Unity エディタの画面のおおざっぱな説明。
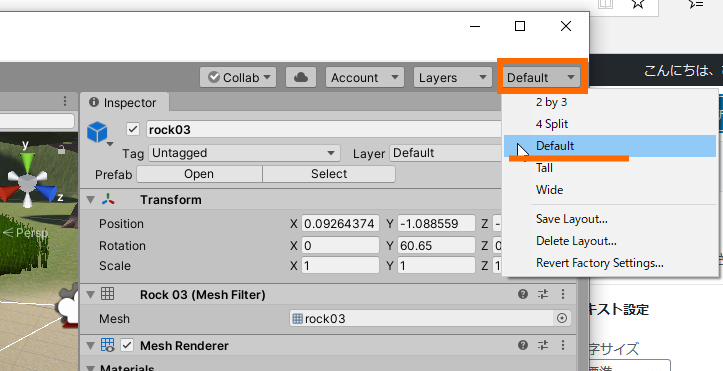
レイアウトは、タブをつかんで自由に変更可能。分からなくなったら、右上のレイアウトで Default を選ぶと元に戻る

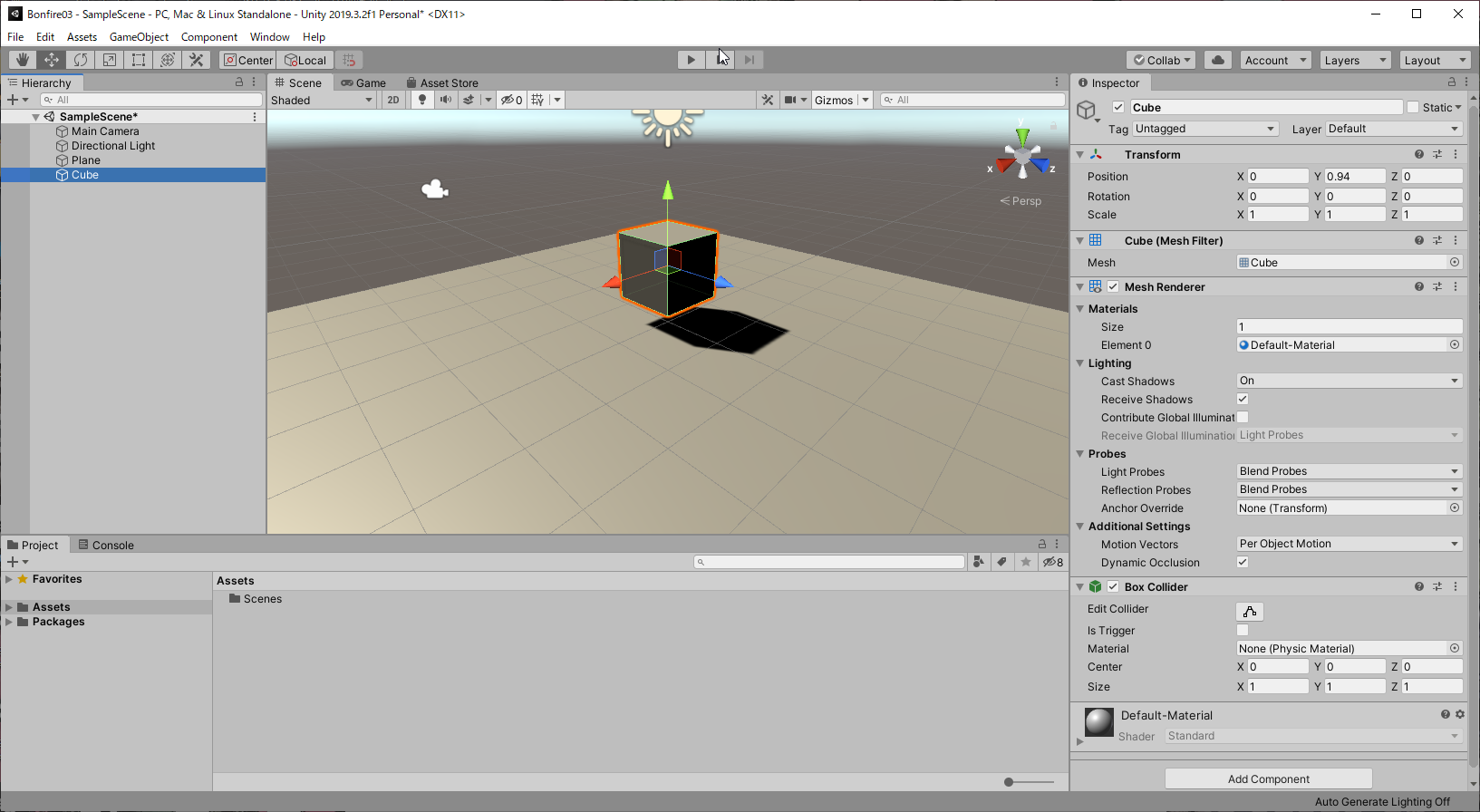
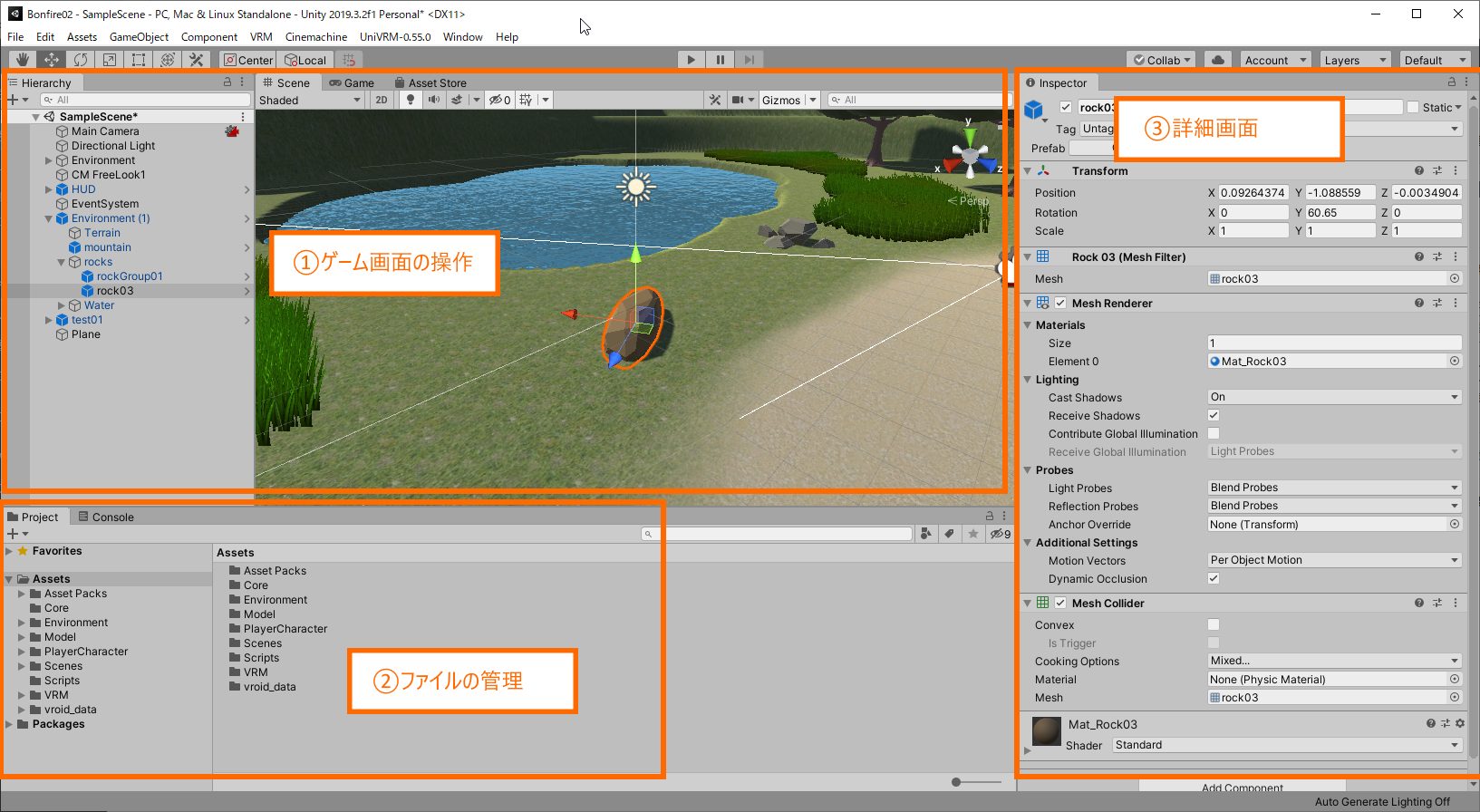
誤解を恐れずに、Unity の画面をおおざっぱに説明すると以下の通り

① の部分。
- Hierarchy : ゲーム画面内に配置してあるオブジェクトの一覧
- Scene : ゲーム画面内にオブジェクトを配置する
- Game : 実行時にユーザが見る画面 (Scene と似ている)
- Asset Store は別途説明
② の部分
- Project : ファイルを管理する画面。
- Console : 今は気にしなくて良い。実行時のエラーメッセージなどが出る画面。
③ の部分
- Inspector : ① や ② で選んでいるオブジェクトやファイルなどの詳細情報
- 上の図だと、画面中央で選んでいる石ころの詳細が表示されている
あとは、必要に応じてウィンドウやタブが出てくるので、好きな位置に貼り付けて使えばよい。
上の Asset Store がその例。
Asset Store は、Unity のアセットストアからアセットをダウンロードおよびインポートするために使用する。私は、普段は表示させていない。Ctrl + 9 を押すか、メニューバーのWindow から開くことができる。
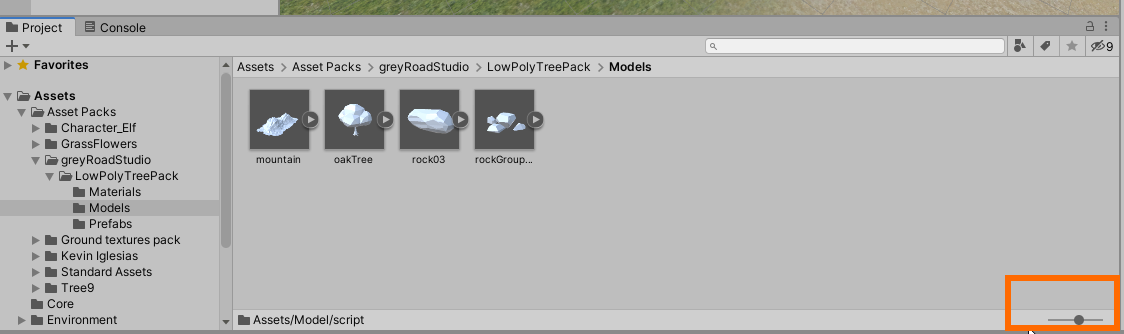
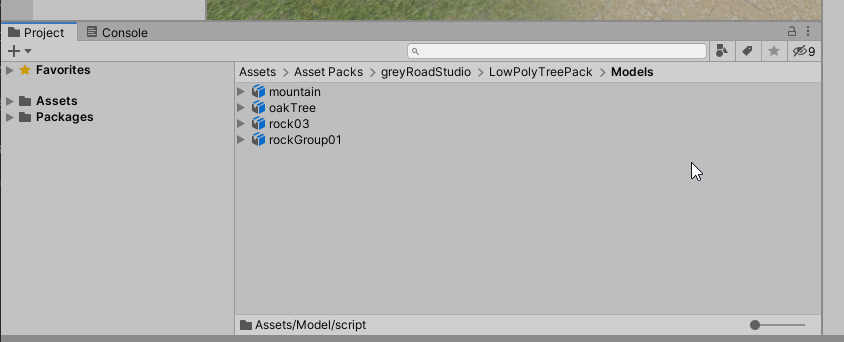
おまけ:Project タブ内のファイルのアイコンのサイズ変更
右下のオレンジで囲んだ部分を操作すると中央のファイルの表示サイズが変えられる。中身を見たいときと、文字を全部見たいときで切り替えると便利。
以下の2つは同じフォルダ。