今回は、Terrain とStandard Asset を使って池を作ります。ついでにキャラクターをマップ内に配置します。
池を作る
前回作成した Terrain の 池の部分の地面を低くしていきます。地面を2m 上げて作成しておいたので高さを0にすると深さが2m の池が作成できます。
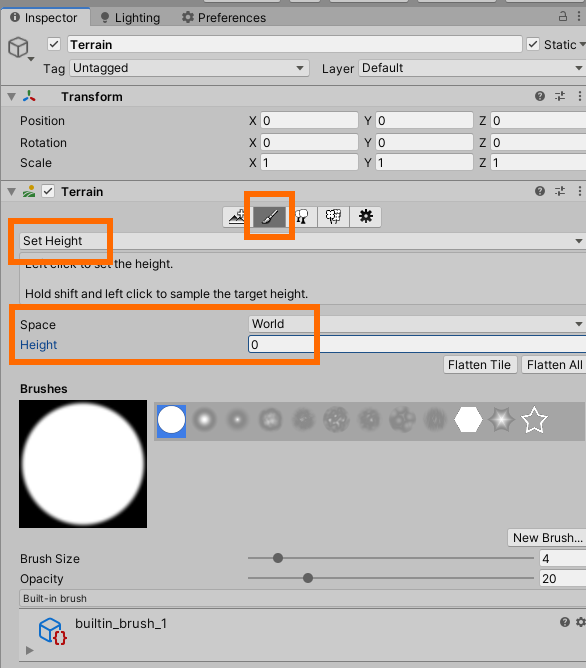
Terrain の Inspector で、筆マークをクリックし、Set Height を選択します。Height は 0 にしてください。

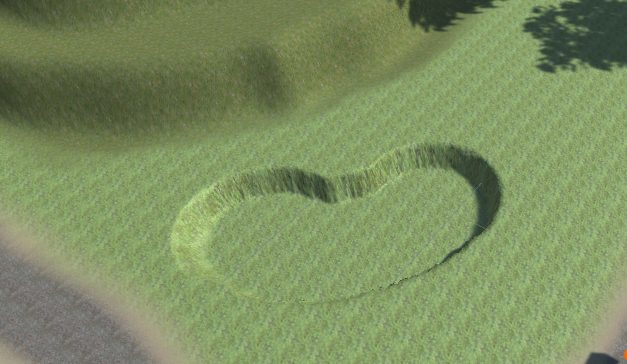
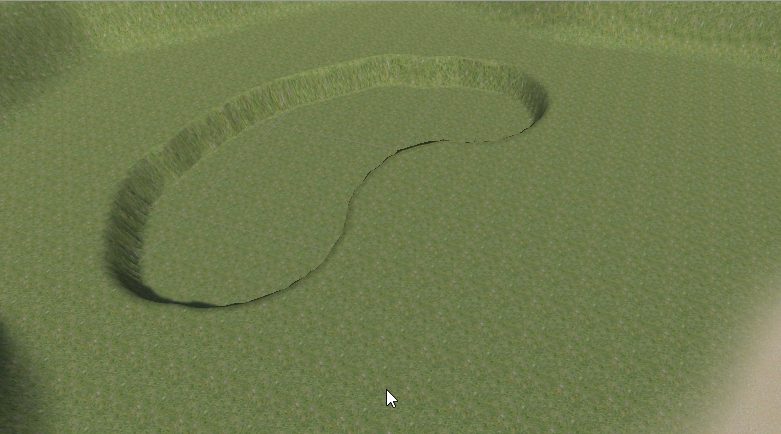
2種類のパターンを作るので、2か所地面をへこませました。


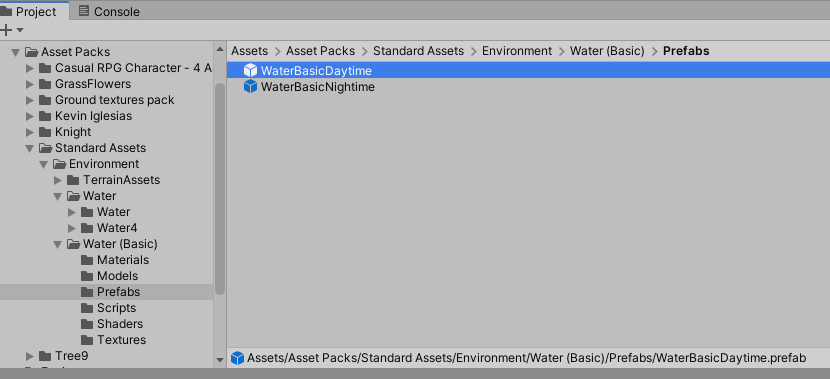
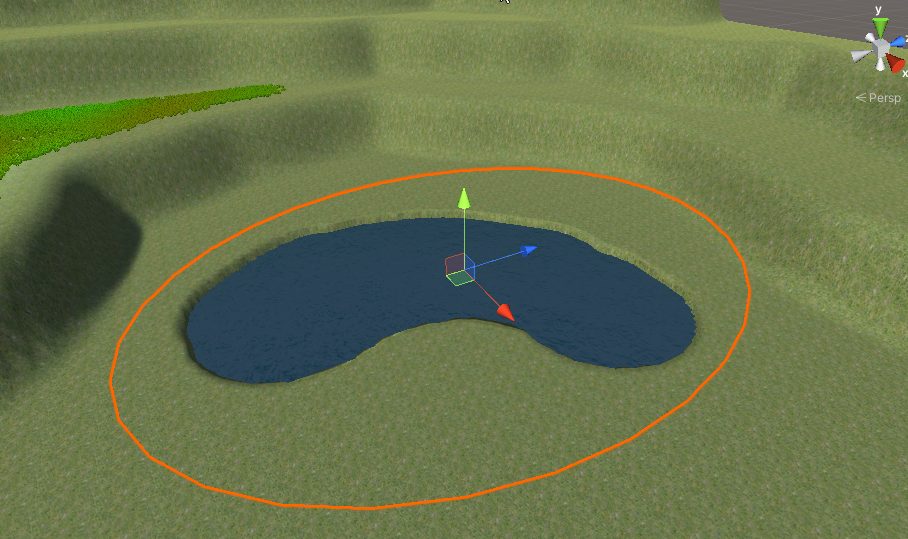
まず1つ目です。Standard Asset の Water( Basic ) の中の WaterBasicDaytime を Scene 内または Herarchy 内にドラッグアンドドロップします。

こちらの水のオブジェクトは非常に小さいので、Scale を増やして使います。今回は (x, y, z) = (15, 1, 20) にしました。あとは位置合わせです。移動させるために、水を選んだ状態で wキー を入力して移動のためのマニピュレータを表示させます。Position の y 座標は 1.5 ~ 1.9 くらいの間でちょうど良さそうな高さにします。あとは全体が入るように、水のオブジェクトを移動させます。
以下のようになります。

続いて 2つ目の池です。
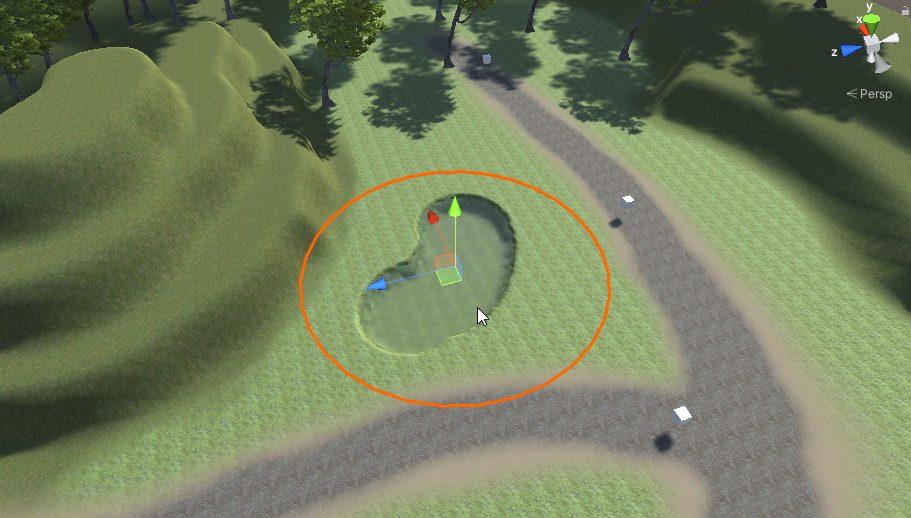
Asset Packs > Standard Assets > Environment > Water > Water > Prefab に入っている WaterProDaytime を使用します。
こちらは、ある程度の大きさがあります。必要に応じて Scale を調整してください。こちらも同様に Position を移動させます。 y 座標は同じく 1.5 ~ 1.9 くらいの間にします。移動後が以下のようになります。

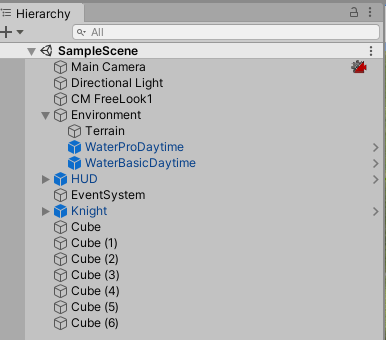
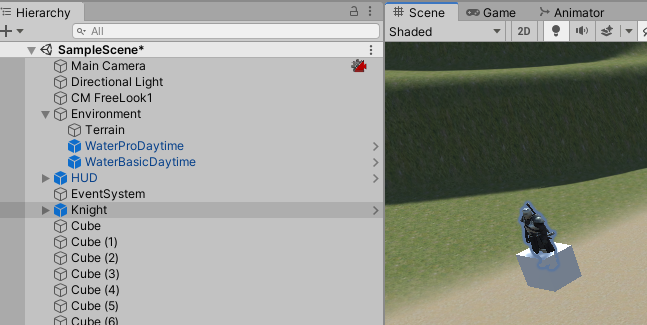
作成したら、Hierarchy の中を整理します。WaterProDaytime と WaterBasicDaytime を以下のように Environment の下に移動させてください。位置移動用のCube はもうすぐ消すのでこのままにしておきました。

キャラクターの配置
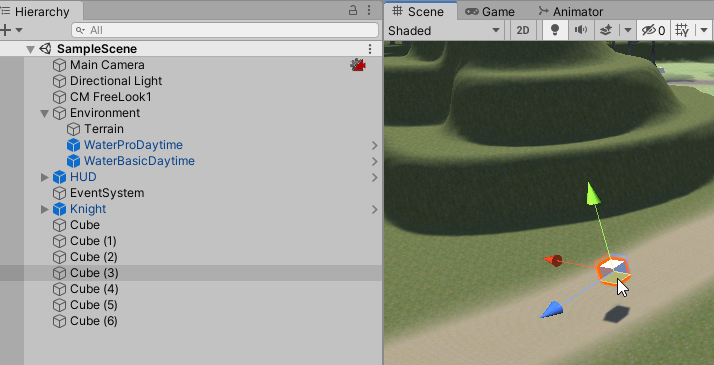
キャラクターを画面内に持ってきます。座標を直接指定するか、移動用のマニピュレータで移動させる方法もあるのですが、今回は次のようにしてCubeの場所に移動させます。
まず、移動させたい場所にある Cube を選択します。Cube を置いていない場合は、水のオブジェクトでも構いません。

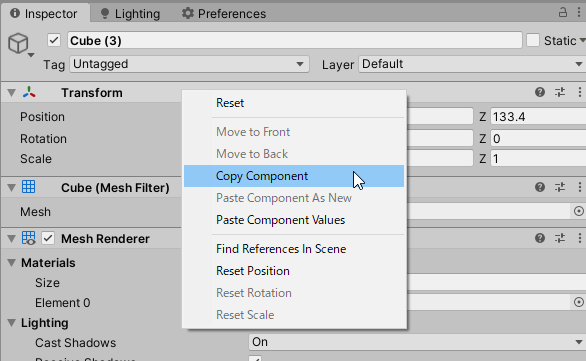
続いて、このCubeを選択した状態で、Inspector の Transform の帯の部分で右クリックして「Copy Component」を選択します。これでTransform の情報がコピーされます。

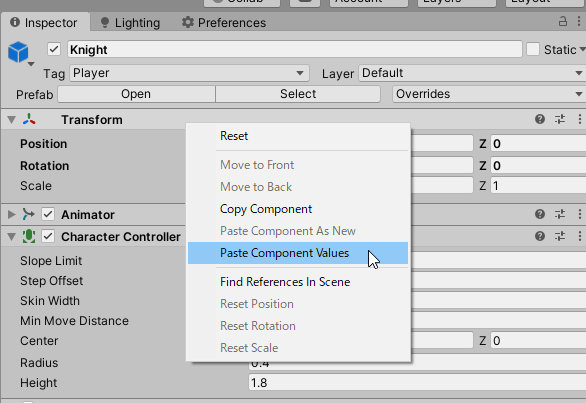
次に、Knight を選択した状態で、Inspector の Transform で右クリックして「Paste Component Values」 を選択します。これで、Knight が Cube の位置に移動してきます。

以下の画像が移動してきたところです。

座標が同じなので重なってしまっています。あとは 移動用のマニピュレータで位置調整してください。(移動用のマニピュレータを出すのは w キーです)
完成
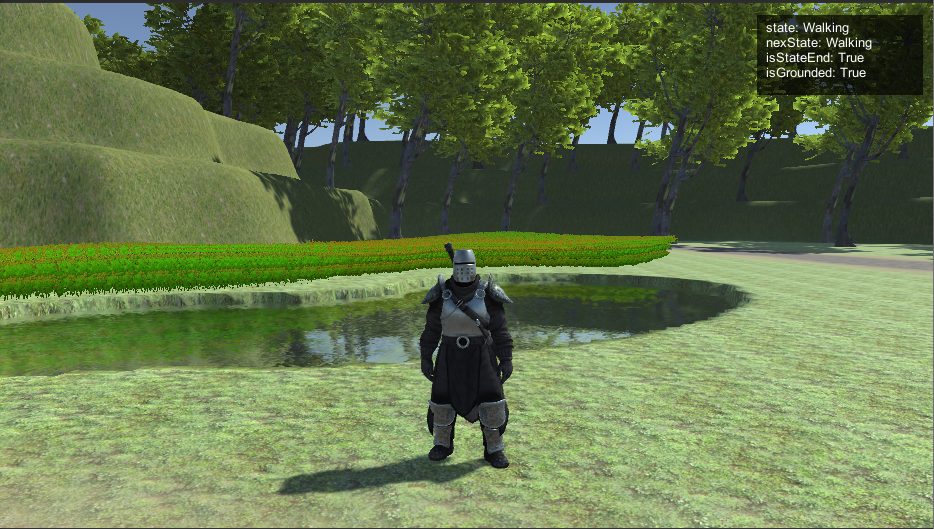
池の前に移動するとこんな感じになります。池の周りにも植物を植えました。

もう1つの池

マップの雰囲気にキャラクターがあっていないような気もしますが、背景は綺麗です。木が全部右を向いて傾いているのが少し気になります。
今回は以上です。

