ブログに unreal engine の記事を追加しようと思ったのだが、Blueprint は画像が大きくなってしまうので、画像拡大の機能が欲しくなった。
cocoon での使い方は以下の通り
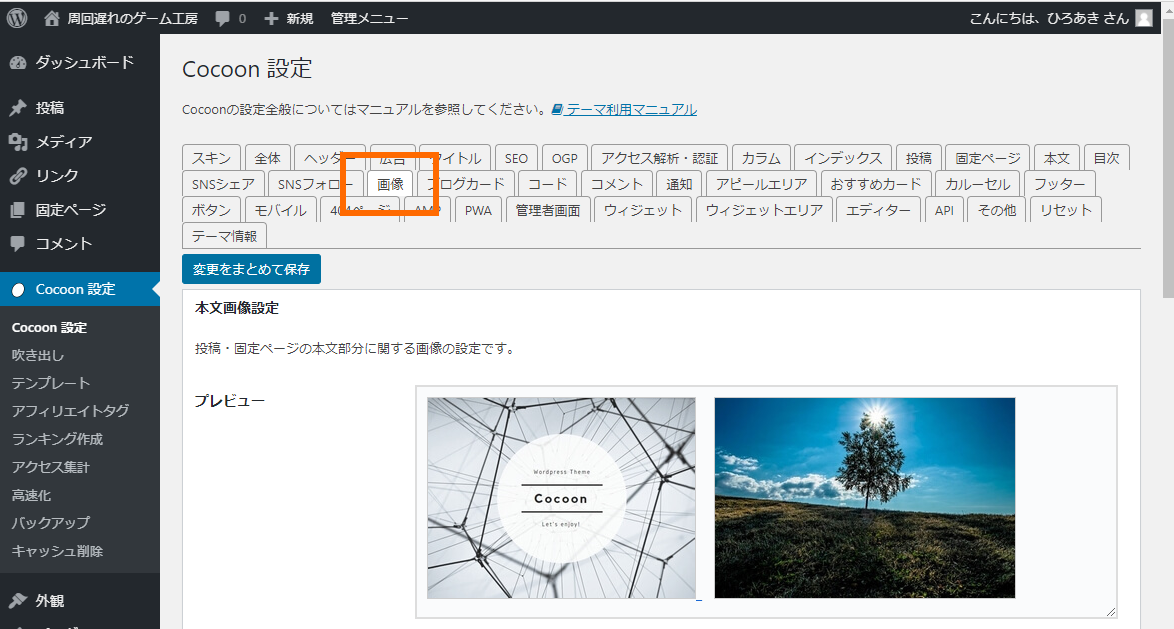
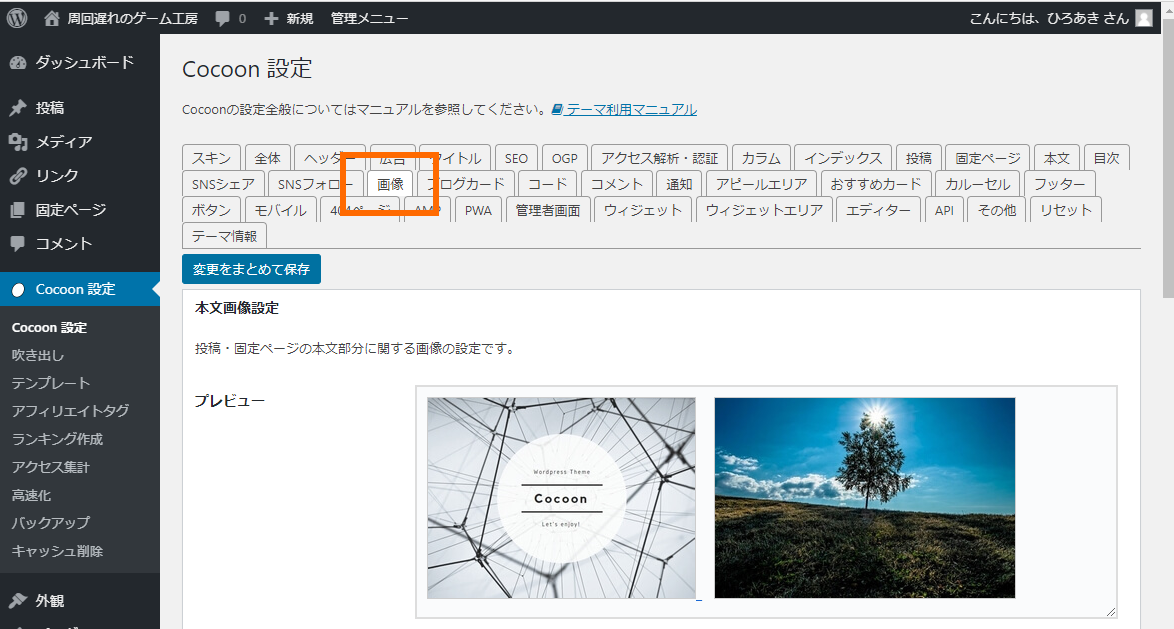
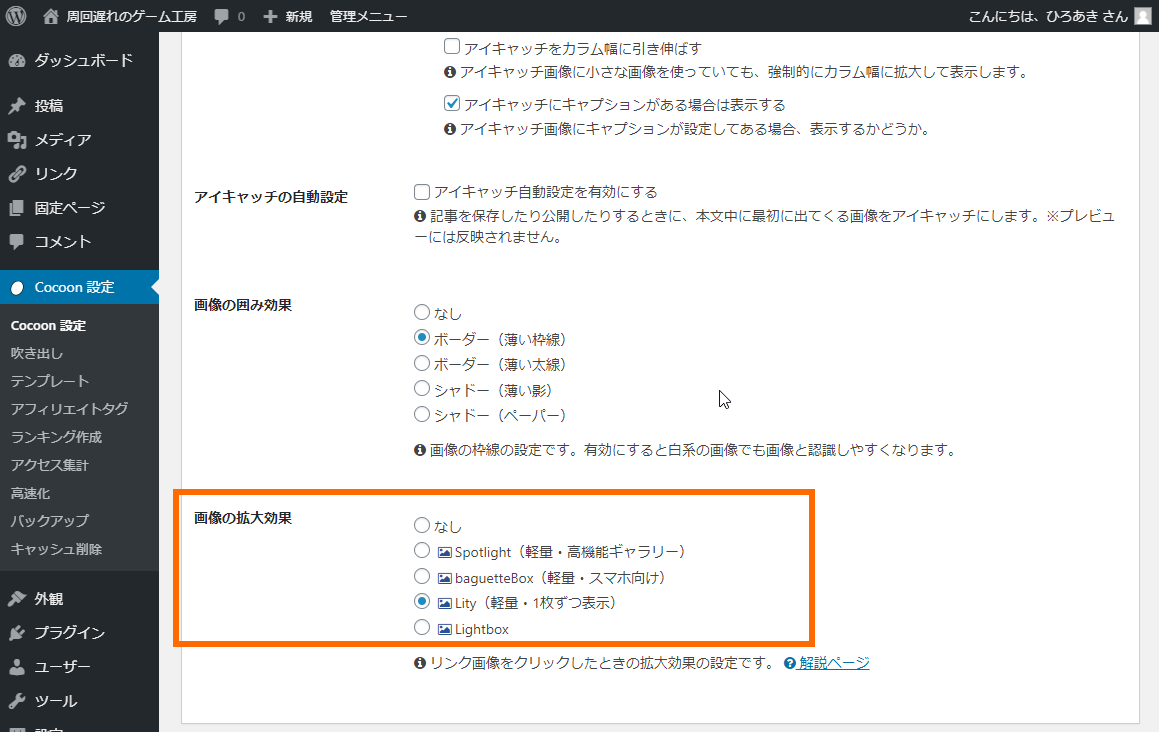
Cocoon 設定から「画像」を選択

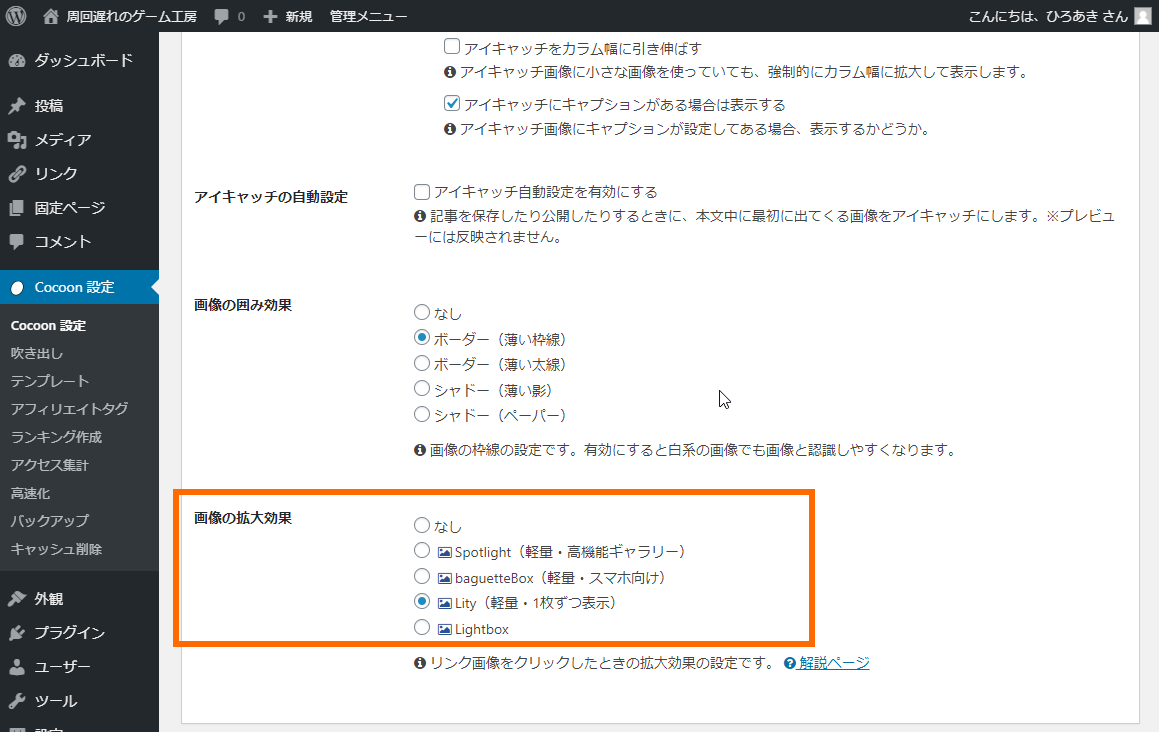
画像拡大効果をどれか選択する。今回はPC向けのページなので1画面のLity にした。

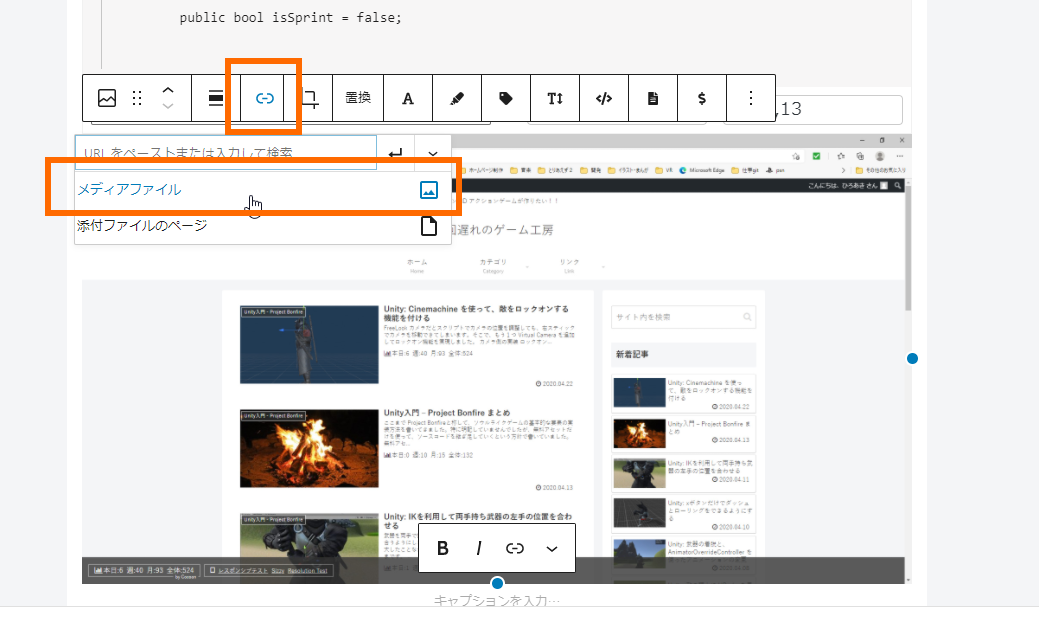
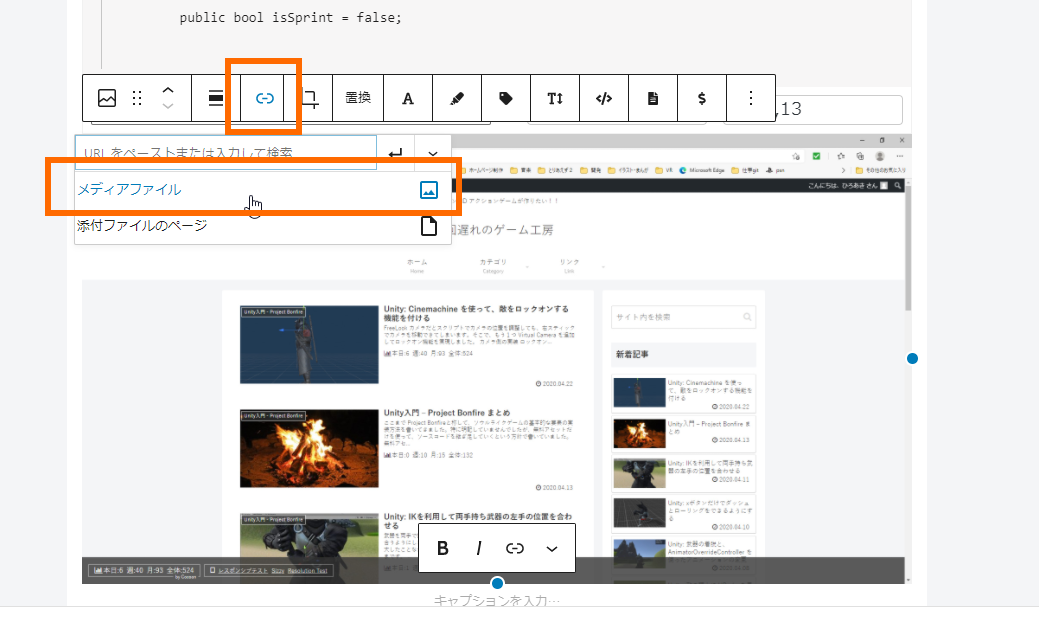
ハマったのはこの部分。画像にリンクを設定しておく必要がある

これでクリックしたら画像が拡大されるようになった。
 Cocoon
Cocoonブログに unreal engine の記事を追加しようと思ったのだが、Blueprint は画像が大きくなってしまうので、画像拡大の機能が欲しくなった。
cocoon での使い方は以下の通り
Cocoon 設定から「画像」を選択

画像拡大効果をどれか選択する。今回はPC向けのページなので1画面のLity にした。

ハマったのはこの部分。画像にリンクを設定しておく必要がある

これでクリックしたら画像が拡大されるようになった。