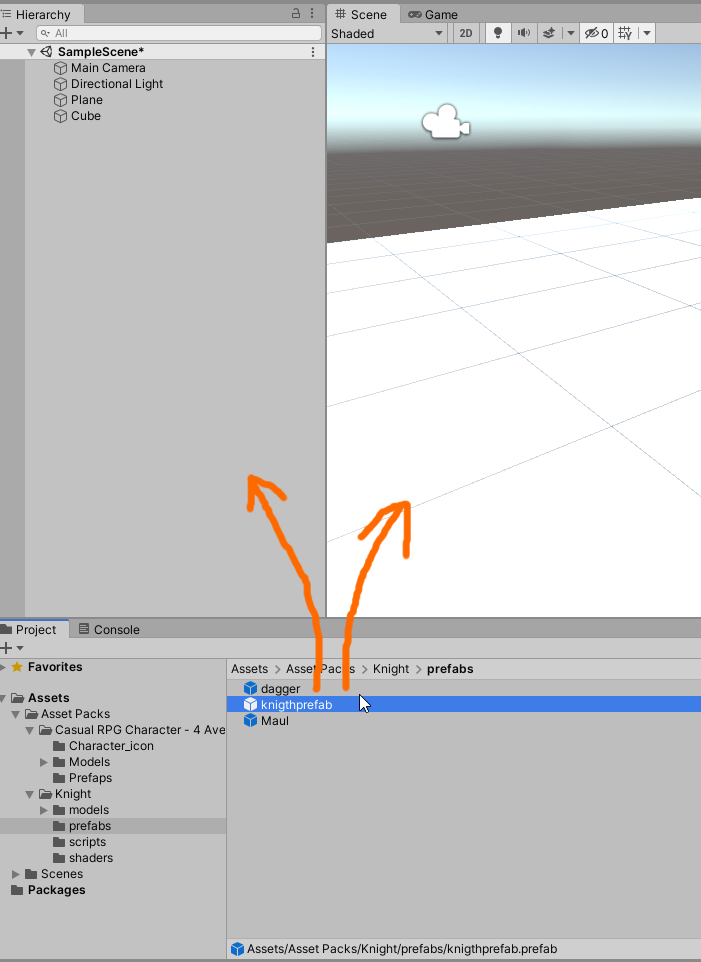
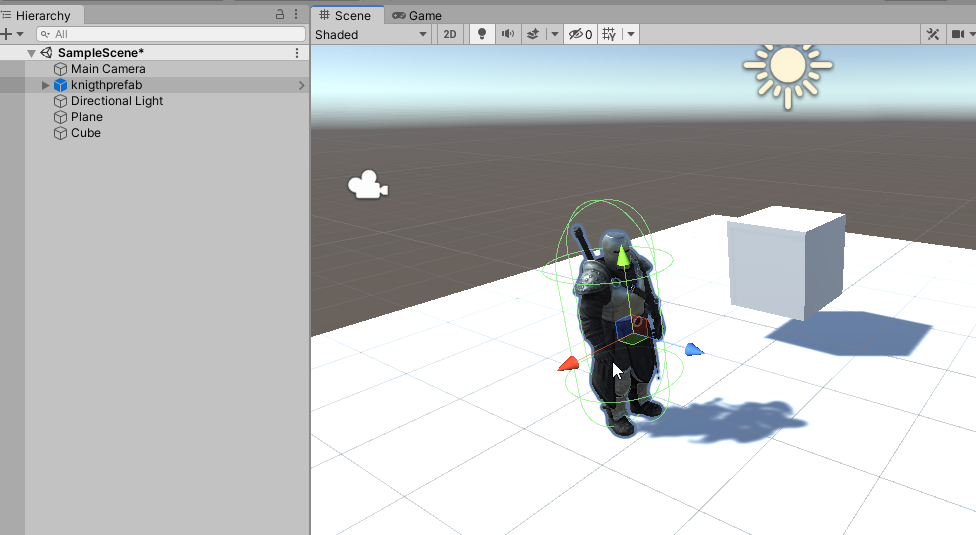
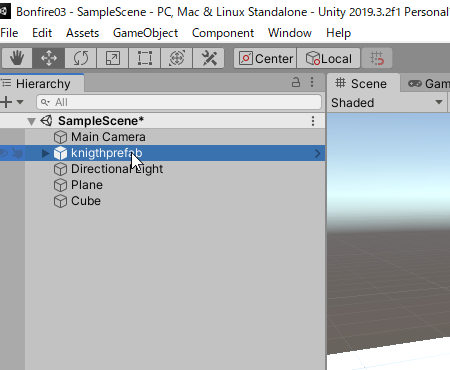
Project タブの左のツリービューで、以下のように Knight の prefabsフォルダをひらき、knightprefab をHierachy タブ内か、Scene ないにドラッグアンドドロップします。どちらでも大丈夫です。

鎧の人が出てきます。Character Controller とか最初からついているんですね。

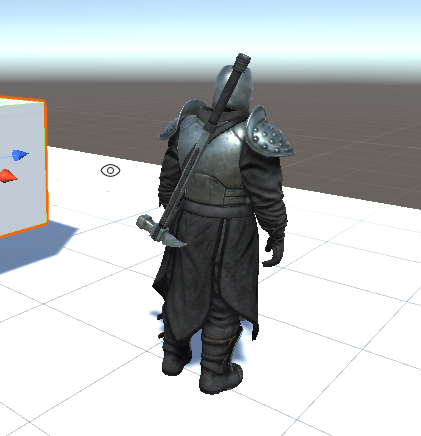
剣を背負っていると思っていたのですが金槌だったとは。

ぱっと見た感じでは、普通に使えそうです。
ここで knight さんには退場していただきます。キャラクターが走れるようになったら、また出てきてもらいます。
Hierarchy タブ内の knightprefab を選択して DEL キー押してください。

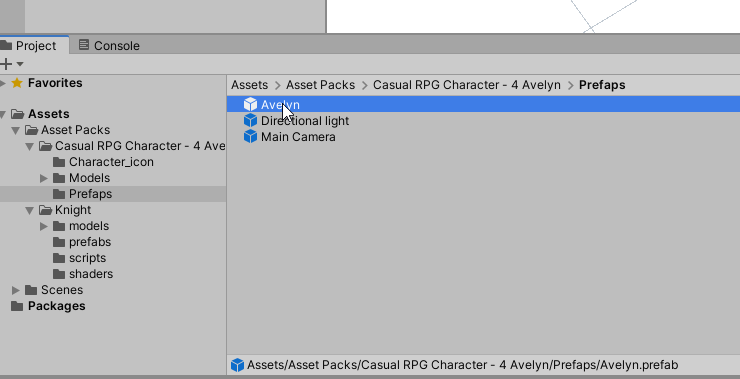
続いて、 Avelyn さんを同じように Hierarchy タブ内か Scene タブ内にドラッグアンドドロップします。

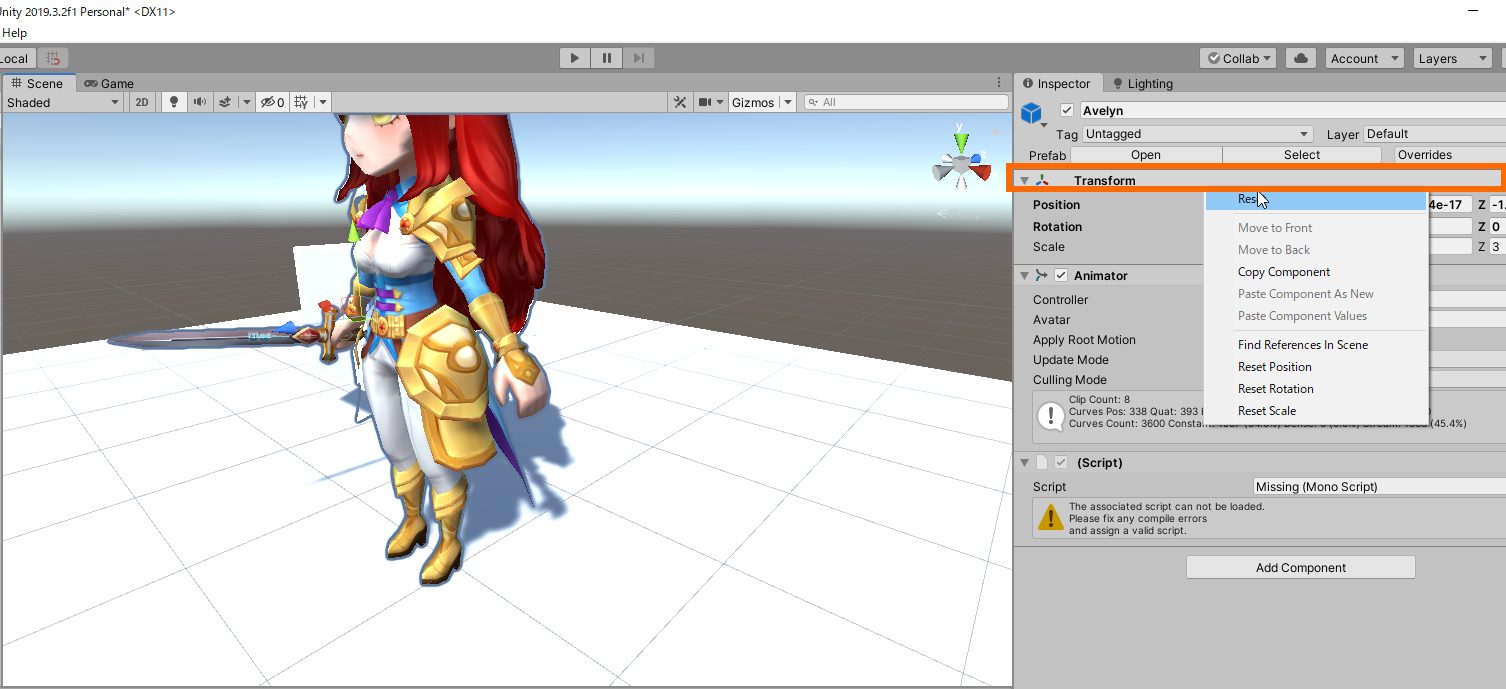
なんかデカい…。よく見たら Scale が 3, 3, 3 になっていますね。
一番左の Hirarchy タブで Avelyn を選択した状態で、一番右の Inspector タブの図の位置の Tansform で 右クリックします。そして Reset を選んでください。※ 直前で Lighting をいじっているので、タブが Lighting になっているかもしれません。忘れずに Insperctor タブに切り替えてください。

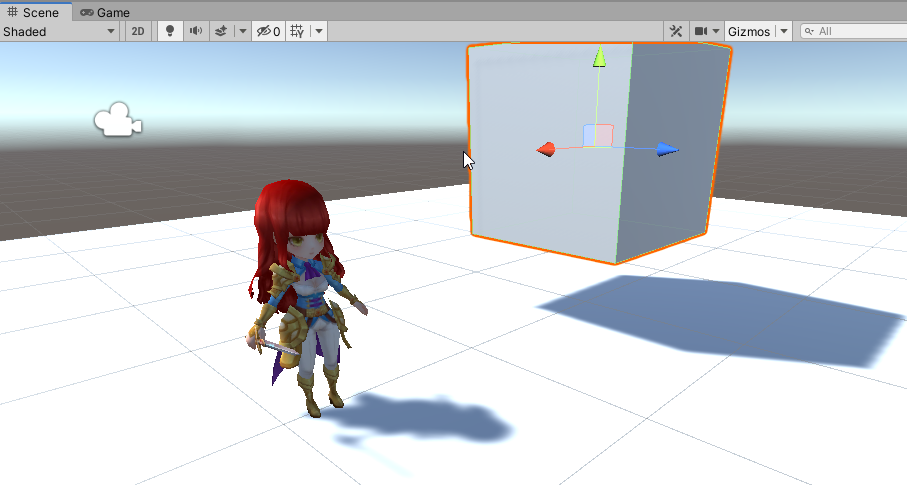
どうにか普通の大きさになりました。こちらもそのまま使えそうな感じです。

今回はここまで。
おまけ
なんかカッコいいのを見つけてしまった。オンスタ風ですね。ボスキャラとして買おうかなぁ。